腾讯的天涯明月刀的天气很棒,以前我也在CE3的基础上做了一个效果差不多的,但是在手机上,还是斜下固定视角的游戏,是否还需要一个天气系统?
而且没有G-Buffer的支持,很多牛逼效果实现不了,比如角色身上的湿润感,水面的波纹涟漪等
考虑了一下,觉得可以做一个简单高效的.
以下雨天为例子.一阵风吹来,天色逐渐变暗,突然下起了雨来,雨越来越大,夹杂着雷声和闪电,过几分钟,雨逐渐消失...
1.风
前面文章已经实现了风引起植被的摆动
2.天色
这个比较麻烦,由于移动平台的场景用的基本都是lightmap烘焙,不是实时光照,所以不好实现过渡,即使是切换光照图效果也不好.那么只好用雾来简单模拟下.
3.雨
为了效率和效果,不要用粒子特效,我尝试过后处理,效率也不是最好的,后来换成了面片.效率和效果都很满意.
4.闪电
和雨一样,用同一个shader处理
5.雷声
这个简单,播放声音
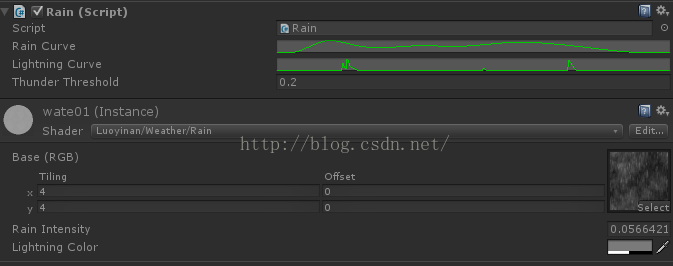
最后,渐变的处理,用贝塞尔曲线.庆幸的是Unity用AnimationCurve帮我们实现:
脚本代码:
using UnityEngine;
using System.Collections;
public class Rain : MonoBehaviour
{
public AnimationCurve rainCurve;
public AnimationCurve lightningCurve;
public float thunderThreshold = 0.2f;
private Color lightingColor = Color.white;
private bool isThunder = false;
private bool isPlayingSound = false;
private Material material = null;
void Start()
{
MeshRenderer r = gameObject.GetComponent<MeshRenderer>();
if (r != null)
{
material = r.material;
}
}
void Update()
{
if (material == null)
return;
// 雨
if (rainCurve != null)
{
float val = rainCurve.Evaluate(Time.time);
material.SetFloat("_Intensity", val * 0.4f);
// 雾
if (RenderSettings.fogMode == FogMode.ExponentialSquared
|| RenderSettings.fogMode == FogMode.Exponential)
{
float density = 0.01f + val * 0.02f;
RenderSettings.fogDensity = density;
}
}
// 闪电
if (lightningCurve != null)
{
float val = lightningCurve.Evaluate(Time.time);
material.SetColor("_LightningColor", lightingColor * val);
// 雷
isThunder = val > thunderThreshold ? true : false;
if (isThunder)
{
if (!isPlayingSound)
{
// TODO:播放
isPlayingSound = true;
}
}
else
{
isPlayingSound = false;
}
}
}
} 静态效果截图看不出啥:
原文地址:http://blog.csdn.net/qq18052887/article/details/51007111

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








