
wordpress添加媒体
Do you want to add a BMI calculator to your WordPress site?
您要向您的WordPress网站添加BMI计算器吗?
If you offer health and fitness related content, products, or services, then a BMI calculator could be really useful for your audience.
如果您提供与健康和健身相关的内容,产品或服务,那么BMI计算器可能对您的受众群体非常有用。
In this article, we’ll be showing you how to easily add a BMI calculator in WordPress. No math or code required!
在本文中,我们将向您展示如何在WordPress中轻松添加BMI计算器。 无需数学或代码!

什么是BMI,为什么重要? (What is BMI and Why is it Important?)
BMI stands for Body Mass Index. It’s a rough measure of body fat based on height and weight. Calculating your BMI gives you a quick indication of whether you’re underweight, overweight, or about the right weight for your height.
BMI代表体重指数。 这是根据身高和体重对人体脂肪进行的粗略测量。 计算您的BMI可以快速指示您体重过轻,超重或身高体重合适。
If you’ve started a blog about fitness or health, then it could make a lot of sense to offer a BMI calculator for your visitors.
如果您已经开始撰写有关健身或健康的博客 ,那么为访问者提供BMI计算器可能很有意义。
Adding a BMI calculator to your site can get people to spend more time on your site. They might even end up buying something from you, or one of your affiliate offers.
在您的网站上添加BMI计算器可以使人们在您的网站上花费更多的时间。 他们甚至可能最终从您那里购买了东西,或者是您的会员优惠之一。

It’s also a good way to encourage repeat traffic. If someone is trying to lose weight, they may return to your site to see if their BMI has improved.
这也是鼓励重复访问的好方法。 如果有人尝试减肥,他们可能会返回您的网站以查看其BMI是否有所改善。
如何计算BMI? (How Do I Calculate BMI?)
You can work out BMI using the following calculation:
您可以使用以下计算得出BMI:
BMI = kg/m2
体重指数= kg / m 2
The kg is a person’s weight in kilograms and m2 is their height in meters squared.
公斤是一个人的体重,以公斤为单位,m 2是他们的身高,以米为平方。
If you would prefer to calculate BMI using the imperial units, then you can use the following formula:
如果您希望使用英制单位来计算BMI,则可以使用以下公式:
BMI = [weight lbs / height inches2] x 703
BMI = [体重磅/身高英寸2 ] x 703
A healthy BMI is in the 18.5 – 25 range. A BMI below 18.5 indicates that the person is underweight, and a BMI over 25 indicates that they’re overweight.
健康的BMI在18.5 – 25范围内。 BMI低于18.5表示该人体重过轻,BMI超过25表示该人体重超重。
Obviously, asking your readers to get out their calculator isn’t very helpful.
显然,要求您的读者拿走他们的计算器不是很有帮助。
You can add a simple calculator on your website where users can input their height and weight, so the calculator can show them their BMI. This way users stay engaged on your website and are more likely to convert into a customer.
您可以在您的网站上添加一个简单的计算器,用户可以在其中输入身高和体重,以便计算器可以向他们显示其BMI。 这样,用户就可以继续在您的网站上参与,并更有可能转化为客户。
在WordPress中创建BMI计算器 (Creating a BMI Calculator in WordPress)
For this tutorial, we’ll be using the Formidable Forms plugin. It is one of the best WordPress form builder plugins on the market and allows you to create advanced forms using simple drag and drop tools.
在本教程中,我们将使用“ 强大的表单”插件。 它是市场上最好的WordPress表单生成器插件之一 ,可让您使用简单的拖放工具创建高级表单。
It comes with tons of form templates, calculators, advanced repeater fields, and other tools. This allows you to create highly interactive advanced forms for your website.
它带有大量的表单模板,计算器,高级转发器字段和其他工具。 这使您可以为网站创建高度交互的高级表单。
First, you’ll need to sign up for a Formidable Forms account, then install and activate the plugin. For more details, check out our instructions on how to install a WordPress plugin.
首先,您需要注册一个Formidable Forms帐户,然后安装并激活该插件。 有关更多详细信息,请查看我们有关如何安装WordPress插件的说明 。
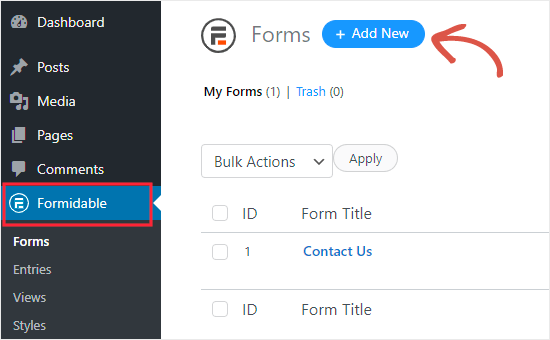
Upon activation, you need to visit Formidable » Forms page and then click on the ‘Add New’ button at the top to create your BMI calculator.
激活后,您需要访问“ 强大»表单”页面,然后单击顶部的“添加新”按钮来创建您的BMI计算器。

Once you’ve done that, you’ll see a variety of templates that you can use to create a form.
完成此操作后,您将看到可用于创建表单的各种模板。
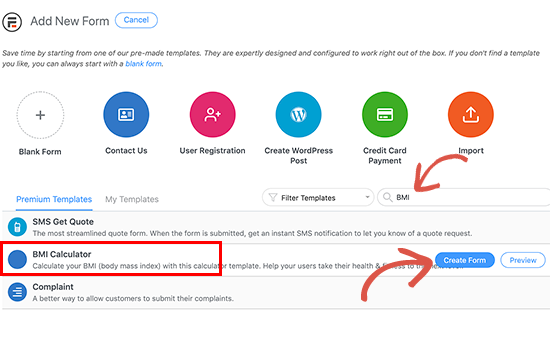
Scroll down to find the BMI calculator or simply type ‘BMI’ into the search bar to locate it.
向下滚动以查找BMI计算器,或在搜索栏中键入“ BMI”以找到它。

Now that you’ve got the BMI Calculator template up on the screen, run your mouse cursor over it and click the Create Form button.
现在,您已经在屏幕上看到了BMI Calculator模板,将鼠标光标移到它上面,然后单击Create Form按钮。
Next, you’ll be asked to provide a name for your form and a description. You can use the default name and skip the description if you want. Once you’re ready, click the ‘Create’ button.
接下来,系统将要求您提供表单名称和说明。 您可以使用默认名称,并根据需要跳过描述。 准备就绪后,点击“创建”按钮。

Once you’ve done that, Formidable Forms will automatically create your BMI calculator form for you.
完成此操作后,强大的表单将自动为您创建BMI计算器表单。
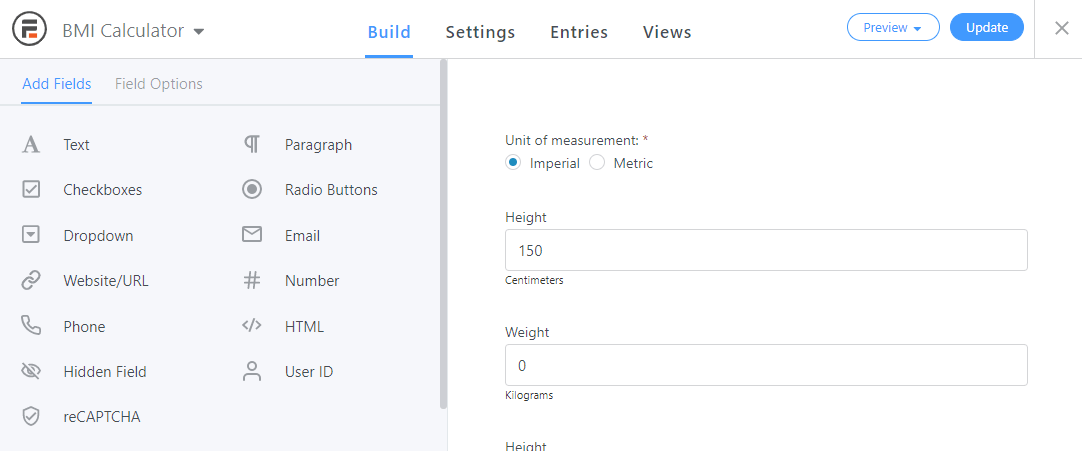
You’ll be taken straight to the ‘Build’ view of your form. As you can see, you’ve got the form itself on the right hand side of the screen. On the left, there’s an area where you can add or edit your form’s fields.
您将直接进入表单的“构建”视图。 如您所见,表单本身位于屏幕的右侧。 在左侧,您可以在其中添加或编辑表单字段的区域。

The BMI calculator will work perfectly with the default settings in place. If you want to add any extra fields, then you can do so by clicking on the field on the left, and it’ll be automatically added to your form.
BMI计算器将在适当的默认设置下完美运行。 如果您要添加任何其他字段,则可以通过单击左侧的字段来添加,它将自动添加到您的表单中。
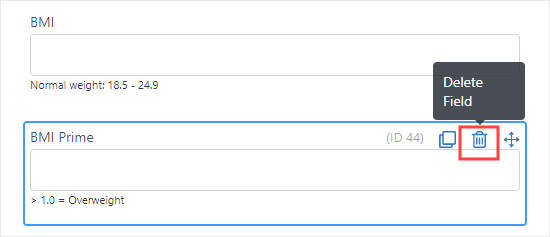
You may want to remove the BMI Prime box if you want to keep the form simple. It isn’t required for the form to work.
如果您想使表格保持简单,则可能要删除“ BMI Prime”框。 表单不需要工作。
To remove the field, just click on it, then click the trash can icon.
要删除该字段,只需单击它,然后单击垃圾箱图标。

If you want the user to submit the form in order to see their BMI results, then you could also remove the Underweight, Healthy weight, Overweight, and Obese fields.
如果您希望用户提交表单以查看其BMI结果,则还可以删除“体重不足”,“健康体重”,“超重”和“肥胖”字段。
调整BMI计算器的设置 (Adjusting the Settings for Your BMI Calculator)
Once you’re happy with your BMI calculator, click on the ‘Settings’ tab at the top of the screen.
对BMI计算器感到满意后,请点击屏幕顶部的“设置”标签。

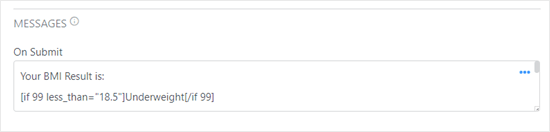
You may want to make changes here. For instance, you can change the default messages shown to users after they submit the form. If you scroll to the bottom of the page, you can see these listed in the On Submit box.
您可能要在这里进行更改。 例如,您可以更改用户提交表单后显示给用户的默认消息。 如果滚动到页面底部,则可以在“提交”框中看到列出的内容。

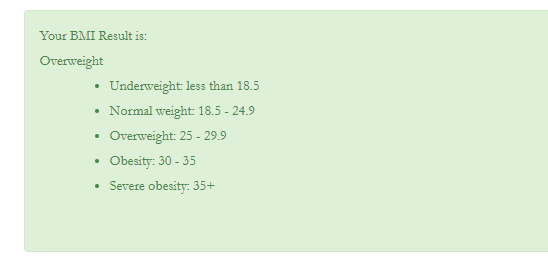
When someone uses the calculator their result will display like this:
当有人使用计算器时,其结果将显示如下:

You might want to tweak the wording to be appropriate for your audience.
您可能需要调整措词以适合您的听众。
Another option here is to add links to further guidance. For instance, you might have content that offers diet or exercise tips.
此处的另一种选择是添加指向进一步指导的链接。 例如,您可能有提供饮食或运动技巧的内容。
You can enter HTML code in the box. To change the font size and background color of the box, you can use the Styles feature of Formidable Forms. We’ll come onto that later in this tutorial.
您可以在框中输入HTML代码。 要更改框的字体大小和背景色,可以使用“强大表单”的“样式”功能。 我们将在本教程的后面部分进行介绍。
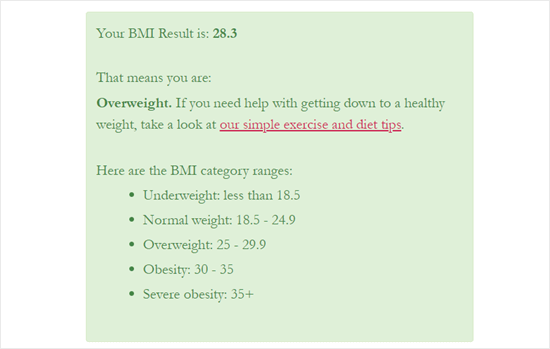
Here’s an example of the result message with a relevant link included:
这是包含相关链接的结果消息的示例:

Tip: The box where you can edit the results message is quite small. You can copy the message from the box and paste it into a code editor to make it easier to edit. Copy it back into the message box when you’re done.
提示:您可以在其中编辑结果消息的框很小。 您可以从框中复制消息,然后将其粘贴到代码编辑器中 ,以使其易于编辑。 完成后,将其复制回消息框中。
更改您的BMI计算器的按钮文本 (Changing Your BMI Calculator’s Button Text)
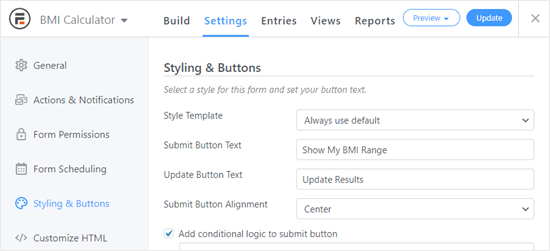
If you want to change your form’s button text, you can do so under Settings » Styling & Buttons.
如果要更改表单的按钮文本,可以在设置»样式和按钮下进行 。
Just type in the text that you want to use. We’re going to use the text “Show My BMI Range” instead of “See my range!” for the button text.
只需输入您要使用的文本即可。 我们将使用文本“显示我的BMI范围”而不是“查看我的范围!” 用于按钮文本。
We’ve also changed “Update Results” instead of “Update” for the text on the button that appears after the form has been submitted the first time.
对于首次提交表单后出现的按钮上的文本,我们还更改了“更新结果”而不是“更新”。

更改您的BMI计算器的样式 (Changing the Styling for Your BMI Calculator)
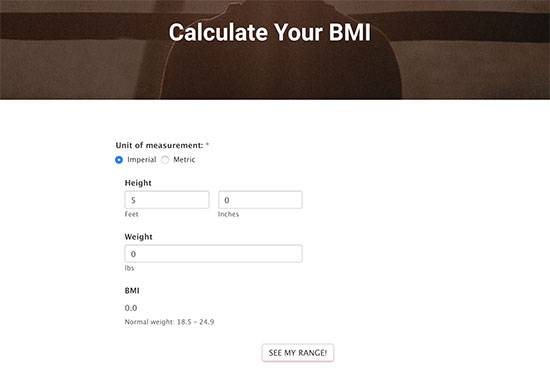
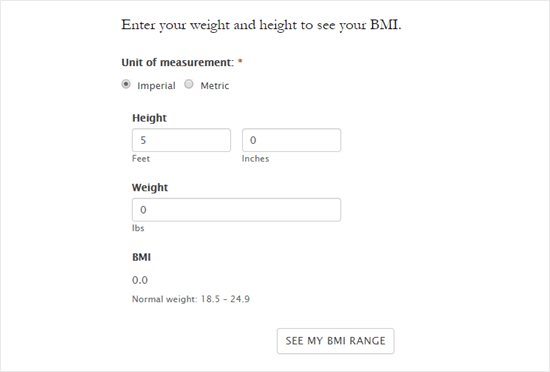
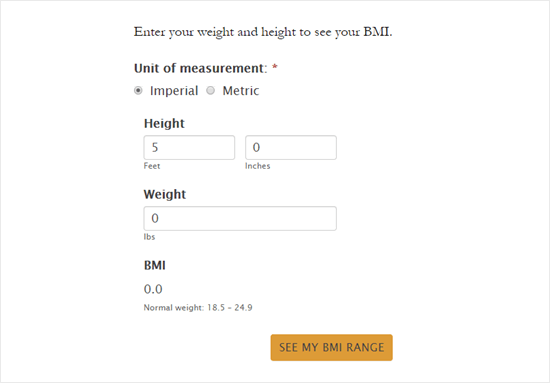
By default, the BMI calculator looks quite plain. The text is also quite small, like this:
默认情况下,BMI计算器看起来很普通。 文本也很小,像这样:

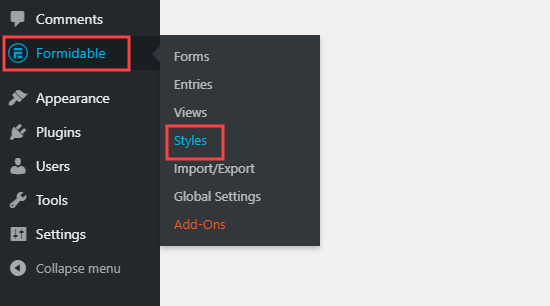
You can change the style of your form by using different colors, font sizes, and much more. To do so, first you’ll need to go to Formidable » Styles in your WordPress dashboard.
您可以使用不同的颜色,字体大小等来更改表单的样式。 为此,首先需要在WordPress仪表板中转到“ 强大»样式” 。

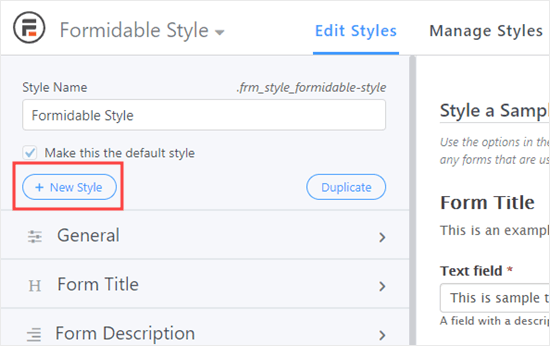
Next, you can click the ‘+New Style’ button to start creating a new style. Alternatively, you can edit the existing default style, if you want to use the same style for all your forms.
接下来,您可以单击“ +新样式”按钮开始创建新样式。 或者,如果要对所有表单使用相同的样式,则可以编辑现有的默认样式。
We’re going to make a new style just for our BMI Calculator form.
我们将为BMI计算器表单创建一种新样式。

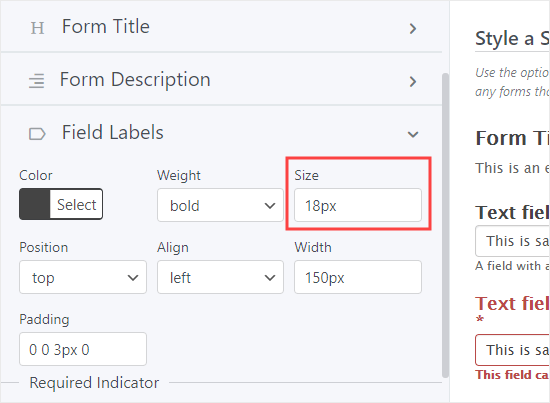
If you click on the dropdown next to the Field Labels tab, you can change the size of the labels on your form’s fields. We’ll boost this from the original 14px to 18px.
如果单击“字段标签”选项卡旁边的下拉菜单,则可以更改表单字段上标签的大小。 我们会将其从原来的14px提高到18px。

On the right of the screen, you’ll see a preview of your form’s styling. As you make changes, this will automatically update.
在屏幕的右侧,您将看到表单样式的预览。 进行更改时,它会自动更新。
You’ll likely want to increase the font size and field height of the fields themselves too, under ‘Field Settings’. You can change the size of the radio buttons (Imperial vs Metric) under the ‘Check Box & Radio Fields’ tab.
您可能还想在“字段设置”下增加字段本身的字体大小和字段高度。 您可以在“复选框和单选字段”标签下更改单选按钮的大小(英制还是公制)。
You can also increase the button font size under the Buttons tab. You can choose a color for the button, too.
您还可以在“按钮”选项卡下增加按钮字体大小。 您也可以为按钮选择颜色。
If you want to make the results message larger or change the background color, you can do this under the Form Messages tab.
如果要增大结果消息或更改背景颜色,可以在“表单消息”选项卡下执行此操作。
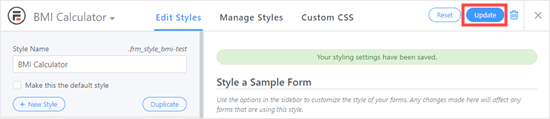
Once you’ve made all the changes you want, click ‘Update’ on the top right to save your changes to the style.
完成所需的所有更改后,单击右上角的“更新”将更改保存到样式。

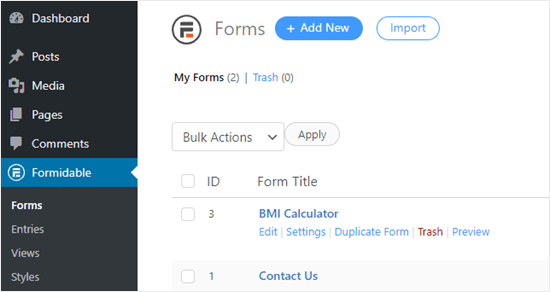
You can then apply the style to your form. First, go Formidable » Forms then find your form. Click on the form title to edit it, or run your cursor over the form and click the ‘Edit’ link just beneath it.
然后,您可以将样式应用于表单。 首先,进入“ 强大»表单”,然后找到您的表单。 单击表单标题进行编辑,或将光标移到表单上方,然后单击其下方的“编辑”链接。

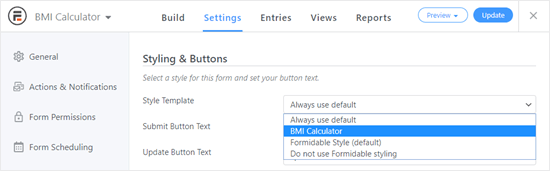
You can then go to the Settings tab and click Styling & Buttons to set your form’s styles.
然后,您可以转到“设置”选项卡,然后单击“ 样式和按钮”来设置表单的样式。
Here, you can use the Style Template dropdown to select your new style template. Just click on the dropdown and then click the style you want to use.
在这里,您可以使用样式模板下拉菜单选择新的样式模板。 只需单击下拉菜单,然后单击要使用的样式。

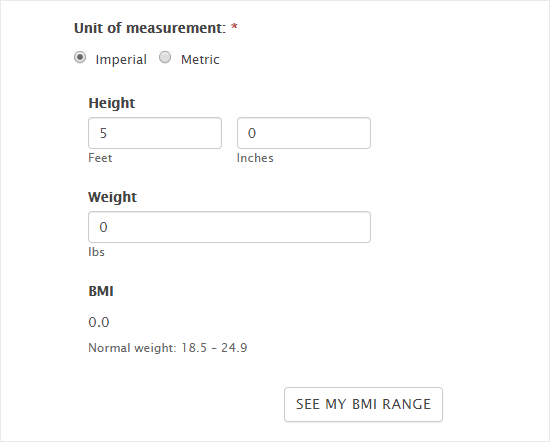
Now, your form will be styled according to the template. Here’s how ours looks:
现在,您的表单将根据模板进行样式设置。 这是我们的样子:

将BMI计算器表单添加到您的网站 (Adding The BMI Calculator Form to Your Website)
Once you’re ready, you can put your form live on your site. First, you’ll want to click the ‘Update’ button on the top right to save your changes:
准备就绪后,您可以将表单发布到您的网站上。 首先,您需要单击右上角的“更新”按钮以保存更改:
Next, you’ll need to edit an existing post or page or create a new one.
接下来,您需要编辑现有的帖子或页面或创建一个新的帖子或页面 。
Once you’ve done that, you can click the (+) button to add a new block. Go to the Widgets section and click on the Formidable Forms block. Or, if you prefer, you can use the search bar to find it.
完成此操作后,可以单击(+)按钮添加一个新块。 转到“小部件”部分,然后单击“强大表单”块。 或者,如果愿意,可以使用搜索栏找到它。

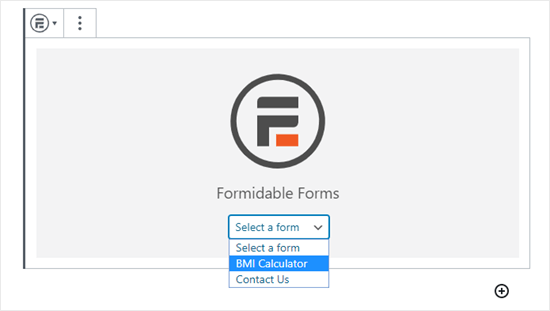
Now, you can simply pick your BMI form. Click on the ‘Select a form’ dropdown and choose your BMI calculator, like this:
现在,您只需选择BMI表单。 点击“选择表单”下拉菜单,然后选择您的BMI计算器,如下所示:

You might want to preview your page to see how your finished BMI calculator looks live on your site. Here’s ours:
您可能需要预览页面,以查看成品BMI计算器在您的网站上的实时显示。 这是我们的:

If there’s anything you want to change or tweak, just go back to your form in the WordPress dashboard. You can find it under Formidable » Forms.
如果您想更改或调整任何内容,只需回到WordPress仪表板中的表单即可。 您可以在“ 强大»表格”下找到它。
Whenever you make changes to your form, it’ll automatically update everywhere on your site. You don’t need to change the shortcode or do anything extra.
每当您对表单进行更改时,它将自动在您网站上的所有位置进行更新。 您无需更改简码或进行任何其他操作。
We hope this tutorial helped you learn how to add a BMI calculator in WordPress using Formidable Forms. You might also like our articles on the most useful WordPress widgets and must have WordPress plugins for business sites.
我们希望本教程能帮助您学习如何使用强大的表单在WordPress中添加BMI计算器。 您可能还喜欢我们关于最有用的WordPress小部件的文章,并且必须具有用于商业网站的WordPress插件 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-a-bmi-calculator-in-wordpress-step-by-step/
wordpress添加媒体





















 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








