
wordpress表格筛选
Several of our readers have been asking how to create an online order form, so customers can easily place their orders on the website.
我们的一些读者一直在问如何创建在线订单表格,以便客户可以轻松地在网站上下订单。
If you’re running a business like a restaurant or a physical store, you might not want to create a whole online shop. However, you may want to offer an easy way for customers to order food or other goods for you to deliver.
如果您经营一家餐厅或实体店之类的公司,则可能不想创建整个在线商店。 但是,您可能希望为客户提供一种简单的方式来订购食物或其他商品供您送货。
In this post, we’re going to show you how to create an online order form in WordPress. This will allow you to easily collect customer orders without adding a full-fledged eCommerce software to your website.
在这篇文章中,我们将向您展示如何在WordPress中创建在线订购表单。 这将使您轻松收集客户订单,而无需在网站上添加功能完善的电子商务软件。

影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
在WordPress中创建在线订单表格 (Creating an Online Order Form in WordPress)
Perhaps you decided to start a website for your business recently, and you’re feeling a bit overwhelmed.
也许您最近决定为自己的公司开办一个网站 ,但您感到有些不知所措。
Many businesses start an online store to not only collect orders but also accept payments and manage inventory. However, not all businesses need a complete eCommerce website.
许多企业开设在线商店不仅可以收集订单,还可以接受付款和管理库存。 但是,并非所有企业都需要完整的电子商务网站 。
If you only want customers to be able to fill an online order form, then you can create that much easily without a shopping cart solution.
如果您只希望客户能够填写在线订购表,则无需购物车解决方案即可轻松创建。
A simple online order form gives you the option to either accept payments online, upon order pickup, or on delivery.
一个简单的在线订单表格使您可以选择在线,取货或交付时接受付款。
In this tutorial, we will be using WPForms to create an online order form because it allows you to do that easily with their drag & drop interface.
在本教程中,我们将使用WPForms创建在线订单表单,因为它使您可以轻松地通过其拖放界面来完成此任务。
WPForms is the best WordPress form builder plugin on the market. Over 3 million websites use WPForms to easily create any kind of online form and add it to their website (no coding skills required).
WPForms是市场上最好的WordPress表单生成器插件 。 超过300万个网站使用WPForms轻松创建任何形式的在线表单并将其添加到他们的网站中(不需要任何编码技能)。
First, you’ll need to install and activate the WPForms plugin. Need help installing the plugin? See our guide on how to install a WordPress plugin for detailed instructions.
首先,您需要安装并激活WPForms插件。 需要安装插件的帮助吗? 有关详细说明,请参见有关如何安装WordPress插件的指南。
Plugins are like apps for your WordPress website. If you are new to WordPress, then take a look at our article on what are WordPress plugins and what you can do with them.
插件就像您的WordPress网站的应用程序。 如果您是WordPress的新手,那么请看一下关于什么是WordPress插件以及如何使用它们的文章。
Once you have activated the WPForms plugin, you’ll see a new WPForms tab in the admin sidebar of your WordPress dashboard.
激活WPForms插件后,您将在WordPress仪表板的管理侧栏中看到一个新的WPForms选项卡。
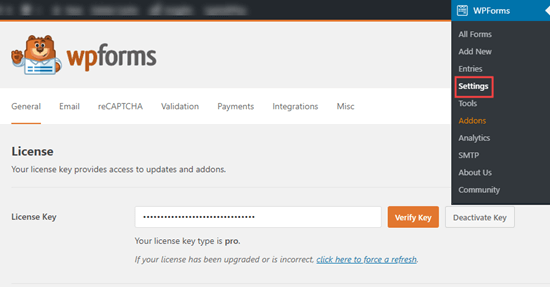
You need to visit WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.
您需要访问WPForms»设置页面以输入许可证密钥。 您可以在WPForms网站上的帐户下找到此信息。

Now you are ready to create your online order form.
现在,您可以创建在线订单了。
Simply head over to WPForms » Add New page to create your first form.
只需转到WPForms»添加新页面即可创建您的第一个表单。

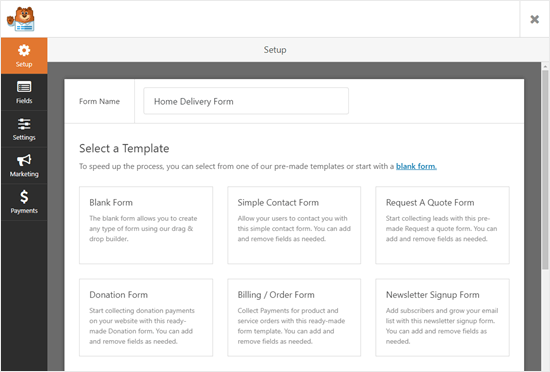
Now, you’ll see the form creation screen. Type in a name for your form and choose a template. We recommend the ‘Billing / Order Form’ template.
现在,您将看到表单创建屏幕。 输入表单名称,然后选择一个模板。 我们建议使用“帐单/订单表”模板。

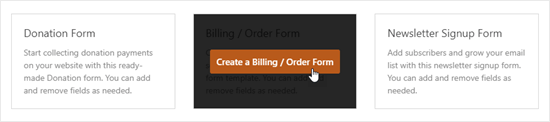
Simply move your cursor over the template description and click the ‘Create a Billing / Order Form’ button.
只需将光标移到模板描述上,然后单击“创建帐单/订单表”按钮。

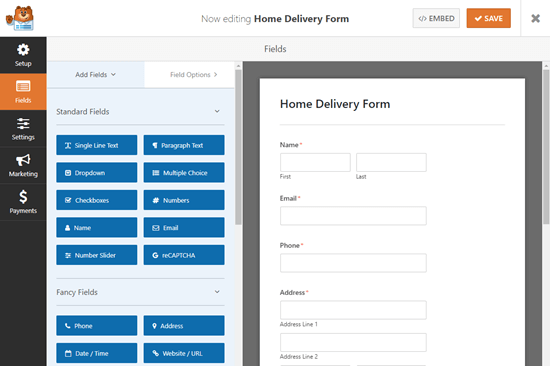
Your form will automatically be created for you, and you’ll be taken straight into the WPForms form editor.
表单将自动为您创建,您将直接进入WPForms表单编辑器。

You can now edit your online order form however you want. The different parts of the form are called “fields”. You can change, add, or remove fields on your form with a single click.
现在,您可以根据需要编辑在线订单。 表单的不同部分称为“字段”。 您可以单击更改,添加或删除表单上的字段。
The default template already includes fields for most of the information you’re likely to need, such as name, address, and phone number. However, you’ll need to list your actual products.
默认模板已经包含您可能需要的大多数信息的字段,例如姓名,地址和电话号码。 但是,您需要列出您的实际产品。
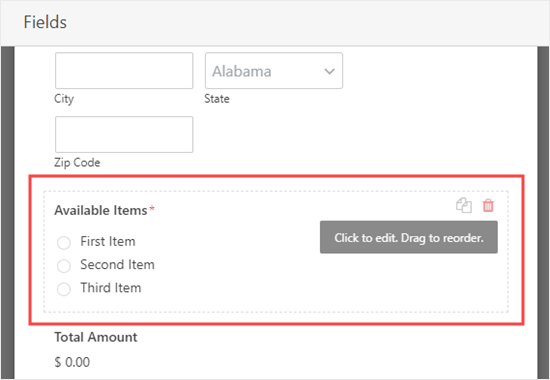
Click on the ‘Available Items’ field to edit it.
单击“可用项目”字段进行编辑。

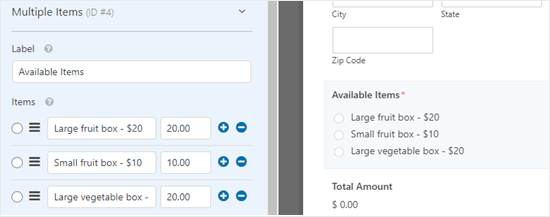
Type in the name and price of each of the items that customers can order from you. The price won’t automatically display on the form, so you may want to add this into the item name.
输入客户可以从您订购的每个商品的名称和价格。 价格不会自动显示在表单上,因此您可能需要将其添加到商品名称中。

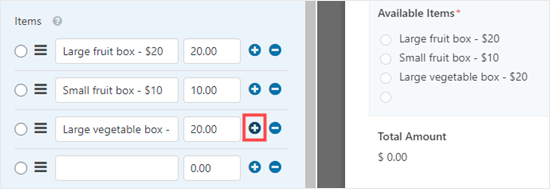
To add more options, simply click the (+) icon wherever you want to add the extra items.
要添加更多选项,只需在要添加额外项目的地方单击(+)图标。

Note: You can add as many items as you want. However, customers will only be able to select one option from this field.
注意:您可以根据需要添加任意多个项目。 但是,客户只能从此字段中选择一个选项。
If you have several categories of options, then you may want to copy the field to create groups.
如果您有几种类别的选项,则可能需要复制该字段以创建组。
You can copy the ‘Available Items’ field by clicking the ‘Copy’ icon that appears when you run your cursor over it, or when it’s selected.
您可以通过在将光标移到“可用项目”字段上或选中它时单击出现的“复制”图标来复制“可用项目”字段。

Make sure you change the ‘Label’ of the fields to something appropriate to each group, too.
确保将字段的“标签”也更改为适合每个组的内容。
If you want customers to be able to select two or more options within a single field, you’ll need to use a different type of field.
如果希望客户能够在单个字段中选择两个或多个选项,则需要使用其他类型的字段。
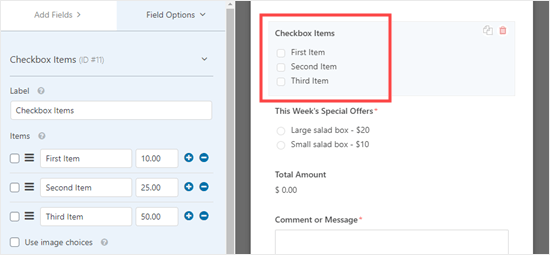
Click on the ‘Add Fields’ tab then scroll down to ‘Payment Fields’ where you’ll find a ‘Checkbox Items’ field. Drag and drop this into position on your form.
点击“添加字段”标签,然后向下滚动到“付款字段”,您会在其中找到“复选框项目”字段。 将此拖放到窗体上的位置。

You can now edit that field as before, entering names and prices for your items. Customers can check as many items as they want to order.
现在,您可以像以前一样编辑该字段,输入商品的名称和价格。 客户可以检查想要订购的物品。
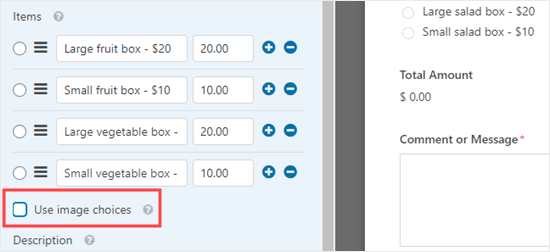
If you want to show images of your products, that’s really easy too. Simply click the ‘Use image choices’ box:
如果您想显示产品的图像,那也很容易。 只需单击“使用图像选择”框:

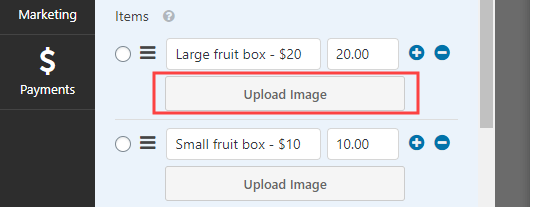
For each item, click the ‘Upload Image’ button to add images either from your computer or from your WordPress Media Library.
对于每个项目,请点击“上传图片”按钮,以从计算机或WordPress 媒体库添加图片。

Your images won’t be resized or compressed by WPForms, so it’s important to upload them at the right size. They should all be the same size and no more than 250×250 pixels.
您的图像不会被WPForms调整大小或压缩,因此以正确的大小上传它们很重要。 它们的大小均应相同,且不得超过250×250像素。
Ideally, you should also optimize your images for the web.
理想情况下,您还应该优化网络图像 。
Finally, you may want to edit the ‘Comment or Message’ field at the bottom of the form, so that it’s not required. Not all users will want to add a message.
最后,您可能需要编辑表单底部的“注释或消息”字段,因此它不是必需的。 并非所有用户都希望添加一条消息。
Simply click on the field and then uncheck the ‘Required’ box on the right to make this field optional.
只需单击该字段,然后取消选中右侧的“必填”框,即可将该字段设为可选。

You can follow this process for any field that you want to be optional. You can tell which fields are required because they’ll have a red asterisk next to the field’s label.
您可以对要成为可选字段的任何字段执行此过程。 您可以知道哪些字段是必填字段,因为它们的字段标签旁边会有一个红色星号。
Once you’re happy with the design of your form, you can move on to configuring its settings. It’s a good idea to save the form first by clicking the ‘Save’ button at the top of the screen:
对表单的设计感到满意后,就可以继续配置其设置了。 最好先通过单击屏幕顶部的“保存”按钮来保存表单:

配置您的订单将发送的通知 (Configuring the Notifications Your Order Form Will Send Out)
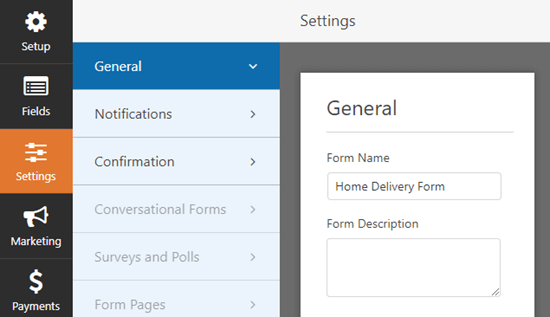
First, click the ‘Settings’ tab on the left-hand side of your screen. This will open up your form’s settings.
首先,点击屏幕左侧的“设置”标签。 这将打开您的表单设置。

Next, click the ‘Notifications’ tab to change your form’s email notifications. By default, completed order forms will be emailed to the admin address for your WordPress site.
接下来,点击“通知”标签以更改表单的电子邮件通知。 默认情况下,已完成的订单表格将通过电子邮件发送到您的WordPress网站的管理员地址。
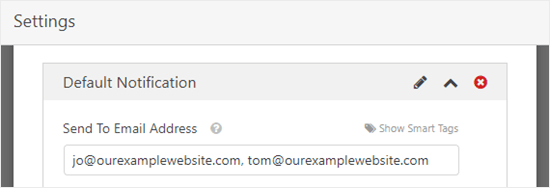
You may want to change this or have the order forms copied to more than one address. You can simply type the email address or addresses in the ‘Send To Email Address’ box. If you’re entering more than one email address, separate them with a comma.
您可能需要更改此设置,或者将订单复制到多个地址。 您只需在“发送至电子邮件地址”框中键入一个或多个电子邮件地址即可。 如果要输入多个电子邮件地址,请用逗号分隔。

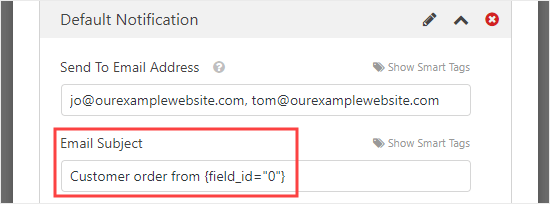
You might also want to change the subject line, so that it’s not the same for every order. This could make it easier to keep track of orders in a crowded email inbox.
您可能还想更改主题行,以使每个订单的主题行都不相同。 这样可以更轻松地在拥挤的电子邮件收件箱中跟踪订单。
Here, we’ve changed the subject line of the emails to read “Customer order from” and then the customer’s name. We used ‘Show Smart Tags’ to insert the name field in the subject line.
在这里,我们已将电子邮件的主题行更改为“客户订单来源”,然后是客户名称。 我们使用“显示智能标签”在主题行中插入名称字段。

You can change any other details you want too.
您也可以更改其他任何详细信息。
We also strongly recommend setting up an email notification for your customers. This gives them a reminder of what they’ve ordered and lets them know that you’ve received their order.
我们也强烈建议为您的客户设置电子邮件通知。 这使他们想起了他们所订购的商品,并让他们知道您已收到他们的订单。
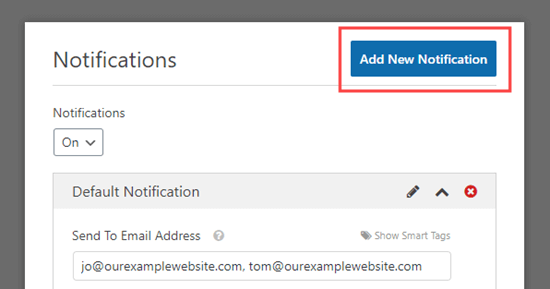
To set up a new email notification, click the ‘Add New Notification’ button.
要设置新的电子邮件通知,请单击“添加新通知”按钮。

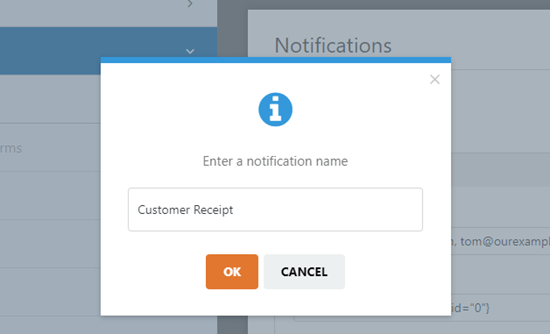
You’ll be prompted to type in a name for the new notification. You can call it whatever you want, as customers won’t see this name. We suggest something like ‘Customer Receipt’ or ‘Customer Email Confirmation’.
系统将提示您输入新通知的名称。 您可以随意命名,因为客户不会看到此名称。 我们建议使用“客户收据”或“客户电子邮件确认”之类的内容。

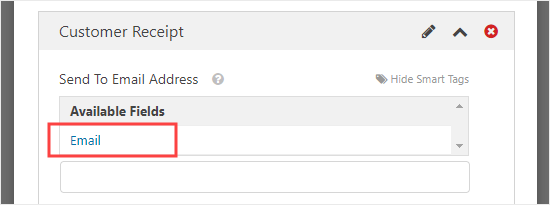
You’ll want the ‘Send To Email Address’ to be your customer’s email account. Delete {admin_email} from this box. Click the ‘Show Smart Tags’ and select the ‘Email’ field.
您希望将“发送到电子邮件地址”作为客户的电子邮件帐户。 从此框中删除{admin_email} 。 点击“显示智能标签”,然后选择“电子邮件”字段。

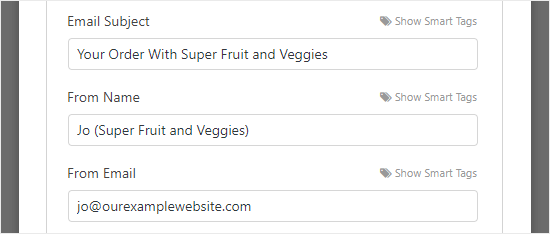
You’ll also want to enter other details for the email. We suggest using a subject line such as “Your order with” and the name of your company.
您还需要输入电子邮件的其他详细信息。 我们建议您使用主题行,例如“您的订购方式”和您的公司名称。

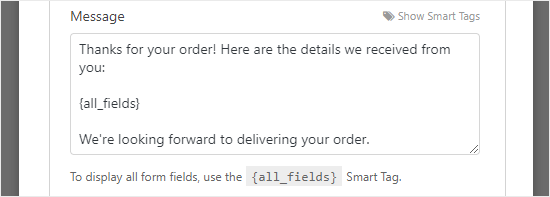
In the ‘Message’ field, you’ll probably want to add a message to your customer. The {all_fields} tag will give all the information the customer entered on the form.
在“消息”字段中,您可能想向客户添加一条消息。 {all_fields}标签将提供客户在表单上输入的所有信息。

What if you only want to include some of the customer’s information in the email? Or what if you want to put their order details first and include their delivery details at the end of the email? You can simply use Smart Tags to add any form fields into your form.
如果您只想在电子邮件中包含一些客户信息,该怎么办? 或者,如果您想将他们的订单详细信息放在首位,并在电子邮件末尾添加其交货详细信息怎么办? 您可以简单地使用智能标记将任何表单字段添加到表单中。
Once you’ve finished setting up the notifications, click the ‘Save’ button at the top of the screen.
设置完通知后,请点击屏幕顶部的“保存”按钮。
Tip: To get back to the first notification you were editing, just scroll down the screen.
提示:要返回到您正在编辑的第一个通知,只需向下滚动屏幕即可。
为您的客户设置确认消息 (Setting the Confirmation Message for Your Customers)
Along with sending your customers an email receipt, you’ll want to show them an on-screen confirmation, so they know that their order has been sent.
除了向客户发送电子邮件回执外,您还需要向他们显示屏幕确认信息,以便他们知道他们的订单已发送。
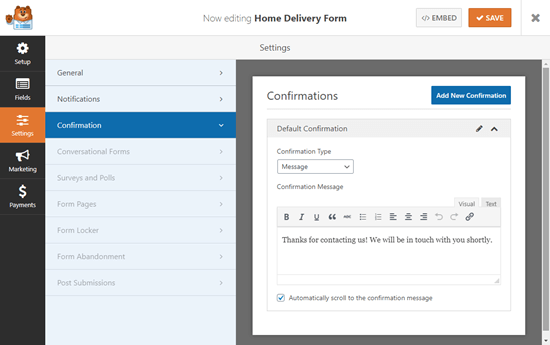
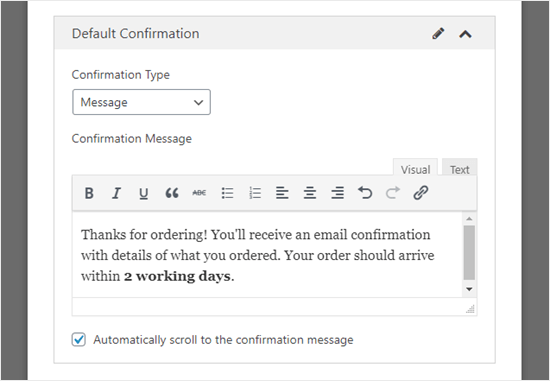
You can do this under Settings » Confirmation tab.
您可以在“设置”»“确认”选项卡下进行此操作。
The default confirmation reads “Thanks for contacting us! We will be in touch with you shortly.”
默认确认为“感谢您与我们联系! 我们将尽快与您联系。”

You can change this to anything you want, and you can use the visual editor here to format your text too.
您可以将其更改为所需的任何内容,也可以在此处使用可视化编辑器来设置文本格式。

Alternatively, you can redirect customers to a “Thank you” page on your website, or even to another website altogether.
或者,您可以将客户重定向到您网站上的“谢谢”页面,甚至完全重定向到另一个网站。
Once you’ve set up the confirmation message, click ‘Save’ at the top of the screen.
设置确认消息后,点击屏幕顶部的“保存”。
将付款与您的订单表集成(可选) (Integrating Payment with Your Order Form (Optional))
If you want to take payment through your order form, then you’ll need to integrate it with a payment processor.
如果您想通过订单表格付款,则需要将其与付款处理器集成。
WPForms integrates very easily with two popular payment processors, PayPal and Stripe. Customers can pay either through their PayPal account or by entering their credit card details.
WPForms可以非常轻松地与两种流行的付款处理程序PayPal和Stripe集成。 客户可以通过其PayPal帐户或输入其信用卡详细信息进行付款。
We’re going to use PayPal in this tutorial, but the process for Stripe is similar.
在本教程中,我们将使用PayPal,但是Stripe的过程与此类似。
First, you’ll need to exit the form builder. You can do this by clicking the ‘X’ at the top right. You’ll be prompted to save your form if you have unsaved changes.
首先,您需要退出表单构建器。 您可以通过点击右上角的“ X”来实现。 如果您有未保存的更改,系统将提示您保存表单。
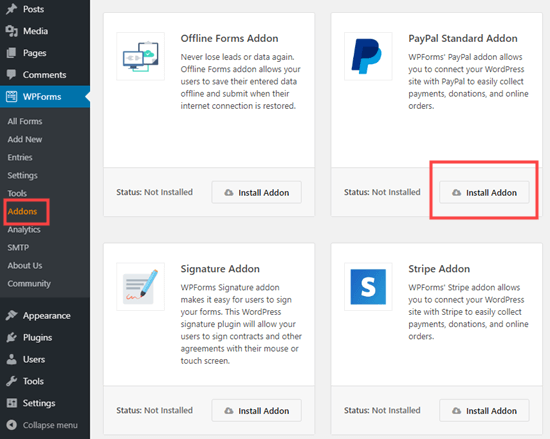
Next, go to WPForms » Addons page in your WordPress dashboard. Scroll down to the ‘PayPal Standard Addon’ and click the ‘Install Addon’ button beneath it.
接下来,转到WordPress仪表板中的WPForms»Addons页面。 向下滚动到“ PayPal标准插件”,然后单击其下方的“安装插件”按钮。

The addon will then install and activate automatically.
然后,插件将自动安装并激活。
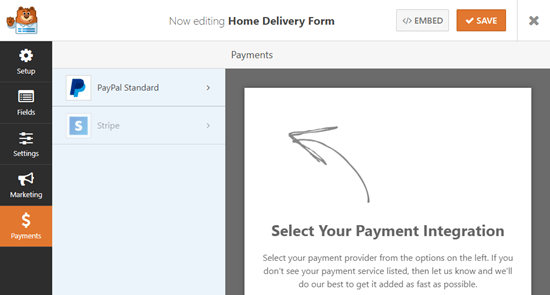
Go back to your form, which you can find under WPForms » All Forms. Now, click on the ‘Payments’ tab.
返回您的表单,您可以在WPForms»所有表单下找到该表单 。 现在,点击“付款”标签。

Click on ‘PayPal Standard’ then fill in the details of the form. First, you’ll need to check the ‘Enable PayPal Standard payments’ box and enter your business’ PayPal email address.
单击“ PayPal标准”,然后填写表格的详细信息。 首先,您需要选中“启用PayPal标准付款”框,然后输入您公司的PayPal电子邮件地址。
Leave the ‘Mode’ dropdown set to ‘Production’ and leave ‘Payment Type’ set to ‘Products and Services’.
将“模式”下拉菜单设置为“生产”,将“付款类型”设置为“产品和服务”。

If you’re collecting the delivery address through the order form, then you can change ‘Shipping’ to ‘Don’t ask for an address.’
如果您通过订单表格收集收货地址,则可以将“发货”更改为“不要求地址”。
You don’t need to enter a ‘Cancel URL’, but you may want to create a page on your website for customers to be sent to if they don’t complete the checkout process.
您不需要输入“取消URL”,但是您可能希望在您的网站上创建一个页面,以便客户在未完成结帐过程时将其发送到该页面。
Click the ‘Save’ button once you’ve finished.
完成后,点击“保存”按钮。
Now, when the user submits the form, they’ll be automatically directed to PayPal to pay. You don’t need to add any extra fields to your form or do anything else.
现在,当用户提交表单时,他们将被自动定向到PayPal进行付款。 您无需在表单中添加任何其他字段,也无需执行其他任何操作。
将订购单添加到您的网站 (Adding the Order Form to Your Website)
The final step is to add your order form to your website.
最后一步是将您的订购单添加到您的网站。
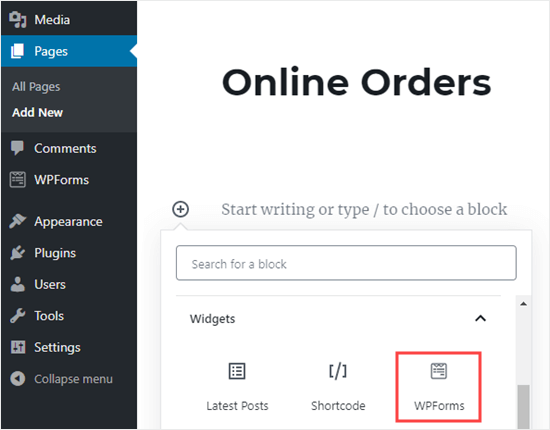
Simply choose the page you want to add your form to, or create a new page under Pages » Add New.
只需选择您要添加表单的页面,或在Pages»Add New下创建一个新页面。
Next, click on the (+) icon to add a new block (wherever you want your form) and find the ‘WPForms’ block. It’s located under the ‘Widgets’ section of blocks, or you can simply type ‘WPForms’ into the search bar to find it.
接下来,单击(+)图标以添加一个新块(无论您要使用表单的何处),然后找到“ WPForms”块。 它位于块的“ Widgets”部分下,或者您只需在搜索栏中输入“ WPForms”即可找到它。

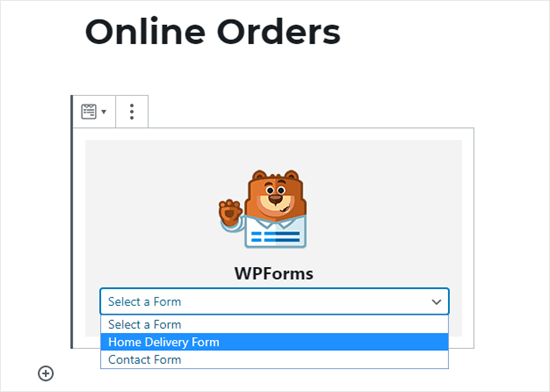
You’ll see a WPForms block. Click the ‘Select a Form’ dropdown and choose your form.
您会看到一个WPForms块。 点击“选择表单”下拉菜单,然后选择您的表单。

You’ll then see a preview of the form itself in the WordPress editor.
然后,您将在WordPress编辑器中看到表单本身的预览。
When you’re ready, save and publish (or update) your page. You can view it live on your site to see your form in action. Before sharing it with customers, we recommend testing out the form to ensure that it works as you expected.
准备就绪后,保存并发布(或更新)页面。 您可以在网站上实时查看它,以查看正在使用的表单。 与客户共享之前,建议您测试一下表单以确保其可以按预期工作。
It’s also a good idea to check that you receive the email notification when the form is submitted. If not, check out our post on how to fix the WordPress not sending email issue.
提交表单时检查您是否收到电子邮件通知也是一个好主意。 如果不是,请查看我们的帖子,了解如何解决WordPress不发送电子邮件的问题 。
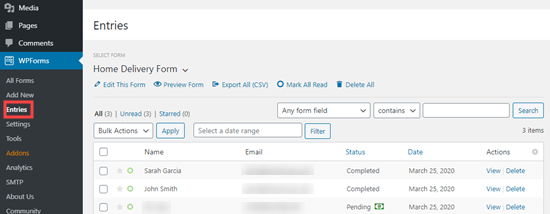
Even if you do miss an email or accidentally delete it, WPForms saves form data in the WordPress database. You can find all your orders by going to WPForm » Entries in your WordPress dashboard.
即使您确实错过了电子邮件或意外删除了电子邮件,WPForms也会将表单数据保存在WordPress数据库中 。 您可以转到WordPress仪表板中的WPForm»条目 ,找到所有订单。
Click on the name of your form, and you’ll then see a list of entries. You can click ‘View’ next to any of these to see the details.
单击您的表单名称,然后您将看到条目列表。 您可以单击任意一个旁边的“查看”以查看详细信息。

That’s it! We hope this article helped you learn how to create an online order form in WordPress. You might also like our guide on the best business phone services, and the must have WordPress plugins for small businesses.
而已! 我们希望本文能帮助您学习如何在WordPress中创建在线订购表单。 您可能还喜欢我们关于最佳商务电话服务的指南,并且必须具有适用于小型企业的WordPress插件 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/
wordpress表格筛选





















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








