前言
Cocos Creator 包体的组成与优化技巧:
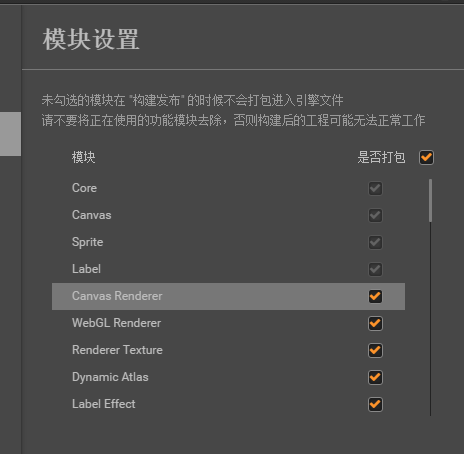
1: 代码体积(引擎 + 业务逻辑代码setting.js)大头在引擎;引擎优化,非常简单,你只要把不要的模块去掉就可以了,你要知道哪些模块是占体积多的,比如物理引擎,能不用的模块,就不用, cocos creator 足够优秀的2D编辑器,可以替代tilemap, 去掉tilemap逻辑
如图:

业务逻辑代码: 一般我们也没法修改,你的业务逻辑差不多,但是,要注意一个 95%以上的同学,都会忽略的一个事实: setting.js, setting.js 的大小,是由谁决定的?resources里面的文件数量, 非代码加载的资源,我一定放出resources模块。
2: 图像资源;
图片的压缩格式: 背景,jpg 体积要小于png, 背景图片jpg, 很多图片格式,导出美术图后,这些图,任然可以压缩。TinyPNG等; 图片分辨率: 1920x1080 > 960x540; 就减少分辨率。
尽可能的使用九宫格的图片,来代替一张整图 ,大大的降低的图片的分斌率,这样就可以节省资源;
图片清晰度: 其实压缩算法,也可以调整清晰度, png, 调整量化系数数,关键信息变少,清晰度会减少,但是分辨率不会变;
图片的像素格式: 这个也式可以的,argb4444 非常少的,除非&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








