为啥用纹理
我们前面知道了顶点的属性里不光可以加位置信息,还可以加颜色啊等等什么其他的任何你想丰富的信息,那么我们可不可以把一张图上的某一点的信息放到这里呢?答案是肯定的,必须的能啊。这样我们也就不用再单调的弄各种颜色了,毕竟图片大把线程啊老哥。
纹理坐标
讲一个很重要的概念千万记住了

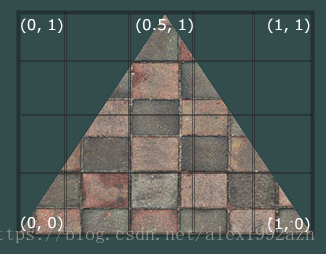
看到这个图了吧?纹理坐标在x和y轴上,范围为0到1之间(注意我们使用的是2D纹理图像)。使用纹理坐标获取纹理颜色叫做采样(Sampling)。纹理坐标起始于(0, 0),也就是纹理图片的左下角,终始于(1, 1),即纹理图片的右上角。
纹理坐标看起来就像这样
float texCoords[] = {
0.0f, 0.0f, // 左下角
1.0f, 







 OpenGL允许将纹理坐标应用于顶点属性,以显示图像而非单一颜色,提供更丰富的视觉效果。纹理坐标范围在0到1之间,对应纹理图像的四角。这种采样方法类似于地图坐标,用于定位和提取纹理的特定颜色信息。
OpenGL允许将纹理坐标应用于顶点属性,以显示图像而非单一颜色,提供更丰富的视觉效果。纹理坐标范围在0到1之间,对应纹理图像的四角。这种采样方法类似于地图坐标,用于定位和提取纹理的特定颜色信息。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1604
1604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








