UI设计实现及数据绑定
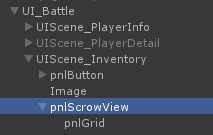
目录结构
背包UI创建
pnlScrowView
背包的外层

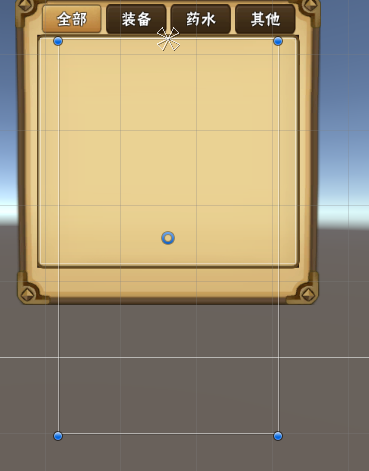
背包的格子数量会超过UI的屏幕大小,所以需要进行滚动,UGUI创建滚动效果的界面是首先建立一个容器,容器需要一个不透明背景图片,然后添加一个ScrollRect,表示该区域是可以进行滚动操作的。再在该GameObject上添加Mask遮罩,用于隐藏超过该背景的物体。
pnlGrid
背包的里层
当背包的里层的大小(高度或宽度)超过外层大小时,则外层可以进行滚动。

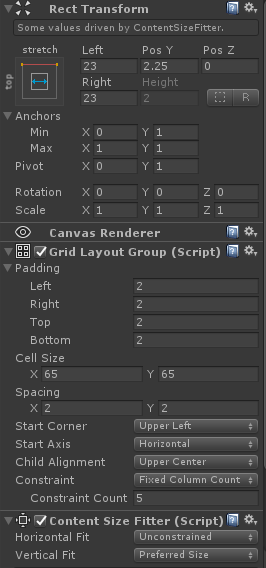
GridLayout用于对Grid进行自动排序,Grid代表背包内的一个格子,长宽65X65,每一行5个格子
ContentSizeFitter,是让容器自适应内容的大小,如超过目前容器的高度,则自动增加高度,Rect Transform需要按图上设置顶部对其,否则滚动条会默认在中间
Grid

Grid和Item都被做成了Prefab,并置于了Resources目录下,用于动态创建

Grid就是一张图片,没有其他东西
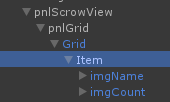
Item
格子内的物品

需要展示的有Name, Icon和Count

Item上有个UIItem脚本,就是将需要显示的对象进行赋值










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








