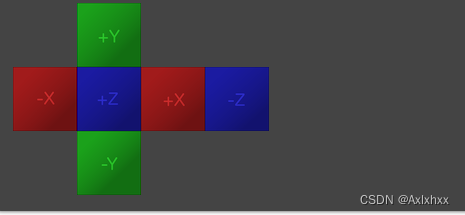
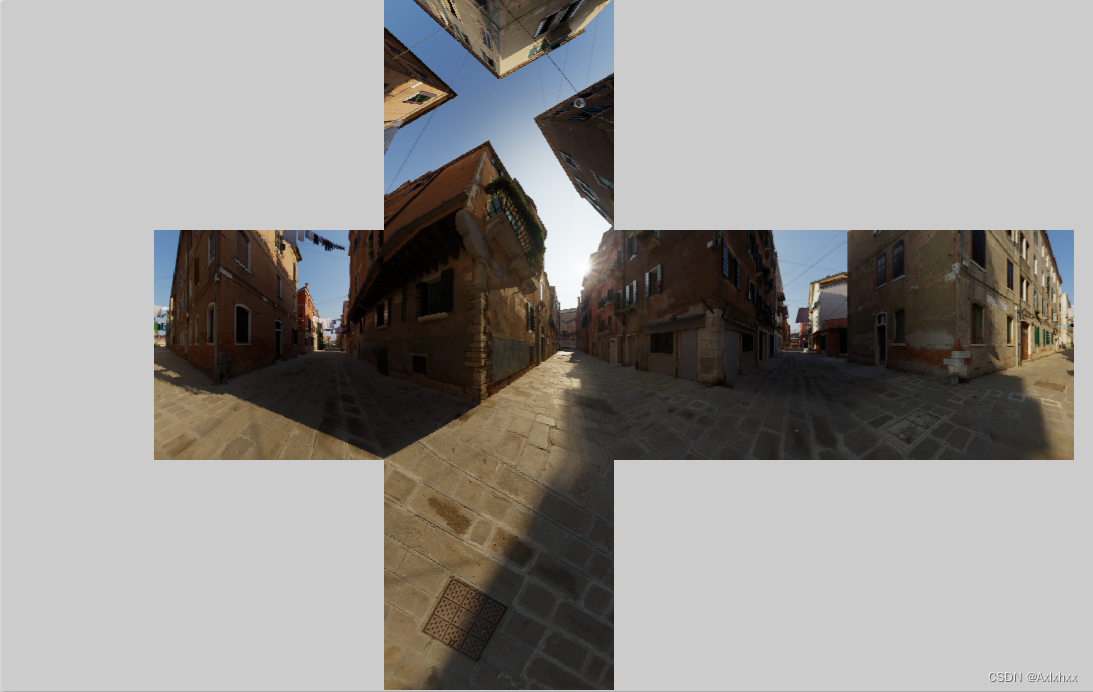
天空盒通常是一个立方体盒子,其内部贴有六个方向的纹理,分别代表了上、下、前、后、左、右六个方向的天空景象。这些纹理能够形成一个连续的、无缝的天空背景,使得观察者在场景中的任何位置看到的天空都是一致的。通过调整天空盒的纹理,可以模拟不同的天气、环境和氛围,如晴天、多云、夜晚、黄昏等。
天空盒一般六张图片,如下所示:


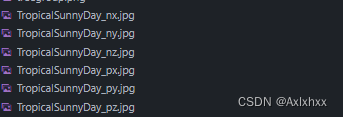
所需文件:


代码:
// 创建天空盒
this.skybox = BABYLON.MeshBuilder.CreateBox('skyBox', { size: 4000 }, this._scene);
// 创建天空盒材质
const skyboxMaterial = new BABYLON.StandardMaterial('skyBox', this._scene);
skyboxMaterial.backFaceCulling = false; // 禁用背面剔除
// 创建天空盒的反射纹理
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture(
'texture/TropicalSunnyDay',
this._scene
);
// 设置反射纹理的坐标模式为天空盒模式
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
// 设置材质的漫反射颜色为黑色(不影响天空盒的颜色)
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
// 设置材质的镜面反射颜色为黑色(不影响天空盒的反射效果)
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
// 设置材质的自发光颜色为微弱的红色(增强天空盒的亮度)
skyboxMaterial.emissiveColor = new BABYLON.Color3(20 / 255, 0 / 255, 0 / 255);
// 设置反射纹理的级别为 1(增加反射效果的亮度)
skyboxMaterial.reflectionTexture.level = 1;
// 将材质应用到天空盒上
this.skybox.material = skyboxMaterial;








 本文介绍了如何在3D场景中使用Babylon.js库创建一个天空盒,通过调整六面纹理模拟不同天气,详细步骤包括创建立方体、材质、设置反射纹理和级别等。
本文介绍了如何在3D场景中使用Babylon.js库创建一个天空盒,通过调整六面纹理模拟不同天气,详细步骤包括创建立方体、材质、设置反射纹理和级别等。














 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








