AgileWave已支持PlantUml在线画图,Git源码参见:
https://github.com/cc-hook/agileWave
AgileWave介绍:
2. 好消息 | 源码和验证工具已开源至Github,欢迎围观
使用PlantUml绘制时序图,波形图的简单说明如下。
时钟
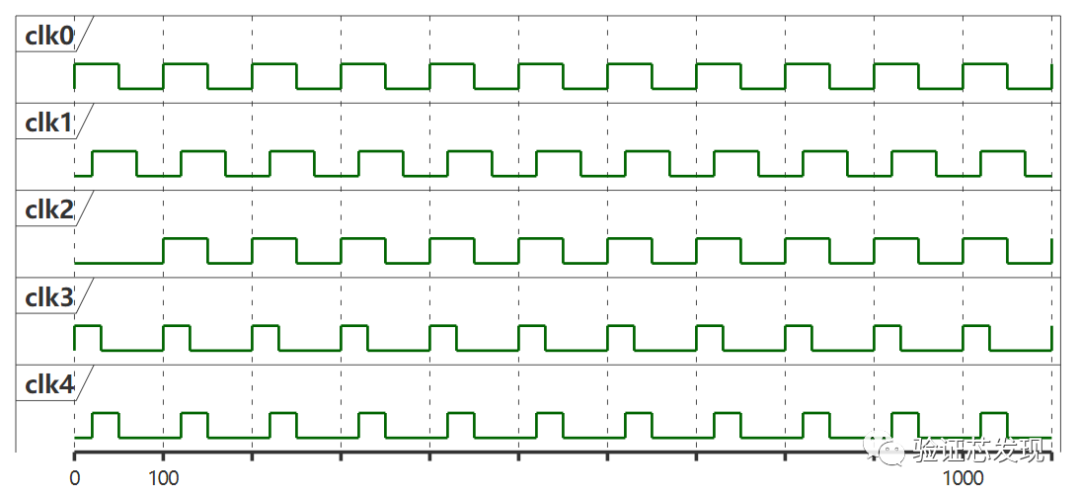
时钟信号使用clock关键词声明,使用offset设置相位,使用pulse设置脉宽。默认相位为0,占空比为50%。

@startuml x
clock "clk0" as clk0 with period 100
clock "clk1" as clk1 with period 100 offset 20
clock "clk2" as clk2 with period 100 offset 100
clock "clk3" as clk3 with period 100 pulse 30
clock "clk4" as clk4 with period 100 pulse 30 offset 20
@0
@1000
@enduml
Tips:
-
plantuml时钟信号上升沿和下降沿都是垂直的,无法设置上升和下降时间,可以使用offset,使时钟和信号边沿错开,来表达采样逻辑时序,如图中clk1和clk4。
-
plantuml的时钟信号默认都是高电平开始,如果需要低电平开始,可以把offset设置为period,即延后一个周期开始,如图中的clk2。
逻辑信号
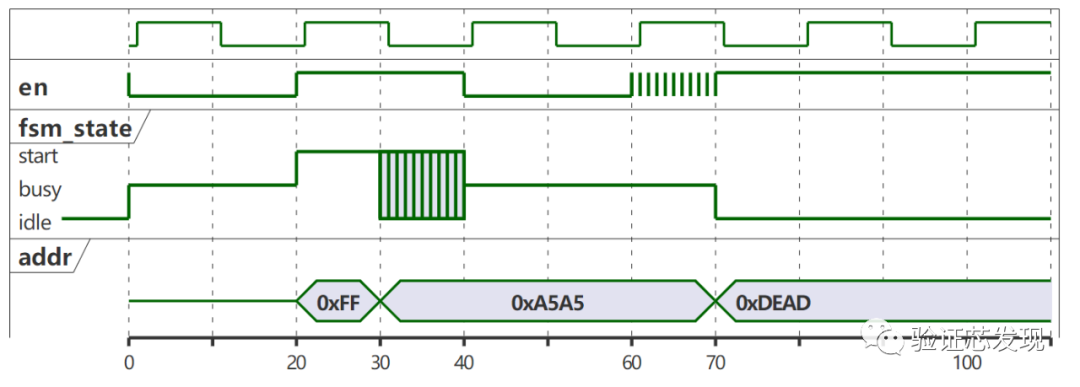
plantuml中使用binary,concise和robust声明逻辑变量,
concise:简明的图形化数据表示,可表示数据的移动(非常适合表示信息)。
robust:用信号线表示的状态,便于呈现状态间的转化(可设置多种状态)。
binary:二进制信号,只有两个状态。(binary)。
逻辑信号值使用“is”表达。

@startuml x
clock clk with period 20 offset 1
binary "en" as en
robust "fsm_state" as fsm
concise "addr" as addr
fsm is idle
en is high
@0
en is low
fsm is "busy"
addr is {-}
@20
en is high
fsm is "start"
addr is "0xFF"
@30
addr is "0xA5A5"
fsm is {idle,start}
@40
en is 0
fsm is "busy"
@60
en is {0,1}
@70
en is 1
fsm is "idle"
addr is "0xDEAD"
@100
@enduml
Tips:
-
初始值设置
在声明变量后,@标注时间前,使用"A is B"的格式,将A的初始值设置为B。不能对时钟信号设置初始值。 -
不定态设置
使用"A is {X,Y}"的方式,将信号A的值设置在X和Y之间,表示一种不定范围。特殊的"A is {-}"表示A是不定态或高阻。
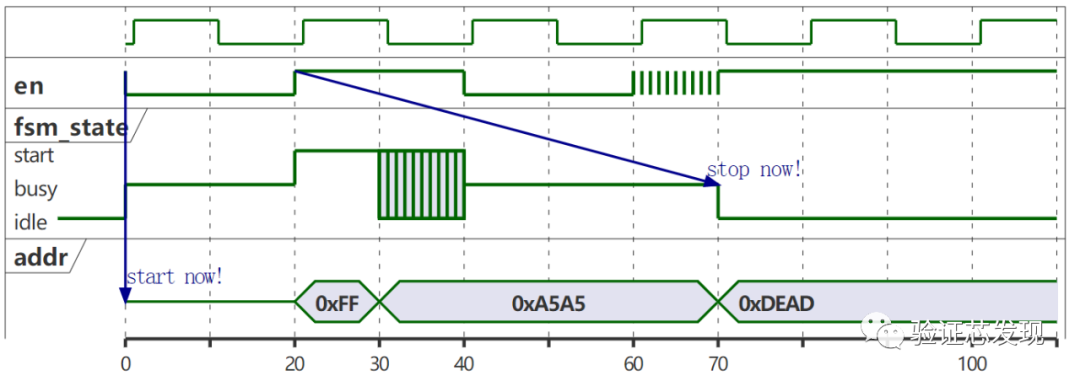
添加消息
有时某两个变化点代表了一种状态或者场景时序,即一种消息。类似wavedrom中的edge。在两个信号变量之间使用->即可添加消息。
如果需要在不同时刻节点之间添加消息,使用@+时间表示延后的时刻点。
en->fsm@+50:stop now.
表示消息的起点是当前时刻的en信号,终点是50单位以后的fsm信号。

@startuml x
clock clk with period 20 offset 1
binary "en" as en
robust "fsm_state" as fsm
concise "addr" as addr
fsm is idle
en is high
@0
en is low
fsm is "busy"
addr is {-}
en ->addr : start now!
@20
en is high
fsm is "start"
addr is "0xFF"
en -> fsm@+50: stop now!
@30
addr is "0xA5A5"
fsm is {idle,start}
@40
en is 0
fsm is "busy"
@60
en is {0,1}
@70
en is 1
fsm is "idle"
addr is "0xDEAD"
@100
@enduml
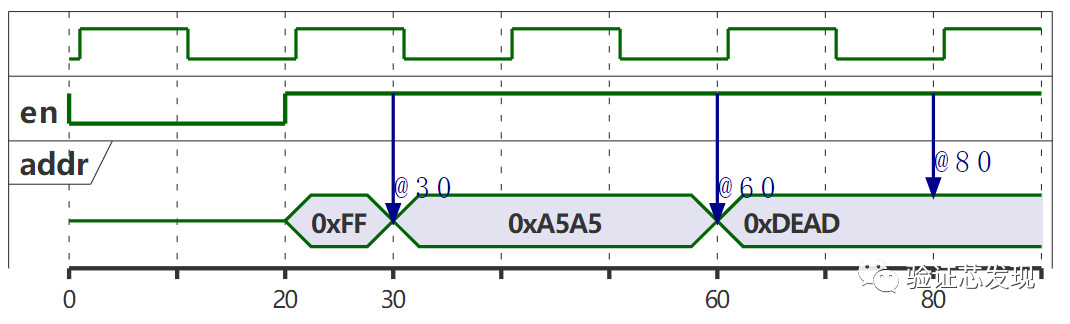
基于时间click描述信号时序
plantuml中可以使用时间click方式描述信号的时序关系,即在每个时刻点,描述各个信号的取值。click方式包括绝对时间和相对时间两种。
绝对时间方式在每个需要描述信号变化的时刻使用"@时刻"声明。
相对时间方式表示在相对前一节点延后一段时间后的时刻节点,使用"@+时间"表示。

@startuml x
clock clk with period 20 offset 1
binary "en" as en
concise "addr" as addr
en is high
@0
en is low
addr is {-}
@20
en is high
addr is "0xFF"
@+10 /'绝对时刻=20+10=30'/
addr is "0xA5A5"
en -> addr : @30
@+30 /'绝对时刻=30+30=60'/
en is 1
addr is "0xDEAD"
en -> addr : @60
@+20 /'绝对时刻=60+20=80'/
en -> addr : @80
@enduml
基于信号的时序描述
plantuml中可以使用基于信号的描述,即描述单个信号在所有时刻点的变化。
此种方式下,绝对时间的信号取值使用"时刻 is X"的格式描述,相对时间的信号取值使用"@+时间 is X"的格式描述。
在任何一个信号时序描述集合里,可以在任意时间节点添加消息。

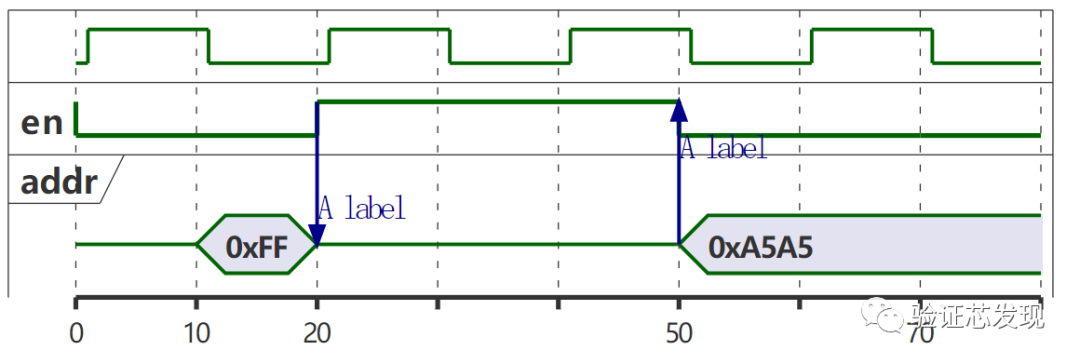
@startuml x
clock clk with period 20 offset 1
binary "en" as en
concise "addr" as addr
en is high
@en
0 is low
20 is high
+30 is 0
addr -> en : A label
+20 is 0
@addr
0 is {-}
10 is "0xFF"
20 is {-}
en -> addr : A label
+30 is "0xA5A5"
@enduml
其他
-
基于时间click和信号的时序描述可以混合使用
-
双向约束'<->'在plantuml中表示约束关系,只能在基于信号的时序描述中,并且是同一个信号的不同时刻间使用。
-
隐藏时间轴。使用:hide-axis声明即可。
-
高亮区域。使用:'highlight T0 to T1 #Gold;line:DimGrey : Label'方式声明。
-
改变线条颜色。在信号值描述语句后使用'#颜色'方式设置。

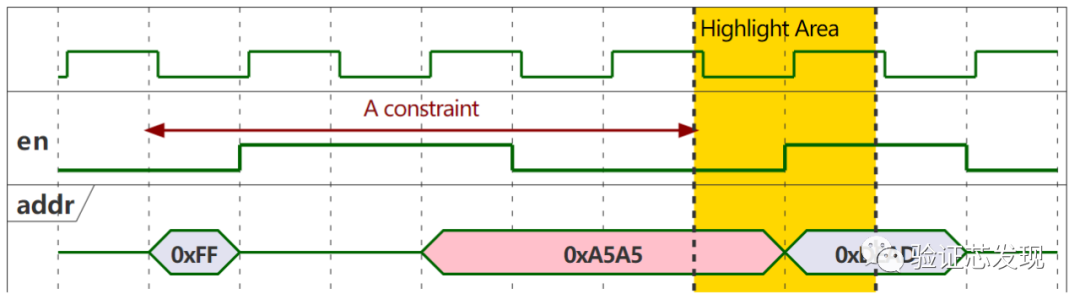
@startuml x
hide time-axis
clock clk with period 20 offset 1
binary "en" as en
concise "addr" as addr
@en
0 is low
20 is high #black
+30 is 0
@10 <-> @70 : A constraint
@addr
0 is {-}
10 is "0xFF"
20 is {-}
+20 is "0xA5A5" #pink
@80
en is 1
addr is "0xDEAD"
@100
en is 0
addr is {-}
highlight 70 to 90 #Gold : Highlight Area
@enduml




















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








