原文地址:https://www.jianshu.com/p/7d9574f179eb
在CocosCreator中,想要播放序列帧动画,通常使用Animation来完成。
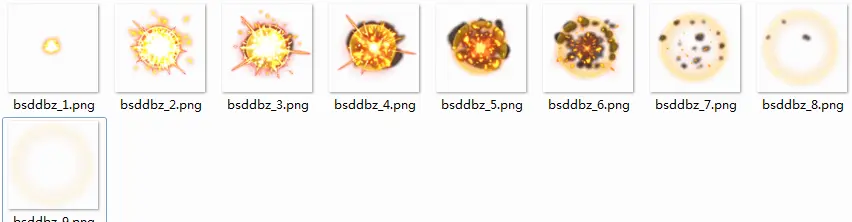
什么是序列帧动画?
如下图:

在游戏中,把上面这组图一张一张地播放,最后会形成动画的效果,如下:

上面的素材可以在这个链接下载:http://pan.baidu.com/s/1hrYMba8
下面开始制作。
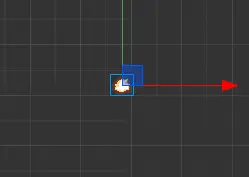
1.我这里新建一个节点,命名为blast(爆炸)

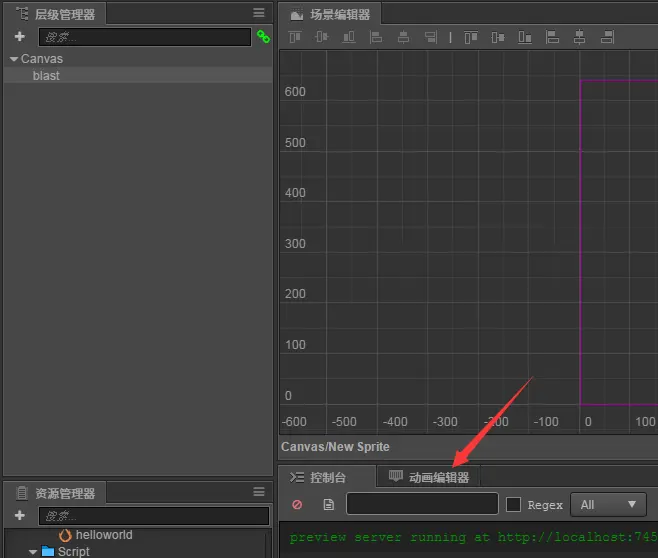
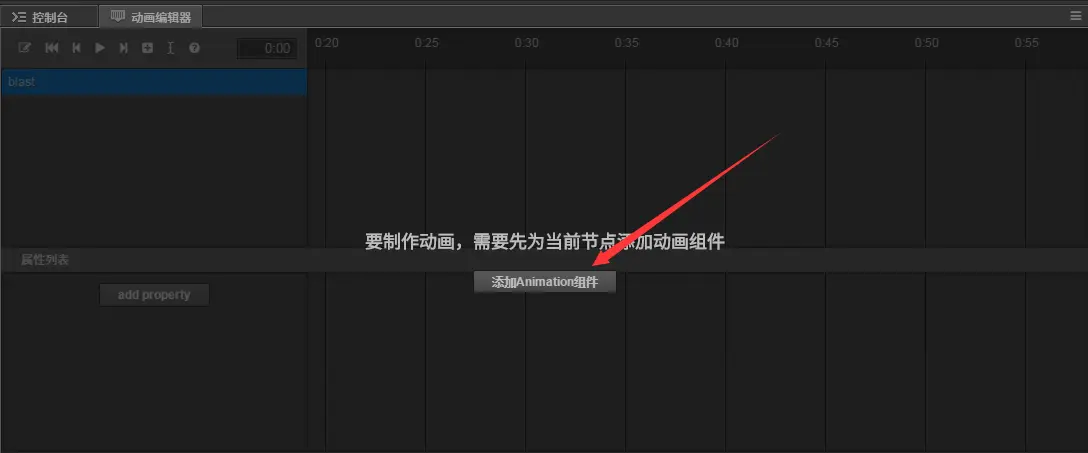
2.选中这个节点,然后选择下面的动画编辑器选项卡

3.点击添加Animation组件

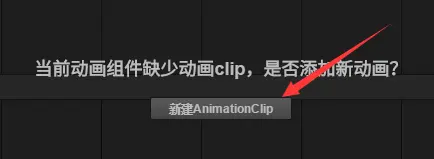
4.根据提示,继续点击新建AnimationClip

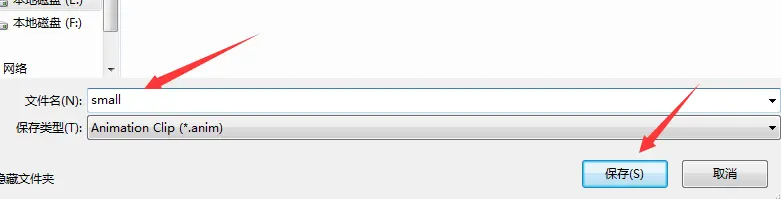
5.会提示保存,我们输入small作为他的文件名,并点击保存

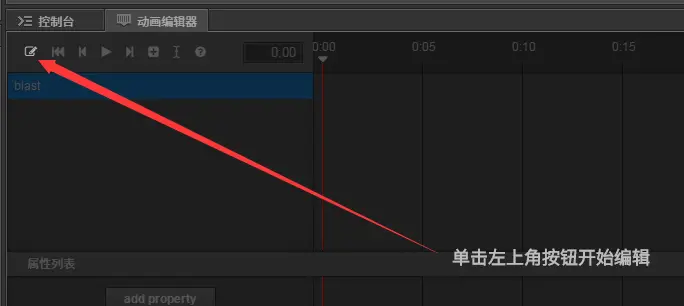
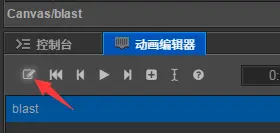
6.根据提示,点击左上角按钮开始编辑

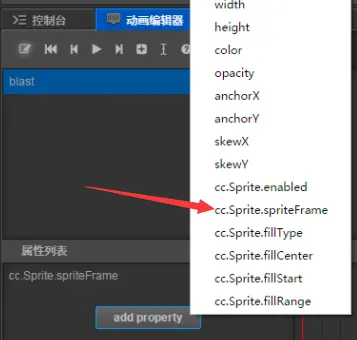
7.点击属性列表中的add property按钮,选择添加cc.Sprite.spriteFrame

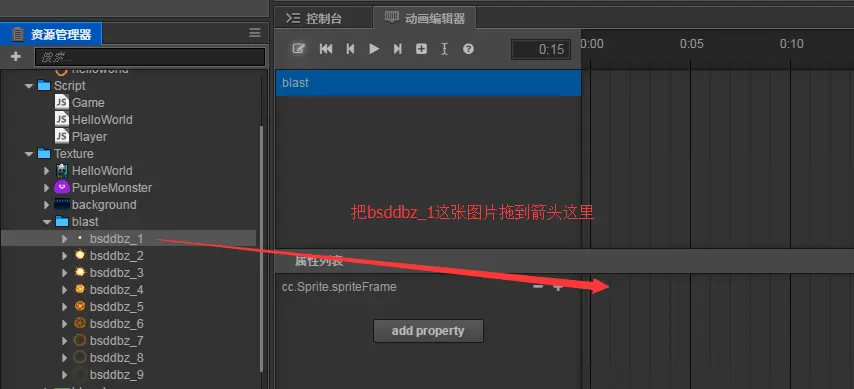
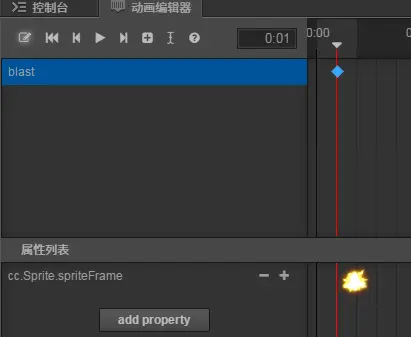
8.将序列帧图片一张一张地拖到时间轴上


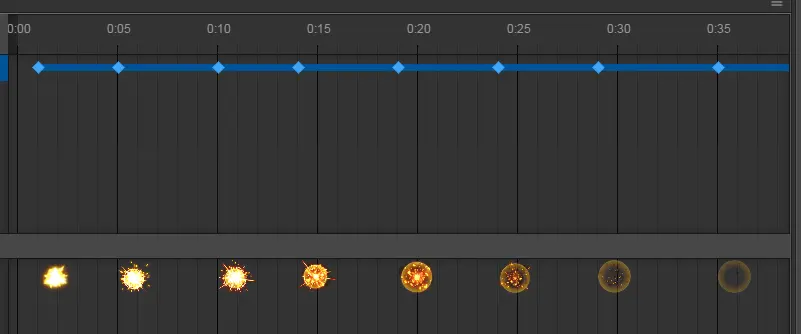
9.把剩余图片也拖上去

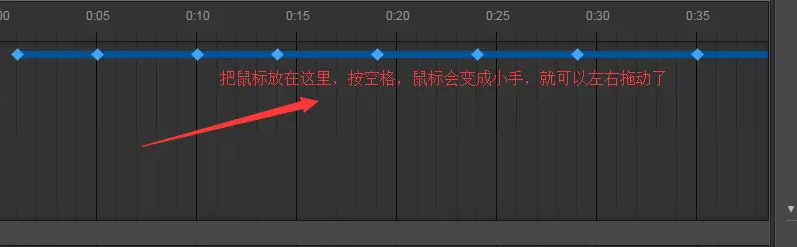
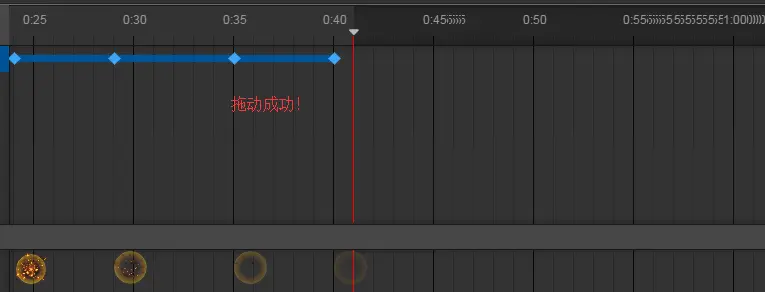
10.再往右边的内容看不到怎么办?
按住空格,拖拽鼠标左键,就能移动时间轴


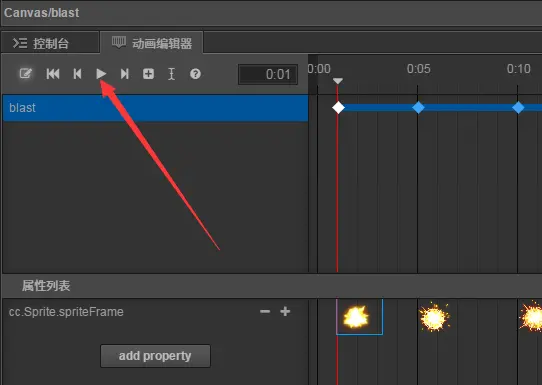
11.点第一个节点,准备预览效果

12.点击左边三角形播放箭头,进行预览

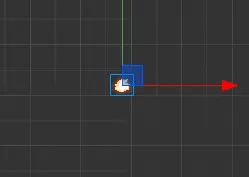
13.最终效果会在场景编辑器(就是整个屏幕中间部分的工作区)中显示出来

14,确认效果后,点击动画编辑器左上角的编辑按钮,结束编辑

15.提示保存,保存即可
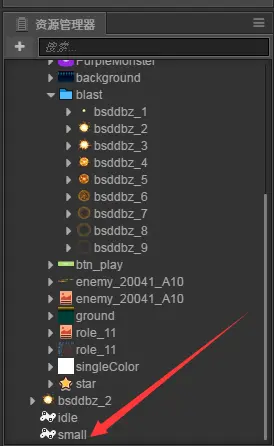
至此,我们已经拥有一个动画文件small.anim,在我们的资源管理器中能够看到他

下一章我们将讲解如何使用它,感谢阅读!
喜欢这篇文章吗?可以关注作者微信公众号(独立游戏开发笔记):























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








