HSL色彩模式是工业界的一种颜色标准,是通过对色相(H)、饱和度(S)、明度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色相,饱和度,明度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
颜色HSL
H: Hue 色相
S:Saturation 饱和度
L Lightness 明度
概述
HSL色彩模式使用HSL模型为图像中每一个像素的HSL分量分配一个0~255范围内的强度值。HSL图像只使用三种通道,就可以使它们按照不同的比例混合,在屏幕上重现16777216种颜色。
在 HSL 模式下,每种 HSL 成分都可使用从 0到 255的值。(其中L是从黑(0)到白(255)渐变)
Windows自带画图程序中菜单栏->颜色->编辑颜色->规定自定义颜色 中可以通过修改E(H)SL的值(0~240)以得到对应RGU(B)的值。
模型解释
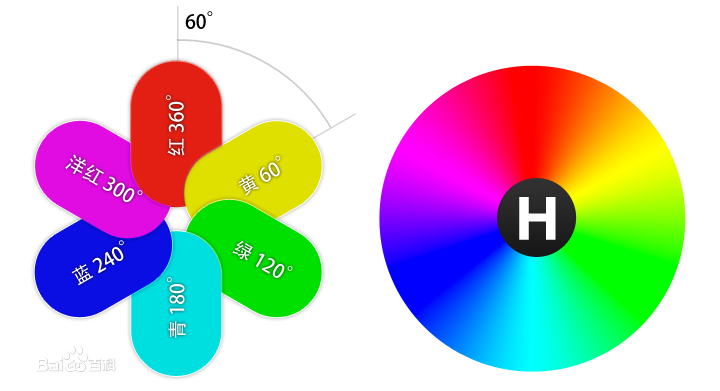
HSL的H(hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。

H(hue)色相
HSL的S(saturation)分量,指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

HSL与RGB转换
a) RGB→HSL的算法描述。
步骤1:把RGB值转成【0,1】中数值。
步骤2:找出R,G和B中的最大值。
步骤3:计算明度:L=(maxcolor + mincolor)/2
步骤4:如果最大和最小的颜色值相同,即表示灰色,那么S定义为0,而H未定义并在程序中通常写成0。
步骤5:否则,根据明度L计算饱和度S:
If L<0.5, S=(maxcolor-mincolor)/(maxcolor + mincolor)
If L>=0.5, S=(maxcolor-mincolor)/(2.0-maxcolor-mincolor)
步骤6:计算色调H:
If R=maxcolor, H=(G-B)/(maxcolor-mincolor)
If G=maxcolor, H=2.0+(B-R)/(maxcolor-mincolor)
If B=maxcolor, H=4.0+(R-G)/(maxcolor-mincolor)
H=H*60.0,如果H为负值,则加360。
说明:1,由步骤3的式子可以看出明度仅与图像的最多颜色成分和最少的颜色成分的总量有关。明度越小,图像越趋于黑色。亮度越高图像越趋于明亮的白色。
2,由步骤5的式子可以看出饱和度与图像的最多颜色成分和最少的颜色成分的差量有关。饱和度越小,图像越趋于灰度图像。饱和度越大,图像越鲜艳,给人的感觉是彩色的,而不是黑白灰的图像。
3,色调决定了人对图像的不同的颜色感受。
4,从第6步的计算看,H分成0~6区域。RGB颜,色空间是一个立方体而HSL颜色空间是两个六角形锥体,其中的L是RGB立方体的主对角线。因此,RGB立方体的顶点:红、黄、绿、青、蓝和 品红就成为HSL六角形的顶点,而数值0~6就告诉我们H在哪个部分。
2,由步骤5的式子可以看出饱和度与图像的最多颜色成分和最少的颜色成分的差量有关。饱和度越小,图像越趋于灰度图像。饱和度越大,图像越鲜艳,给人的感觉是彩色的,而不是黑白灰的图像。
3,色调决定了人对图像的不同的颜色感受。
4,从第6步的计算看,H分成0~6区域。RGB颜,色空间是一个立方体而HSL颜色空间是两个六角形锥体,其中的L是RGB立方体的主对角线。因此,RGB立方体的顶点:红、黄、绿、青、蓝和 品红就成为HSL六角形的顶点,而数值0~6就告诉我们H在哪个部分。
b) HSL→RGB的算法描述。
步骤1:If S=0,表示灰色,定义R,G和B都为L.
步骤2:否则,测试L:
If L<0.5,temp2=L*(1.0+S)
If L>=0.5,temp2=L+S-L*S
步骤3:temp1=2.0*L-temp2
步骤4:把H转换到0~1。
步骤5:对于R,G,B,计算另外的临时值temp3。方法如下:
for R, temp3=H+1.0/3.0
for G, temp3=H
for B, temp3=H-1.0/3.0
if temp3<0, temp3=temp3+1.0
if temp3>1, temp3=temp3-1.0
步骤6:对于R,G,B做如下测试:
If 6.0*temp3<1,color=temp1+(temp2-temp1)*6.0*temp3
Else if 2.0*temp3<1,color=temp2
Else if 3.0*temp3<2,
color=temp1+(temp2-temp1)*((2.0/3.0)-temp3)*6.0
Else color=temp1
HSL→RGB的C语言算法:
float H = 0.5, S = 0.5, L = 0.5; // HSL取值范围(0, 1)
float R, G, B;
float q, p;
float T[3];
if (S == 0)
{
R = G = B = L;
}
else
{
if (L < 0.5)q = L*(1.0 + S);
if (L >= 0.5)q = L + S - L*S;
p = 2.0*L - q;
T[0] = H + 0.3333333f;
T[1] = H;
T[2] = H - 0.3333333f;
for (int i = 0; i < 3; i++)
{
if (T[i] < 0) T[i] += 1.0f;
if (T[i] > 1) T[i] -= 1.0f;
if ((T[i] * 6) < 1)
{
T[i] = p + ((q - p)*6.0f*T[i]);
}
else if ((T[i] * 2.0f) < 1)
{
T[i] = q;
}
else if ((T[i] * 3.0f) < 2)
{
T[i] = p + (q - p) * ((2.0f / 3.0f) - T[i]) * 6.0f;
}
else T[i] = p;
}
R = T[0];
G = T[1];
B = T[2];
}
R = ((R > 1) ? 1 : ((R < 0) ? 0 : R));//取值范围(0,1)
G = ((G > 1) ? 1 : ((G < 0) ? 0 : G));//取值范围(0,1)
B = ((B > 1) ? 1 : ((B < 0) ? 0 : B));//取值范围(0,1)
//为了使代码更具通用性,此处不写成一个方法(有些语言声明方法的形式不一致)。
//此段代码也不需要任何头文件。
//各操作平台对RGB和HSL的取值范围也不同,这里统一为0到1。原文地址: https://baike.baidu.com/item/HSL/1443144?fr=aladdin






















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








