
程序员初学者接单
Are you looking for a WordPress theme cheat sheet to quickly modify your theme or create a new custom theme? WordPress comes with many built-in template tags that you can use to get a head start. In this article, we will share a WordPress theme cheat sheet for beginners.
您是否正在寻找WordPress主题备忘单以快速修改主题或创建新的自定义主题? WordPress随附了许多内置模板标签,您可以使用它们来抢先一步。 在本文中,我们将为初学者共享一个WordPress主题备忘单。

开始之前 (Before Getting Started)
WordPress comes with a powerful templating engine that allows theme developers to create beautiful designs for WordPress powered websites. There are both premium and free WordPress themes that you can install on your website.
WordPress带有一个强大的模板引擎,允许主题开发人员为WordPress驱动的网站创建漂亮的设计。 您可以在网站上安装高级和免费的WordPress主题 。
Each WordPress theme comes with a number of customization options. These options allow you to change colors, add header images, setup navigation menus, and more.
每个WordPress主题都带有许多自定义选项。 这些选项使您可以更改颜色,添加标题图像, 设置导航菜单等。
However, you are still limited to what features your theme supports. Sometimes you may want to make slight changes to your WordPress theme that require some coding. To do that, you will need to know some basic PHP, HTML, and CSS.
但是,您仍然受限于主题支持的功能。 有时,您可能需要对WordPress主题进行一些更改,而这需要一些编码。 为此,您需要了解一些基本PHP,HTML和CSS。
First thing you would want to do is to familiarize yourself with how WordPress works behind the scenes and WordPress theme templates.
首先,您要熟悉WordPress在幕后的工作方式和WordPress主题模板 。
After that there are some best practices you may want to follow. For example, creating a child theme instead of making your changes directly into your theme files.
之后,您可能需要遵循一些最佳实践。 例如, 创建一个子主题,而不是直接在主题文件中进行更改。
You can also practice on your theme by installing WordPress on your computer.
您还可以通过在计算机上安装WordPress来练习主题。
That being said, let’s dive into our WordPress theme cheat sheet for beginners.
话虽如此,让我们深入了解初学者的WordPress主题备忘单。
基本的WordPress主题模板 (Basic WordPress Theme Templates)

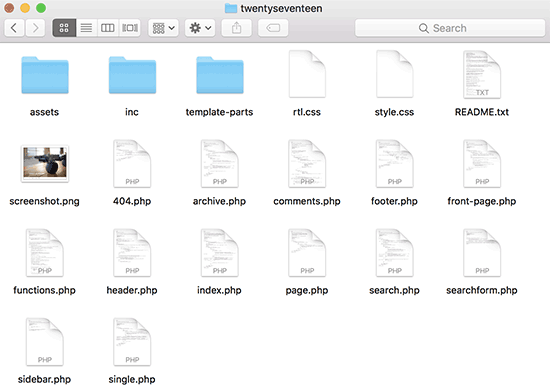
Each WordPress theme is made up of different files called templates. All WordPress theme must have a stylesheet and an index file, but usually they come up with a lot of other files.
每个WordPress主题均由称为模板的不同文件组成。 所有WordPress主题都必须具有样式表和索引文件,但是通常它们会提供很多其他文件。
Below is the list of basic files that every theme has:
以下是每个主题都具有的基本文件的列表:
- style.css style.css
- header.php header.php
- index.php index.php
- sidebar.php sidebar.php
- footer.php footer.php
- single.php single.php
- page.php page.php
- comments.php comments.php
- 404.php 404.php
- functions.php functions.php
- archive.php archive.php
- searchform.php searchform.php
- search.php search.php
If you are building your own theme, then you can start with one of the WordPress starter themes. These themes come with ready to use WordPress template files and CSS that gives you a framework to build upon.
如果要构建自己的主题,则可以从WordPress入门主题之一开始。 这些主题随附可随时使用的WordPress模板文件和CSS,为您提供了一个可构建的框架。
标头中的模板标签 (Template Tags in Header)
WordPress comes with a lot of handy functions that can be used to output different things throughout your theme. These functions are called template tags.
WordPress附带了许多方便的功能,可用于在整个主题中输出不同的内容。 这些功能称为模板标签 。
First and probably the most important function that is required in all standard compliant WordPress themes is called wp_head, and it looks like this:
首先,可能是所有符合标准的WordPress主题中所需的最重要的功能称为wp_head,它看起来像这样:
<?php wp_head(); ?>
This code fetches all the important HTML WordPress needs to add in the <head> section of every page on your website. It is also essential for many WordPress plugins to work properly on your website.
此代码获取WordPress需要在网站上每个页面的<head>部分添加的所有重要HTML。 对于许多WordPress插件来说,在您的网站上正常工作也很重要。
Following is a list of template tags that you will commonly find and use in your theme’s header.php file. However, they can also be used elsewhere on your theme when you need them.
以下是您通常在主题的header.php文件中找到并使用的模板标签的列表。 但是,当您需要它们时,也可以在主题的其他位置使用它们。
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
其他主题文件中使用的模板标签 (Template Tags Used in Other Theme Files)
Now let’s take a look at some other commonly used template tags and what they do.
现在,让我们看一下其他一些常用的模板标签及其作用。

Following template tags are used to call and include other templates. For example, your theme’s index.php file will use them to include header, footer, content, comments, and sidebar templates.
以下模板标签用于调用和包括其他模板。 例如,主题的index.php文件将使用它们包括页眉,页脚,内容,注释和侧边栏模板。
//Displays Header.php file content
<?php get_header(); ?>
// Displays Footer.php file content
<?php get_footer(); ?>
// Displays Sidebar.php file content
<?php get_sidebar(); ?>
// Displays Comment.php file content
<?php comments_template(); ?>
Following template tags are used inside the WordPress loop to display content, excerpt, and meta data from your posts.
在WordPress循环内使用以下模板标记来显示您帖子中的内容,摘录和元数据。
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
WordPress themes come with widget-ready areas called Sidebars. These are locations in your theme files where users can drag and drop WordPress widgets. Often a theme has multiple locations where users can add widgets.
WordPress主题带有称为小工具栏的可用于小部件的区域。 这些是主题文件中的位置,用户可以在其中拖放WordPress小部件。 通常,主题有多个位置,用户可以在其中添加小部件。
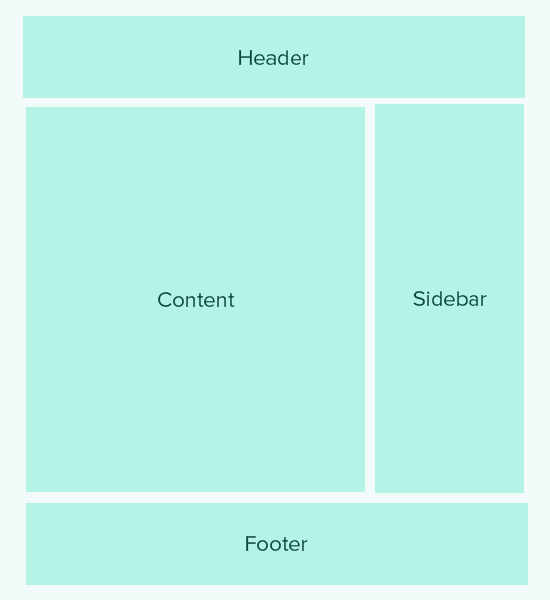
However, most commonly these widget areas are located in the right or left sidebar of the theme layout. To learn more, see our guide on how to add dynamic widget ready sidebars in your WordPress theme.
但是,最常见的是,这些小部件区域位于主题布局的右侧或左侧。 要了解更多信息,请参阅我们的指南,了解如何在WordPress主题中添加准备好动态小部件的侧边栏 。
Here is the code used to display a sidebar in your theme.
这是用于在主题中显示侧边栏的代码。
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
You will need to replace sidebar-1 with the name defined by your theme for that particular widget-ready area or the sidebar.
您将需要用您的主题为该特定的小部件就绪区域或侧栏定义的名称替换sidebar-1。
Template Tags to Display Navigation Menus
显示导航菜单的模板标签
WordPress comes with a powerful menu management system that allows users to create navigation menus for their website. A WordPress theme can have more than one navigation menu location.
WordPress带有功能强大的菜单管理系统,该系统允许用户创建其网站的导航菜单。 WordPress主题可以具有多个导航菜单位置。
See our guide on how to create your own custom navigation menus in a WordPress theme.
请参阅我们的指南,了解如何以WordPress主题创建自己的自定义导航菜单 。
Following is the code that will be used in your theme to display a navigation menu.
以下是将在主题中用于显示导航菜单的代码。
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Theme location depends on the name your theme used to register the navigation menu. The CSS container class can be called anything that you like. It will surround your navigation menu, so that you can style it accordingly.
主题位置取决于您的主题用于注册导航菜单的名称。 您可以根据自己的喜好来调用CSS容器类。 它将围绕您的导航菜单,以便您可以相应地设置其样式。
Miscellaneous Template Tags
杂项模板标签
Following are some of the tags that you’ll commonly use throughout your WordPress theme.
以下是在整个WordPress主题中常用的一些标签。
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
WordPress主题中的条件标签 (Conditional Tags in WordPress Themes)
Conditional tags are functions that return results in True or False. These conditional tags can be used throughout your theme or plugin to see if certain conditions are met and then do something accordingly.
条件标记是返回True或False的结果的函数。 这些条件标签可以在整个主题或插件中使用,以查看是否满足某些条件,然后相应地执行某些操作。
For example, if the current post has a featured image or not. If it doesn’t have a featured image, then you can show a default featured image instead.
例如,如果当前帖子具有特色图片。 如果没有特色图片,则可以显示默认的特色图片 。
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Following are a few more conditional tags that you can use.
以下是一些可以使用的条件标签。
// Checks if a single post is being displayed
is_single()
// Checks if a page is being displayed
is_page()
// Checks if the main blog page is displayed
is_home()
// Checks if a static front page is displayed
is_front_page()
// Checks if current viewer is logged in
is_user_logged_in()
There are many more conditional tags that you can use. The full list of conditional tags can be found in the WordPress codex page about conditional tags.
您可以使用更多条件标签。 条件标签的完整列表可以在WordPress Codex页面上找到关于条件标签的信息 。
WordPress循环 (The WordPress Loop)
The Loop or the WordPress loop is the code used to fetch and display posts in WordPress. Many WordPress template tags may only work inside the loop as they are associated with the post or post_type objects.
循环或WordPress循环是用于获取和显示WordPress中帖子的代码。 由于许多WordPress模板标记与post或post_type对象相关联,因此它们可能仅在循环内起作用。
Following is an example of a simple WordPress loop.
以下是一个简单的WordPress循环示例。
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
To learn more about the loop check out What is a Loop in WordPress (Infographic).
要了解有关循环的更多信息,请查看WordPress(Infographic)中的什么是循环 。
We hope this article helps you as the basic WordPress theme cheat sheet for beginners. You may also want to see our list of the most useful tricks for the WordPress functions file.
我们希望本文对初学者来说可以作为基本的WordPress主题备忘单为您提供帮助。 您可能还想查看有关WordPress函数文件的最有用技巧的列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-themes/wordpress-theme-cheat-sheet-for-beginners/
程序员初学者接单




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








