Tagetik的Office插件,可以与Excel进行完美对接,可以说实现了真正意义上的无缝集成。本次介绍Tagetik的报表及数据录入。

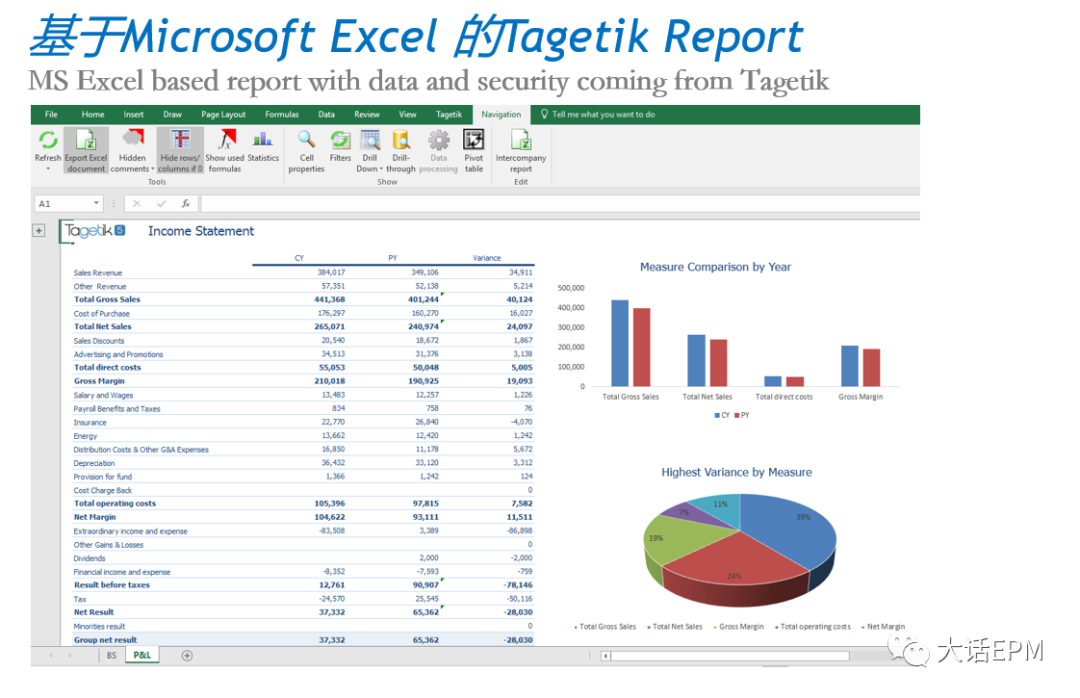
一,可以看到,这是基于Excel的一张报表,在展示“自定义报表”的同时,同时还可以做透视分析。和Hyperion最大的不同的是,对于Tagetik而言,基于Excel自定义的,丰富多样的格式的报表是可以保存在系统中的,任何用户登录系统即可使用,在利用了Tagetik的功能的同时,并且可以集成Excel所有的公式和功能,是真正意义上的无缝集成。
Hyperion则只能搭建简单的基于维度组合的报表,无法做到规范的格式的报表,只能通过开发一套基于VBA宏的线下Excel输出表,线下输出表的最大弊端在于:对于输入表而言,用户如果基于手上的旧版本模板录入数据,如果模板有更新,那么就需要重新录入数据。对于输出表而言亦是如此,无论从维护还是使用上都带来很多不灵活的地方。

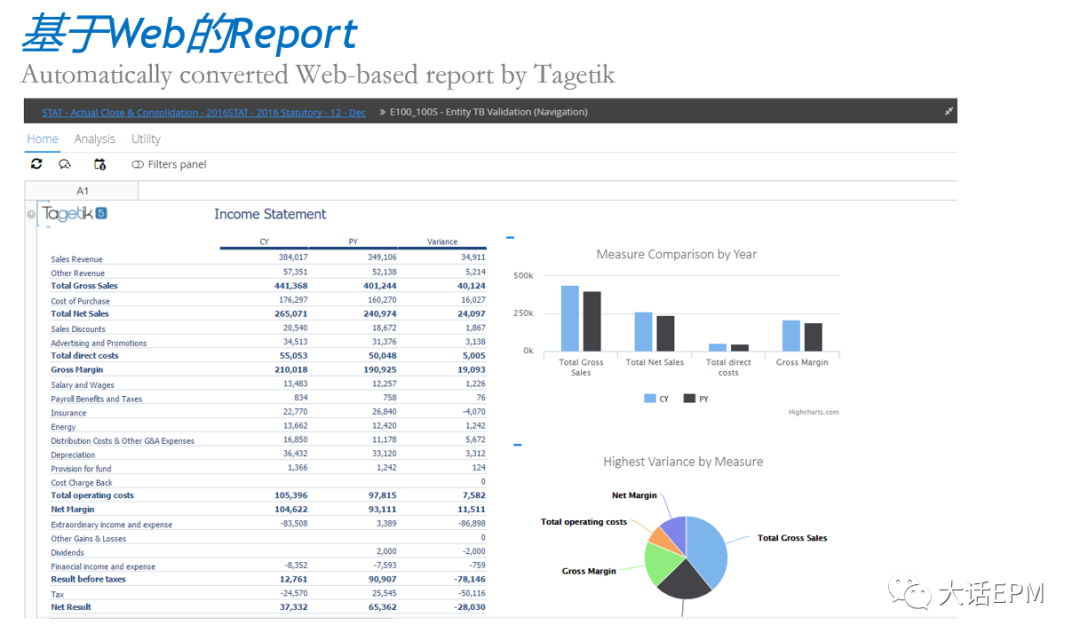
二,网页版的报表也是有此丰富的功能。

三,穿透钻取的功能,可以钻取到凭证级别的数据。





 Tagetik通过其Office插件实现与Excel的完美对接,提供无缝集成的报表和数据录入功能。与Hyperion相比,Tagetik允许用户保存格式丰富的自定义报表,支持透视分析、穿透钻取、下钻和浮动行报表等。此外,它还具有灵活的锁定功能和单元格状态显示,适用于复杂的数据处理场景。本文探讨了Tagetik在报表制作和数据录入方面的优势。
Tagetik通过其Office插件实现与Excel的完美对接,提供无缝集成的报表和数据录入功能。与Hyperion相比,Tagetik允许用户保存格式丰富的自定义报表,支持透视分析、穿透钻取、下钻和浮动行报表等。此外,它还具有灵活的锁定功能和单元格状态显示,适用于复杂的数据处理场景。本文探讨了Tagetik在报表制作和数据录入方面的优势。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3339
3339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








