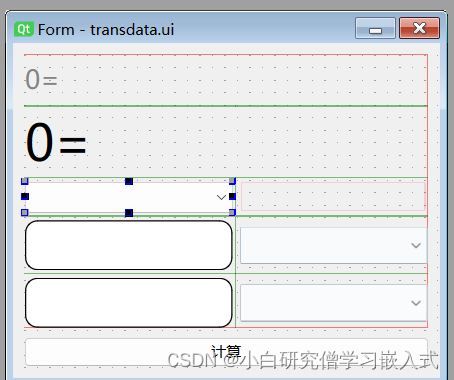
制作一个简易的长度和重量单位转换器,在qtdesigner中设计如下的界面

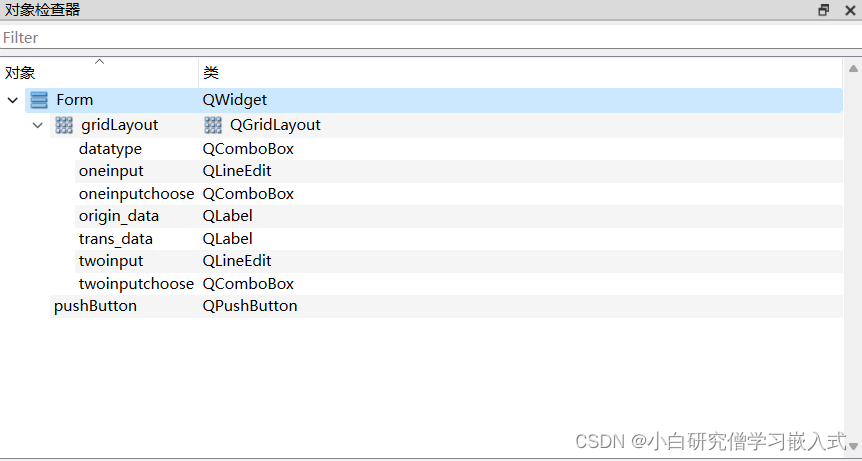
下图为全部控件和整体布局。

也可以直接复制下面代码,下面是整个ui界面的.ui文件,将其在vscode中新建后使用工具进行编译生成py文件即可,由于上面控件中计算按钮处使用了中文所以存在一小处乱码,手动调整即可。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>342</width>
<height>268</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QGridLayout" name="gridLayout">
<item row="3" column="0">
<widget class="QLineEdit" name="oneinput">
<property name="minimumSize">
<size>
<width>40</width>
<height>40</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">.QCombox{
border-radius:10%;
border:1px solid black;
}
.QLineEdit{
border-radius:10%;
border:1px solid black;
}
.QCombox:hover{
background-color:rgb(170,255,255);
}
.QLineEdit:hover{
background-color:rgb(170,255,255);
}
</string>
</property>
</widget>
</item>
<item row="4" column="1">
<widget class="QComboBox" name="twoinputchoose">
<property name="minimumSize">
<size>
<width>150</width>
<height>30</height>
</size>
</property>
</widget>
</item>
<item row="2" column="0">
<widget class="QComboBox" name="datatype">
<property name="minimumSize">
<size>
<width>40</width>
<height>25</height>
</size>
</property>
</widget>
</item>
<item row="0" column="0" colspan="2">
<widget class="QLabel" name="origin_data">
<property name="minimumSize">
<size>
<width>100</width>
<height>30</height>
</size>
</property>
<property name="font">
<font>
<pointsize>16</pointsize>
</font>
</property>
<property name="styleSheet">
<string notr="true">color:rgb(132, 132, 132)</string>
</property>
<property name="text">
<string>0=</string>
</property>
</widget>
</item>
<item row="3" column="1">
<widget class="QComboBox" name="oneinputchoose">
<property name="minimumSize">
<size>
<width>150</width>
<height>30</height>
</size>
</property>
</widget>
</item>
<item row="1" column="0" colspan="2">
<widget class="QLabel" name="trans_data">
<property name="minimumSize">
<size>
<width>140</width>
<height>40</height>
</size>
</property>
<property name="font">
<font>
<pointsize>30</pointsize>
</font>
</property>
<property name="text">
<string>0=</string>
</property>
</widget>
</item>
<item row="4" column="0">
<widget class="QLineEdit" name="twoinput">
<property name="minimumSize">
<size>
<width>40</width>
<height>40</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">.QCombox{
border-radius:10%;
border:1px solid black;
}
.QLineEdit{
border-radius:10%;
border:1px solid black;
}
.QCombox:hover{
background-color:rgb(170,255,255);
}
.QLineEdit:hover{
background-color:rgb(170,255,255);
}
</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>璁$畻</string>
</property>
</widget>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>
下面是整个ui的实现逻辑代码,完成了米,千米,厘米,分米。常用长度单位以及克,千克,斤的数值转化。
#coding=gbk
from PySide6.QtWidgets import QWidget,QMainWindow,QApplication,QVBoxLayout,QComboBox,QCheckBox
from Ui_transdata import Ui_Form
class Mywindow(QWidget,Ui_Form):
def __init__(self):
super().__init__()
self.setupUi(self)
self.lengthVar = {'米':100,'千米':100000,'厘米':1,'分米':10}
self.weightVar = {'克':1,'千克':1000,'斤':500}
self.TypeDict={'长度':self.lengthVar,'质量':self.weightVar}
self.datatype.addItems(self.TypeDict.keys())
self.oneinputchoose.addItems(self.lengthVar.keys())
self.twoinputchoose.addItems(self.lengthVar.keys())
self.bind()
def bind(self):
self.datatype.currentTextChanged.connect(self.typeChanged)
self.pushButton.clicked.connect(self.cal)
def cal(self):
bigtype = self.datatype.currentText()
value = self.oneinput.text()
if value == '':
return
currentType = self.oneinputchoose.currentText()
transType = self.twoinputchoose.currentText()
standardization = float(value)*self.TypeDict[bigtype][currentType]
result = standardization/self.TypeDict[bigtype][transType]
self.origin_data.setText(f'{value}{currentType} =')
self.trans_data.setText(f'{result}{transType}')
self.twoinput.setText(str(result))
def typeChanged(self,text):
self.oneinputchoose.clear()
self.twoinputchoose.clear()
self.oneinputchoose.addItems(self.TypeDict[text].keys())
self.twoinputchoose.addItems(self.TypeDict[text].keys())
if __name__=='__main__':
app = QApplication()
window = Mywindow()
window.show()
app.exec()点击运行py文件即可得到如下的数值转换器了。

























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










