Cocos 使用了Tween来代替原来的Action系统, 今天来给大家讲解Tween如何使用, 帮助大家掌握Tween的使用,并且对Tween有一个更深入的了解。
这里点击链接关注灿烂的星海游戏开发并加入群聊【cocos/unity游戏开发交流】来获得更多的学习资料。
1: Tween到底是什么?
Cocos Creator 里面的Tween你可以理解为是一个容器对象, 在这个容器对象里面可以存放很多的”执行过程”,当执行这个Tween的时候,会一个一个过程的触发执行。这样Tween的使用就归纳总结出3个步骤:
(1): 创建一个Tween对象;
(2): 往Tween里面填加一个一个的执行过程;
(3): 执行Tween对象,引擎会一个一个的执行之前添加进来的过程。
例如:在0.5秒以内,让A物体从当前位置,移动到(100, 0)位置,代码如下
(1) 你要改变A物体位置,所以Tween的目标对象是A物体所在节点。
var t = cc.tween(A物体对应节点); 创建了一个针对A物体节点的Tween对象。
(2) 定制中间执行过程, 这个过程可以是一个,也可以是多个,这里我们是要从当前位置移动到(100, 0)的位置,所以使用tween对象的to函数来指定。
t.to(时间(0.5s), 属性列表{}), 属性列表,可以填写Tween针对的目标对象实例中的任意属性, 我们这里是x, y, 所以 t.to(0.5, {x: 100, y: 0}); 这样就给目标物体创建了一个过程,0.5s之内从当前位置移动到目标位置(100, 0)。
(3) 启动执行这个tween对象: t.start();
代码如下:
// step1: 创建一个针对目标的tween对象
var t = cc.tween(this.node);
// step2: 添加执行过程;
t.to(0.5, {x: 100, y: 0});
// step3: 开始执行tween对象
t.start();
2: Tween 可以添加哪些过程
Tween可以添加哪些过程,我们可以去查看一下Tween的API文档,在代码编辑器里面右键Tween对象,然后在”Go to Definition”

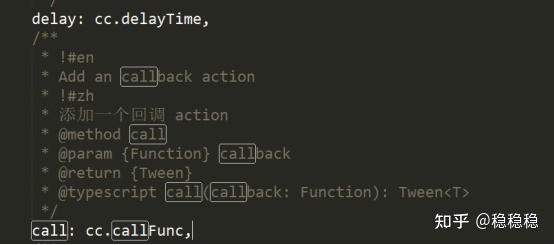
这样可以知道往这个Tween里面加入哪些过程。这些过程creator.d.ts里面都有,我这边就不再重复的编写,这里我就想分享一个小技巧,就是很多同学不知道props怎么写,到底可以写哪些内容?
添加一个对属性进行绝对值计算的 action
@param duration duration
@param props {scale: 2, position: cc.v3(100, 100, 100)}
@param opts opts
其实这个很简单,你只要打开target对象的类型,比如节点,cc.Node, 他有哪些属性数据成员,这里的props就可以填写哪些,不用死记硬背。
如果再执行的过程中要停止Tween的执行,可以使用Tween的Stop相关接口即可。
3: Tween的源码实现
打开cocos引擎源码actions/tween.js, 你会发现Tween其实是基于Cocos 的Action系统来实现的, Tween容器对象里面放的是一个一个的TweenAction, 这样Tween实际上是Action系统来实现的。TweenAction是Tween编写的一个Action, 这个Action继承自 cc.ActionInterval, 在update里面来根据进度修改Target对应的属性。还有一些函数调用的Tween,其实就是之前的Action里面的cc.callFunc, 如图所示:

所以看完这些以后,相信你对Tween将会有一个详细的了解了。
点击链接关注灿烂的星海游戏开发并加入群聊【cocos/unity游戏开发交流】来获得更多的学习资料。
————————————————
版权声明:本文为CSDN博主「Clank的游戏栈」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/voidinit/article/details/119669464

























 2782
2782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








