目录
一、 vscode 安装扩展库PYQT Integration
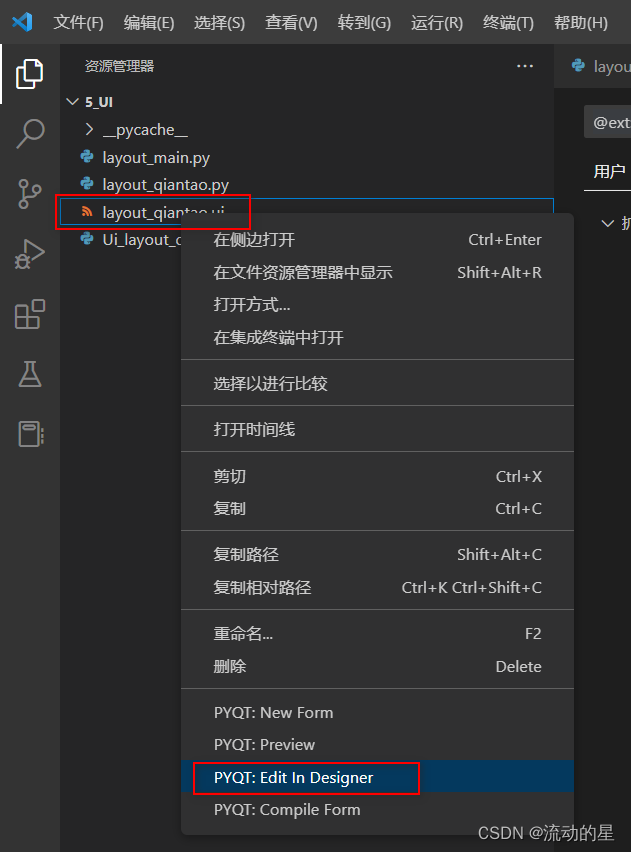
三 、ui文件导入vscode;右键选择选择PyQT:Complite Form选项 ,自动生成Ui_layout_qiantao.py
一、 vscode 安装扩展库PYQT Integration

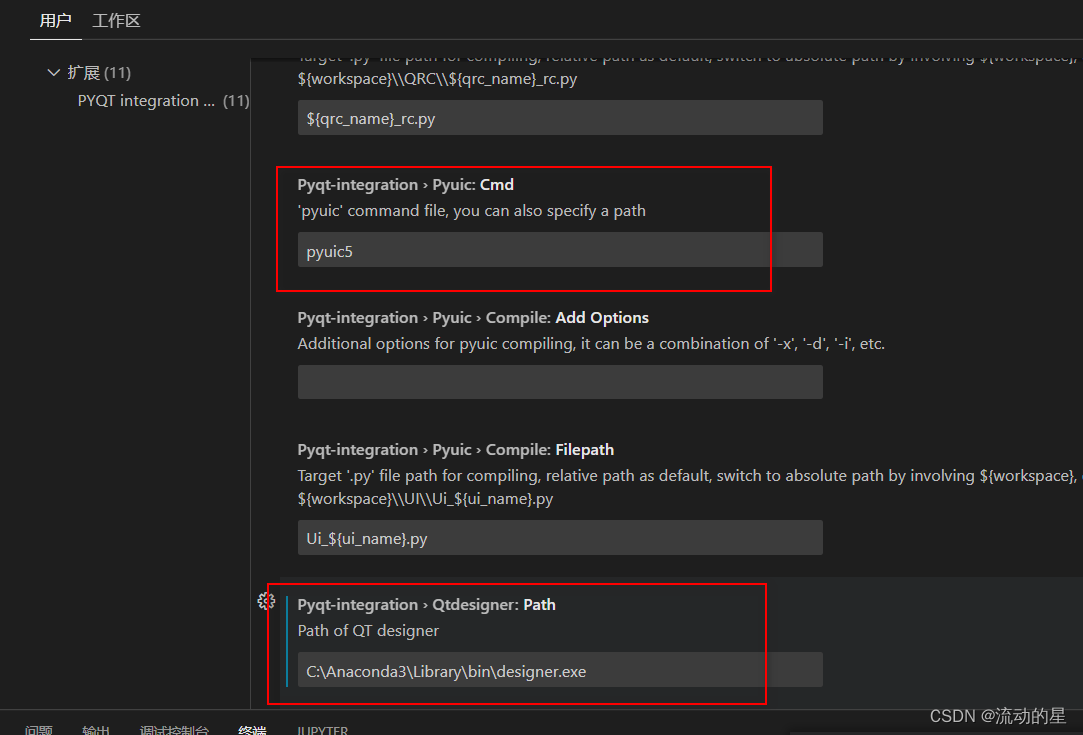
二、设置路径


三 、ui文件导入vscode;右键选择选择PyQT:Complite Form选项 ,自动生成Ui_layout_qiantao.py

自动生成Ui_layout_qiantao.py
四、可以打开designer.exe重新编辑























 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










