原文地址:https://www.jianshu.com/p/9874f917602d
上一篇我们学习了怎么制作一个AnimationClip,现在我们来学习如何使用它。
为了演示一个完整的流程,我们来重新创建一个节点:bomb(炸弹),用他来播放上次制作的爆炸的动画。
1. 创建一个节点,并命名为bomb:

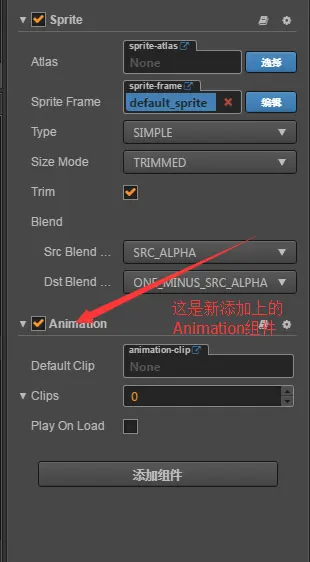
2. 为bomb节点添加上Animation组件:

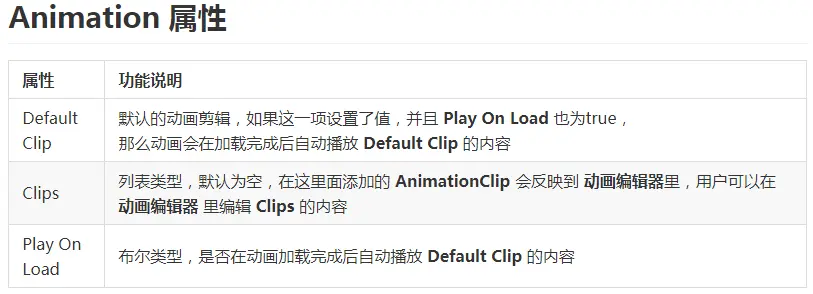
我们可以看到,现在的Animation组件有三个属性:Default Clip,Clips和Play On Load,关于他们三个的作用,官方文档中有详细说明:http://www.cocos.com/docs/creator/components/animation.html#animation--1

这里我们来操作Clips:
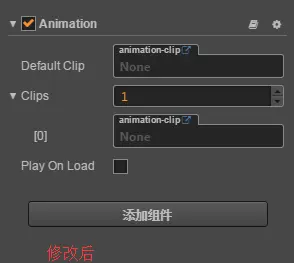
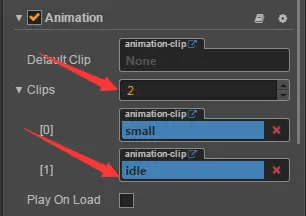
3. 将Clips后面的数字改为1,按回车使其生效,会看到发生了变化:


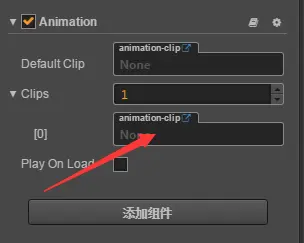
4. 我们将刚才制作的动画small,拖拽到下图所示位置:

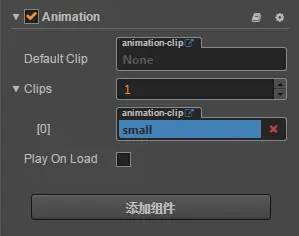
5. 完成,会看到在0的位置装载了small动画:

6. 在bomb炸弹节点上添加脚本,准备用脚本调用该动画
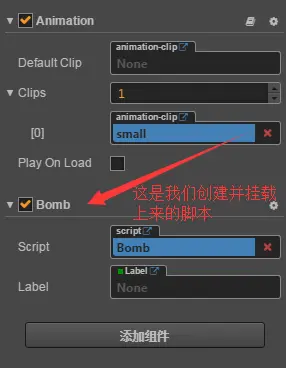
我们创建一个名为Bomb的脚本,并挂载到bomb节点之下:

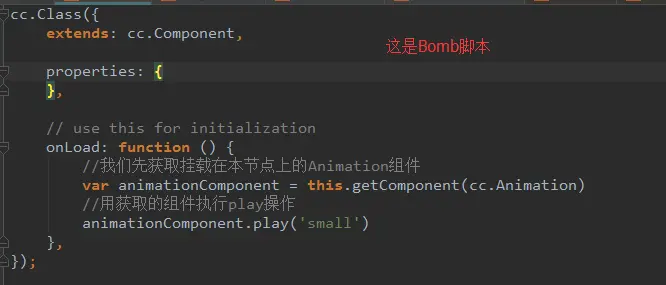
7,在Bomb脚本的onLoad方法中加入代码

8. 运行一下看看效果
如果顺利的话,运行之后就能看到我们的爆炸动画播放了一次。
如果我们想让这个节点播放其他动画的话,根据上述方法同样可以实现,比如我给该节点的Animation组件添加一个动画idle:

然后在代码中调用的时候,只要依照上面的形式,运行.play('idle')就可以了。
至此,Animation动画的制作和使用已经讲解完毕,感谢阅读!

喜欢这篇文章吗?请关注作者微信公众号(独立游戏开发笔记):























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








