效果图
制作单个toggle
Toggle组件

Toggle大部分属性等同于Button组件,同为按钮,不同的只是他自带了组合切换功能,当然这些用Button也是可以实现的。
==Is On(选中状态)==:此Toggle的选中状态,设置或返回为一个bool。
==Toggle Transition(切换过渡)==:None为无切换过渡,Fade为切换时Graphic所指目标渐隐渐显。
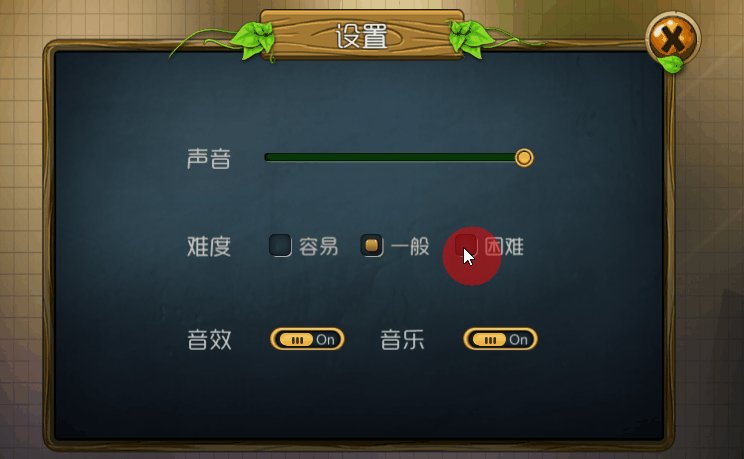
==Group(所属组合)==:这里指向一个带有Toggle Group组件的任意目标,将此Toggle加入该组合,之后此Toggle便会处于该组合的控制下,同一组合内只能有一个Toggle可处于选中状态,即便是初始时将所有Toggle都开启Is On,之后的选择也会自动保持单一模式。
==On Value Changed(状态改变触发消息)==:当此Toggle选中状态改变时,触发一次此消息。
Toggle Group组件
创建一个空对象,为其挂上ToggleGroup组件,带有此组件的物体,可以同时管理多个Toggle,将需要被管理的Toggle的Group参数指向此Toggle Group便可。
==Allow Switch Off(是否允许关闭)==:Toggle Group组默认有且仅有一个Toggle可处于选中状态(其管辖的所有Toggle中),如果勾选此属性,则Toggle Group组的所有Toggle都可同时处于未选中状态。
























 1603
1603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








