
pt1和pt2滤波

Last week we talked about how to buy and start a simple website using WordPress. Today, we’ll start customizing our WordPress site and get you off on the right foot to having a great quality, feature rich website.
上周,我们讨论了如何使用WordPress购买和建立一个简单的网站。 今天,我们将开始自定义我们的WordPress网站,让您踏上一条拥有优质,功能丰富的网站的大门。
We’ll take a quick walk through the menus of WordPress and help to make it easier on a first time user, as well as showing you how to start your new site off with a theme and an easily updatable, customized navigation. It can be intimidating to start a new WordPress site, but stick with us—part two of “How to Own Your Own Website” is coming right up.
我们将快速浏览WordPress的菜单,并帮助您简化首次使用该菜单的用户,并向您展示如何使用主题和易于更新的自定义导航来启动新网站。 开始一个新的WordPress网站可能令人生畏,但请坚持我们,“如何拥有自己的网站”的第二部分马上就要来了。
WordPress基本安装中有什么? (What’s In A Basic WordPress Install?)

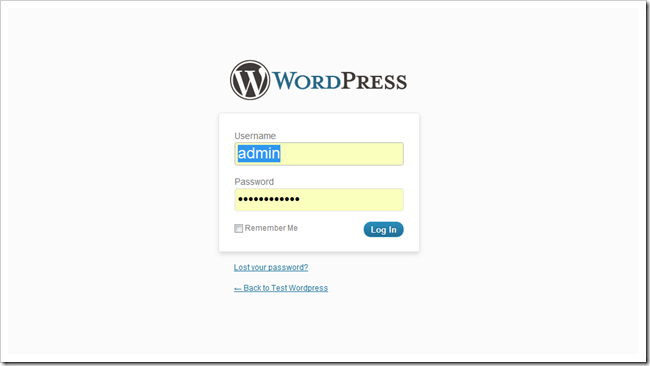
You should be able to find the “back end” of your new WordPress site by visiting your new domain and adding /wp-admin to the end of it. You should get a page that looks quite similar to this one where you can log in and fiddle around with your new page.
您应该能够通过访问新域并在其末尾添加/ wp-admin来找到新WordPress网站的“后端”。 您应该得到一个看起来与此页面非常相似的页面,您可以在其中登录并浏览新页面。

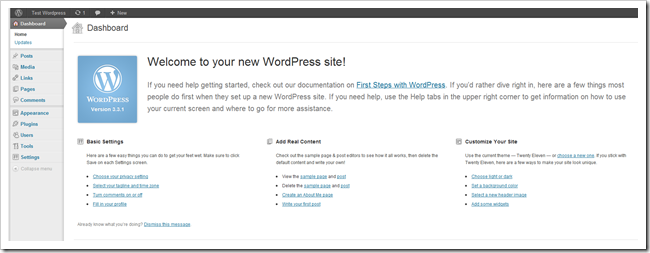
This is the dashboard. It has a lot of very useful information, including updates and suggestions for new content to start writing, new plugins to add, or settings that you can tweak. Let’s start by taking a look at the options on this page.
这是仪表板。 它包含许多非常有用的信息,包括有关开始编写新内容的更新和建议,要添加的新插件或您可以调整的设置。 让我们开始看看此页面上的选项。

| WordPress is pretty straightforward, but the sheer amount of new stuff to learn can be really overwhelming at first. Here’s a quick breakdown of this menu.Posts creates new blog-style posts. Since WordPress is blogging application, this is at the top of the menu.Media is for uploading pictures, video, and files. You can do it all from your browser, no FTP program required. This makes everything so much easier.Links is one of the SEO features of WordPress. Use it to create a list links relevant to your content, or as we’re going to do, simply ignore it.Pages controls and adds pages that don’t register as “posts” in WordPress. There’s not a lot of difference, except that pages don’t show up in a website’s RSS feed (by default.)Comments allow you to read moderate what’s being said on your website by visitors.Appearance allows you to change the backgrounds, menus, headers, colors, etc of your website and theme. It’s also where you download new themes or templates.Plugins are extensions for your website. They can range from simple to incredibly complex. Many are useful, and some are poor. WordPress will find free plugins for you.Users allows you to change your username or add other people to your site.Tools and Settings are technical menus for tweaking aspects of your site. |
| WordPress非常简单明了,但是一开始要学习的新知识之多确实令人不知所措。 这是此菜单的快速细分。 帖子创建新的博客样式的帖子。 由于WordPress是博客应用程序,因此它位于菜单顶部。 媒体用于上传图片,视频和文件。 您可以从浏览器完成所有操作,而无需FTP程序。 这使一切变得如此容易。 链接是WordPress的SEO功能之一。 使用它来创建与您的内容相关的列表链接,或者我们将要做的就是忽略它。 页面控制并添加未在WordPress中注册为“帖子”的页面。 除了网页不会显示在网站的RSS Feed中(默认情况下)以外,没有太大区别。 评论可让您阅读访问者在您网站上所说的内容。 外观允许您更改网站和主题的背景,菜单,标题,颜色等。 您也可以在这里下载新的主题或模板。 插件是您网站的扩展。 它们的范围从简单到令人难以置信的复杂。 许多有用,有些则很贫穷。 WordPress将为您找到免费的插件。 用户允许您更改用户名或将其他人添加到您的站点。 工具和设置是用于调整网站各个方面的技术菜单。 |

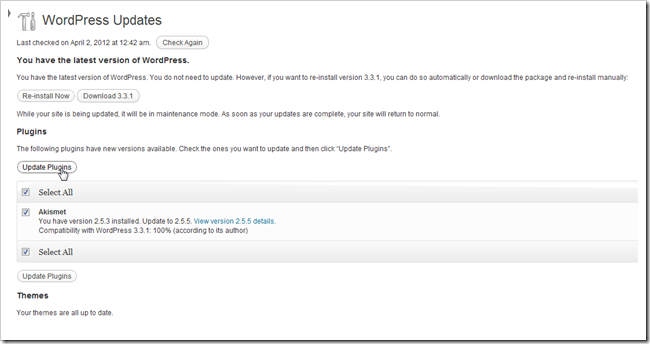
You can also find updates to your software on this dashboard. This will keep WordPress updated to the newest version as well as updating any Plugins, themes, or other software that you install into your WordPress site.
您也可以在此仪表板上找到软件的更新。 这将使WordPress更新到最新版本,并更新您安装到WordPress网站中的所有插件,主题或其他软件。

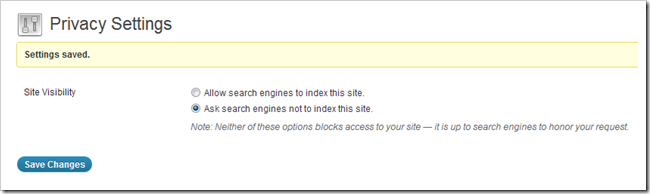
By default, WordPress can contact the major blog directories and search engines so that your page can show up as a relevant result. You may want to look under Settings > Privacy and set this to “Ask search engines not to index this site” until you’re happy with your page and ready to get it out there. Or just put it out there incomplete—it probably won’t matter much.
默认情况下,WordPress可以联系主要的博客目录和搜索引擎,以便您的页面可以显示为相关结果。 您可能需要查看“ 设置”>“隐私”下的内容,并将其设置为“要求搜索引擎不要为该网站编制索引”,直到对页面满意并准备好将其发布为止。 或者只是不完整地放到那里,这可能没什么大不了的。


Many of the menus have child pages with lots and lots of options. The first two you should familiarize yourself with are Posts and Pages, depending on how you want to use WordPress. If you want to create a blog, “Posts” is probably going to be a place you’re going to spend a lot of time. But if you’re going to make static pages… you guessed it, “Pages” it is.
许多菜单的子页面都有很多选项。 您应该熟悉的前两个是Posts和Pages,具体取决于您要如何使用WordPress。 如果您想创建一个博客,则“ Posts”可能会成为您要花费大量时间的地方。 但是,如果您要制作静态页面……您会猜到它是“页面”。
通过更改主题来自定义WordPress安装 (Customizing A WordPress Install by Changing Themes)

WordPress uses sets of style sheets and designs called “Themes” to customize the layout. This can be a great way for non-designers and non-technical people to make their site look better without a lot of effort, and can give mid-range designers a place to start customizing. And advanced WP users can make their own themes, either to sell or to give away as free software.
WordPress使用一组样式表和称为“主题”的设计来自定义布局。 对于非设计人员和非技术人员而言,这可能是一种很棒的方法,无需花费很多精力即可使其网站看起来更好,并且可以为中端设计师提供一个开始进行定制的地方。 先进的WP用户可以制作自己的主题,以免费软件的形式出售或赠送。

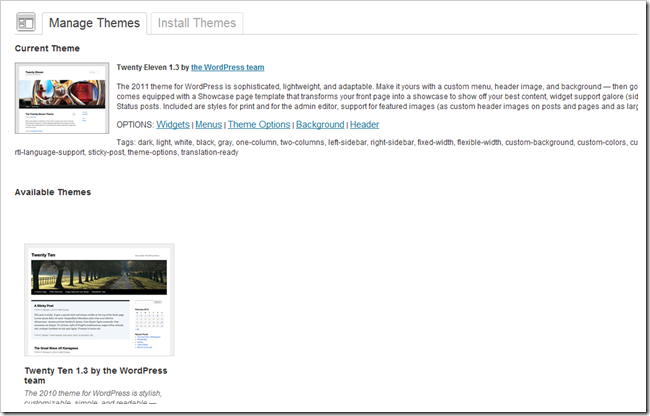
You can find this menu by navigating to Appearance > Themes.
您可以通过导航到外观>主题来找到此菜单。

Installing new themes is a snap. You can simply download new ones through WordPress by switching to the “Install Themes” tab.
安装新主题非常容易。 您只需切换到“安装主题”标签即可通过WordPress下载新的主题。

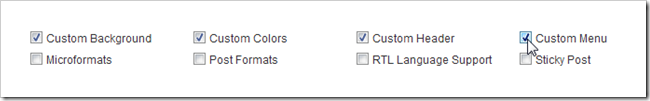
You’ll find tons of categories you can pick from to find a theme, including color and column layout. Today, we’re going to pick these options, because we want to be able to customize our background, colors, header, and menus of our site.
您会发现成千上万的类别,可以从中找到主题,包括颜色和列布局。 今天,我们将选择这些选项,因为我们希望能够自定义网站的背景,颜色,标题和菜单。

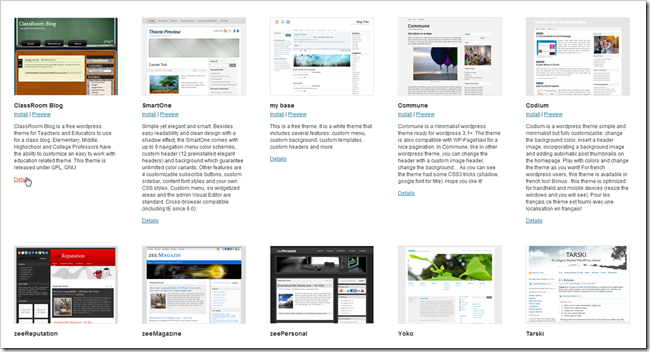
WordPress brings you a large list of themes that fit the criteria you picked.
WordPress为您带来了大量适合您选择的主题的主题。

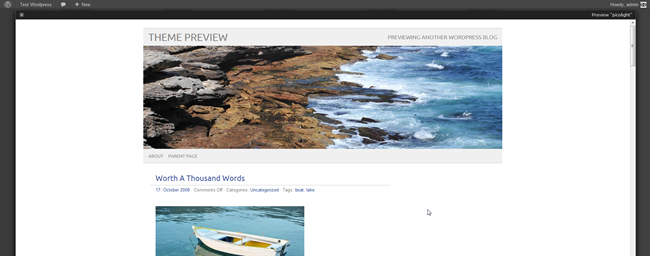
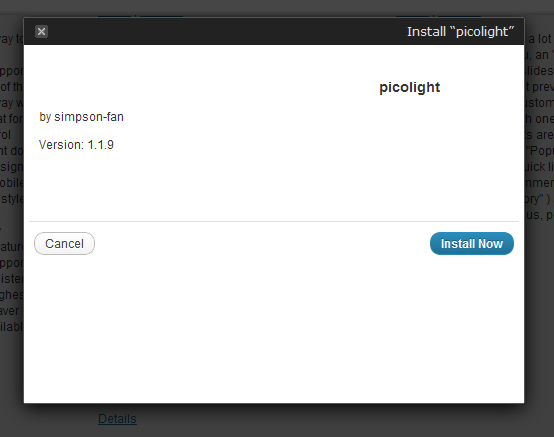
One of the coolest features is that you can preview a theme before you install it. We’ll be using this one for our demonstration. It’s called Picolight.
最酷的功能之一是您可以在安装主题之前预览它。 我们将使用此示例进行演示。 叫做Picolight 。

Click install and then click through to download and install the files into your WordPress backend.
单击安装,然后单击以下载文件并将其安装到WordPress后端。

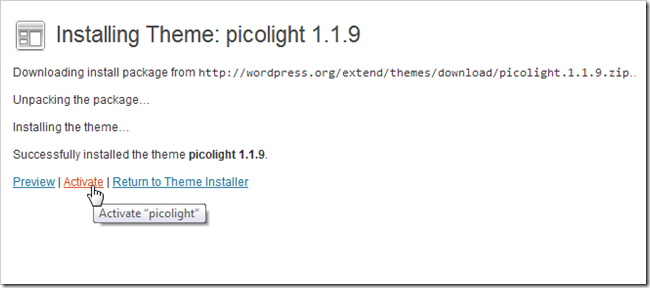
Even after all the files are downloaded and put in place, you still have to “Activate” it to tell WordPress to use the theme.
即使将所有文件下载并放置到位,您仍然必须“激活”它以告诉WordPress使用主题。

You’ll also find a lot of options, once your theme is installed and activated. Let’s take a look at those now.
安装并激活主题后,您还将找到很多选项。 让我们现在看看那些。
自定义主导航 (Customizing Your Main Navigation)

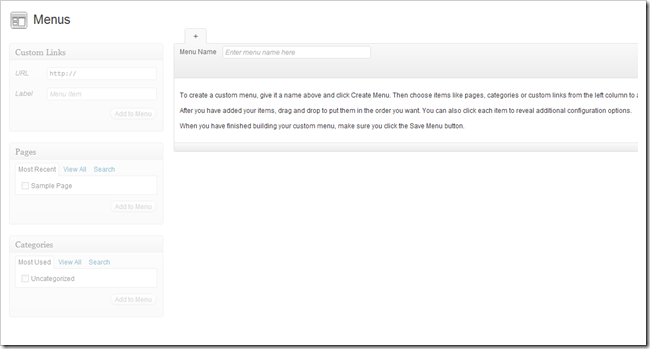
Menus are likely the first thing you should begin customizing. Most newer WordPress themes support “custom menus” which can be edited here. But to start customizing a menu, you have do a few other tweaks first.
菜单可能是您应该开始自定义的第一件事。 大多数较新的WordPress主题均支持“自定义菜单”,可在此处进行编辑。 但是要开始自定义菜单,首先要进行其他一些调整。

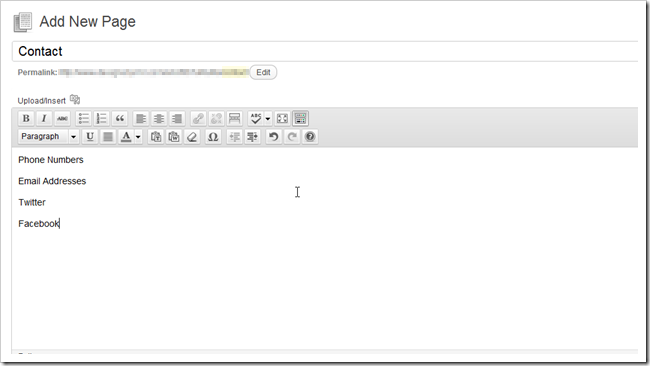
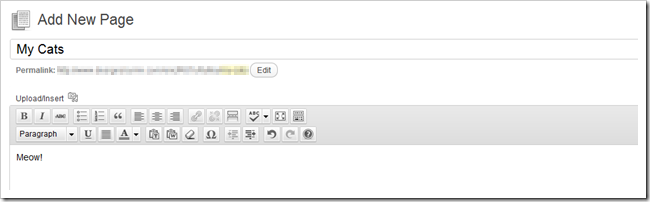
Find Pages > Add New Page and start creating all the pages you want in your menu. You can also delete any pages you don’t want to show up on your site here as well.
查找页面>添加新页面,然后开始创建菜单中所需的所有页面。 您也可以在此处删除您不想在您的网站上显示的任何页面。

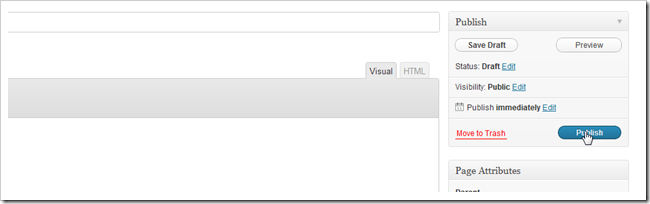
When you finish your pages, click the publish button to put them out into the world.
完成页面后,单击“发布”按钮将其发布到世界上。

Continue making pages until you’ve gotten enough to populate your menu, or you’re tired of making them.
继续制作页面,直到您有足够的能力来填充菜单,或者您厌倦了制作页面。

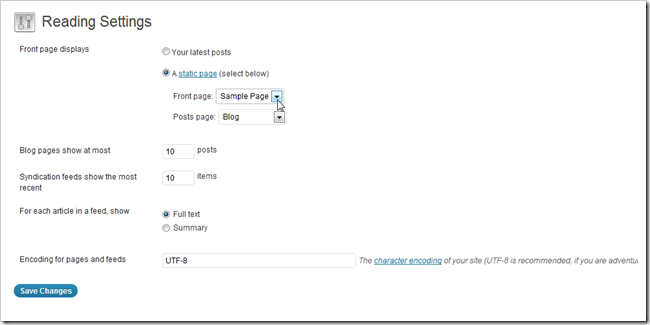
Your next step is to find “Reading Settings” under Settings > Reading Settings. Here you can change the “home” page of your site to a static page and not the default blog frontpage (if that’s what floats your boat). You can also set your blog frontpage to any existing static page. Hit “Save Changes” when you’re done with those settings.
下一步是在“设置”>“阅读设置”下找到“阅读设置”。 在这里,您可以将站点的“主页”页面更改为静态页面,而不是默认的博客首页(如果您的网站浮在水面)。 您还可以将博客首页设置为任何现有的静态页面。 完成这些设置后,点击“保存更改”。
(Author’s Note: I mistakenly used the “Sample Page” as the static front page, later changing its name to “Home.” You can also do this, but I foolishly didn’t show how to do it by going back to “Pages” and renaming the Sample Page.)
(作者注:我错误地将“示例页面”用作静态首页,后来将其名称更改为“主页”。您也可以这样做,但是我愚蠢地没有通过返回到“页面”来展示如何做到这一点。 ”并重命名示例页面。)

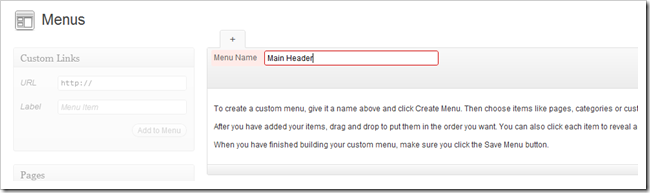
Return to Menus by navigating to Appearance > Menus. You can type directly into “Menu Name” to create a menu. Any name is fine, just remember what it was later.
通过导航到外观>菜单返回菜单。 您可以直接在“菜单名称”中键入以创建菜单。 任何名称都可以,请记住以后的名称。

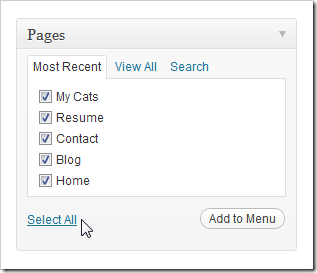
Check pages you want and click “Add to Menu.”
选中所需的页面,然后单击“添加到菜单”。

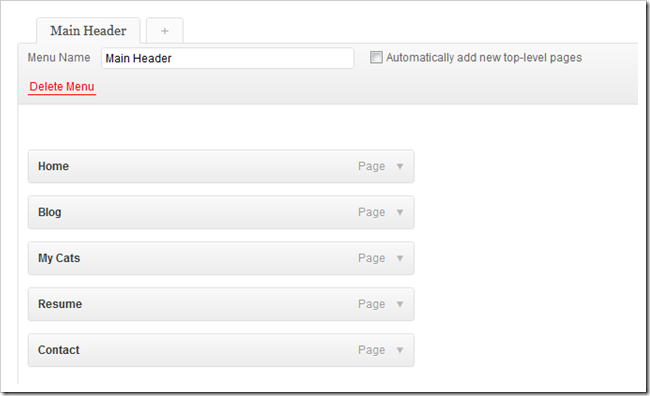
The topmost page will appear first in the navigation and the bottommost will appear last. You can click and drag them around to reorder them.
最顶部的页面将首先显示在导航中,最底部的页面将最后显示。 您可以单击并拖动它们以重新排序。


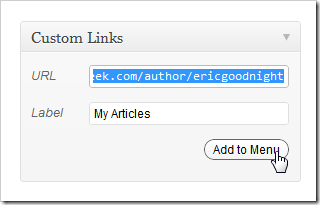
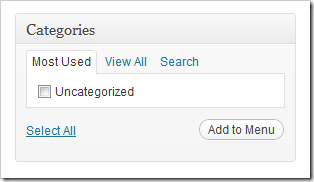
You also have the option of adding external links and internal Categories to your menus as well, all pretty handy additions.
您还可以选择将外部链接和内部类别添加到菜单中,所有这些都非常方便。

Find “Save Menu” at the bottom right of the page to finalize the changes.
在页面右下方找到“保存菜单”以完成更改。

Then simply find the “Locations” section of the same menus page. Picolight only supports one menu by default, so we simply select our menu (we named it “Main Header” earlier) and select save.
然后,只需找到同一菜单页面的“位置”部分即可。 Picolight默认情况下仅支持一个菜单,因此我们只需选择菜单(我们之前将其命名为“ Main Header”),然后选择Save。

And when we check our frontpage, we find that our new menu is installed and waiting to be navigated. This menu updates from this backend—if you wish to add or remove pages, there’s no need to edit 50 html files.
当我们检查首页时,发现新菜单已安装并等待浏览。 此菜单从此后端更新-如果您希望添加或删除页面,则无需编辑50个html文件。
第3部分中的更多内容 (More To Come In Part 3)
There’s still plenty more to dig through in WordPress. If you’re feeling adventurous, rummage through your install and find out what works for you and what isn’t easy and obvious. We’ll be back with part three before you know it.
在WordPress中还有很多事情需要挖掘。 如果您喜欢冒险,请在安装过程中仔细阅读一下,找出最适合您的内容以及不容易且不明显的内容。 在您知道之前,我们将返回第三部分。
How to Own Your Own Website (Even If You Can’t Build One)
如何拥有自己的网站(即使您无法建立自己的网站)
Part 1: Hosting and Installing | Part 2: Themes and Menus
Part 3: Customization, Widgets and Plugins
So, how did we do? Do you feel more confused, or less? Or are you a fabled “web master,” with lots of tips for newbies for their first “real” web page? Tell us what you think in the comments, or send your questions on to ericgoodnight@howtogeek.com. Your questions about WordPress and making basic web pages may be included as a part of the next articles in this series.
那么,我们该怎么做? 您感到更困惑还是更少? 还是您是一个寓言丰富的“网站管理员”,为新手提供了第一个“真实”网页的提示? 告诉我们您在评论中的想法,或将您的问题发送到ericgoodnight@howtogeek.com 。 您对WordPress和制作基本网页的问题可能会包含在本系列的下一篇文章中。
Image Credit: Cat in the Box by admiller, Creative Commons.
图片来源:admiller,知识共享,“盒子里的猫”。
翻译自: https://www.howtogeek.com/110327/how-to-own-your-own-website-even-if-you-cant-build-one-pt-2/
pt1和pt2滤波





















 1332
1332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








