
wordpress文本框
Do you want to add an author bio box in your WordPress posts? The author bio box is a small section where you can display information about the blog’s author, show their social media profiles, and more.
您要在WordPress帖子中添加作者简介框吗? 作者简介框是一小部分,您可以在其中显示有关博客作者的信息,显示其社交媒体资料等。
Many WordPress themes allow you to easily display author bio using the default WordPress functionality. However, some themes may not have this feature built-in, or you may want to change how they display the author bio section.
许多WordPress主题允许您使用默认的WordPress功能轻松显示作者简介。 但是,某些主题可能没有内置此功能,或者您可能想更改它们显示作者简介部分的方式。
In this article, we will show you multiple ways to easily show an author info box in WordPress posts. We will also show you how to customize author bio and make it more useful.
在本文中,我们将向您展示多种在WordPress帖子中轻松显示作者信息框的方法。 我们还将向您展示如何自定义作者简介并使其更有用。

为什么以及何时需要WordPress中的作者信息框 (Why and When You Need an Author Info Box in WordPress)
Seeing an actual person behind the content helps build credibility and strengthens your site’s authority among users.
在内容背后看到真实的人有助于建立信誉,并增强用户在用户中对网站的权限。
For a single-author WordPress blog, you can just add an about me page, but for a multi-author WordPress sites, you’ll need to add an author info box below each post.
对于单作者WordPress博客 ,您可以仅添加一个关于我的页面,而对于多作者WordPress网站 ,则需要在每个帖子下方添加一个作者信息框。
This helps your users learn more about individual authors on your website. It also provides authors an additional incentive to contribute more often and interact with readers.
这可以帮助您的用户在您的网站上了解更多有关个人作者的信息。 它还为作者提供了额外的动力,使其可以做出更多的贡献并与读者互动。
If you want more users to submit content to your website, then the author info box is a great way to attracts writers who are looking for exposure and new audiences.
如果您希望更多的用户向您的网站提交内容 ,那么作者信息框是吸引正在寻求曝光度和新受众的作家的一种好方法。
Having said that, let’s take a look at how to easily add an author info box in WordPress posts.
话虽如此,让我们看一下如何轻松地在WordPress帖子中添加作者信息框。
在WordPress帖子中添加作者信息框 (Adding Author Info Box in WordPress Posts)
WordPress is the best website builder in the world because of the flexibility and customization options it offers.
由于WordPress提供的灵活性和自定义选项,因此它是世界上最好的网站构建器 。
There are many different author bio plugins that you can use to add an author info section. We will show you the default WordPress method, two different plugins as well as the code method. This way you can choose a method that works best for your site.
您可以使用许多不同的作者简介插件来添加作者信息部分。 我们将向您显示默认的WordPress方法,两个不同的插件以及代码方法。 这样,您可以选择最适合您的网站的方法。
- Adding Author Box in WordPress using WordPress Themes使用WordPress主题在WordPress中添加作者框
- Adding Author Box in WordPress using a Plugin使用插件在WordPress中添加作者框
- Adding Author Box in WordPress Sidebar在WordPress侧边栏中添加作者框
- Adding Author Box in WordPress using Code Snippets使用代码段在WordPress中添加作者框
方法1:使用WordPress主题添加作者简介 (Method 1: Adding Author Bio Using Your WordPress Theme)
If your WordPress theme comes with an author information box below each article, then you can simply use that to display your author bio.
如果您的WordPress主题在每篇文章下面都带有作者信息框,那么您可以简单地使用它来显示您的作者简介。
In order to make use of it, you will simply need to visit Users » All Users page. From here you need to edit the user you want to change.
为了使用它,您只需要访问Users»All Users页面。 在这里,您需要编辑要更改的用户。

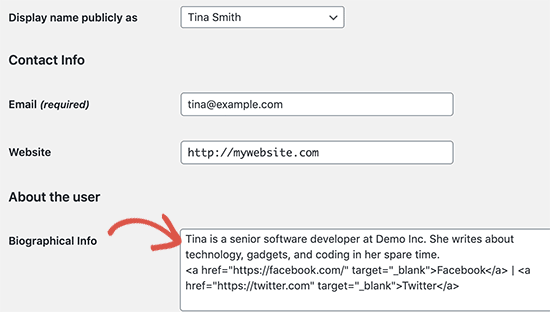
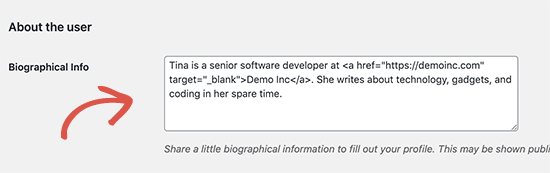
On the profile edit screen, scroll down to the ‘Biographical info’ section to add the author’s bio. You can also use HTML in this field to manually add links to the author’s social media profiles.
在个人资料编辑屏幕上,向下滚动到“传记信息”部分,以添加作者的简历。 您还可以在此字段中使用HTML,以手动添加指向作者的社交媒体资料的链接。

The author profile image is fetched using Gravatar. If the author has not set up a gravatar photo, then you can ask them to follow our guide for setting up a gravatar photo in WordPress.
使用Gravatar提取作者个人资料图像。 如果作者尚未设置头像照片,则可以要求他们遵循我们的指南在WordPress中设置头像照片 。
Alternatively, you can also allow users on your website to upload a custom author profile photo by editing their profile.
或者,您也可以允许您网站上的用户通过编辑个人资料来上传自定义作者的个人资料照片 。
Don’t forget to click on the ‘Update user’ button to save your changes.
不要忘记单击“更新用户”按钮以保存您的更改。
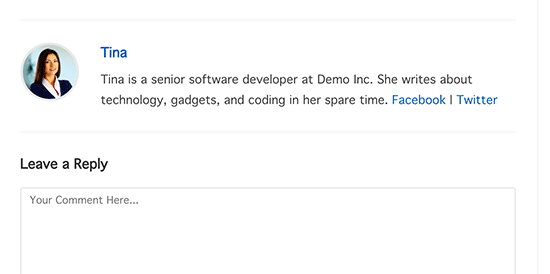
You can now visit any article on your website to see your WordPress theme display author bio box below the content.
现在,您可以访问网站上的任何文章,以查看内容下方的WordPress主题显示作者简介框。

方法2.使用插件在WordPress中添加作者信息框 (Method 2. Adding Author Info Box in WordPress Using a Plugin)
If your theme does not show an author info box, or you want to customize it, then this method is for you.
如果您的主题没有显示作者信息框,或者您想对其进行自定义,则此方法适合您。
For this method, we’ll be using a WordPress plugin to add author info box to your WordPress posts.
对于这种方法,我们将使用WordPress插件在您的WordPress帖子中添加作者信息框。
First, thing you need to do is install and activate the Author Bio Box plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要做的是安装并激活Author Bio Box插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
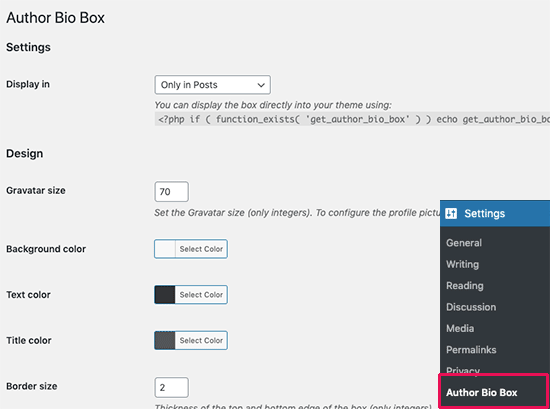
Upon activation, you need to visit Settings » Author Bio Box page to configure plugin settings.
激活后,您需要访问设置»作者生物文件夹页面来配置插件设置。

From here, you can choose colors, gravatar size for the author photo, and location to display author bio box.
在这里,您可以选择颜色,作者照片的图像大小以及显示作者简介框的位置。
Once you are done, don’t forget to click on the ‘Save changes’ button to store your changes.
完成后,请不要忘记单击“保存更改”按钮来存储您的更改。
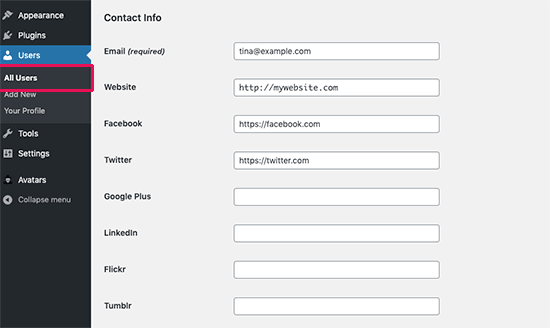
Next, you need to visit Users » All Users page and click on the ‘Edit’ link below the user you want to change.
接下来,您需要访问用户»所有用户页面,然后单击要更改的用户下方的“编辑”链接。

On the profile edit screen, you need to scroll down to ‘Contact Info’ section. From here you can add links to the author’s social media profiles.
在个人资料编辑屏幕上,您需要向下滚动到“联系信息”部分。 在这里,您可以添加指向作者的社交媒体资料的链接。

The plugin will only show icons for social networks where you enter a URL.
该插件将仅显示您输入URL的社交网络的图标。
After that, you can scroll down to the ‘Biographical Info’ section to add the author’s bio. You can also use HTML in this field to manually add links or use basic HTML formatting options.
之后,您可以向下滚动到“传记信息”部分以添加作者的简历。 您也可以在此字段中使用HTML来手动添加链接或使用基本HTML格式设置选项。

Once you are finished, click on the Update user button to save your changes.
完成后,单击“更新用户”按钮以保存您的更改。
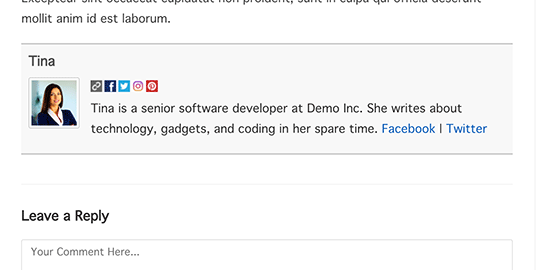
You can now visit any article written by that user to see the author info box in action.
现在,您可以访问该用户撰写的任何文章,以查看正在使用的作者信息框。

方法3:在侧边栏小部件中显示作者信息 (Method 3: Display Author Info in a Sidebar Widget)
Do you want to show the author info in the sidebar instead of below the article? If yes, then this method is for you because it allows you to show author info box in a sidebar widget.
您要在边栏中而不是在文章下方显示作者信息吗? 如果是,则此方法适合您,因为它允许您在侧边栏小部件中显示作者信息框。
For this method, you’ll need to install and activate the Meks Smart Author Widget plugin. For more details, see our step by step guide on how to install a WordPress plugin.
对于这种方法,您需要安装并激活Meks Smart Author Widget插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you need to visit Appearance » Widgets page. There you will find Meks Smart Author under the list of available widgets. You need to add this widget to the sidebar where you want to display the author information.
激活后,您需要访问外观»小部件页面。 在此处,您将在可用的小部件列表下找到Meks Smart Author。 您需要将此小部件添加到要显示作者信息的侧边栏中。

The widget comes with a number of options. The most important option that you need to check is the checkbox next to ‘Automatically detect author’ option.
小部件带有许多选项。 您需要检查的最重要的选项是“自动检测作者”选项旁边的复选框。
Click on the Save button to store your widget settings. You can now visit your website to see the author’s information widget in action.
单击保存按钮以存储您的窗口小部件设置。 现在,您可以访问您的网站以查看作者的信息小部件的运行情况。

This plugin fetches user information from their WordPress profile. You or your authors will need to fill their biographical information by editing their profiles.
该插件从其WordPress个人资料中获取用户信息。 您或您的作者将需要通过编辑个人资料来填写其传记信息。
方法4.手动添加作者信息框(需要编码) (Method 4. Add Author Info Box Manually (Coding Required))
This method requires you to add code to your WordPress website. If you have not done this before, then please take a look at our guide on how to add code snippets in WordPress.
此方法要求您将代码添加到WordPress网站。 如果您之前没有做过,请查看我们的指南, 了解如何在WordPress中添加代码段 。
First, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中 。
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
This code simply fetches the author information and displays it below WordPress posts. You need to style this author info box so that it looks nice and matches your WordPress theme.
此代码仅获取作者信息,并将其显示在WordPress帖子下方。 您需要设置此作者信息框的样式,以使其看起来不错并与您的WordPress主题匹配。
You can add the following custom CSS to style your author box. Feel free to modify it to meet your needs
您可以添加以下自定义CSS来设置作者框的样式。 随意修改它以满足您的需求
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
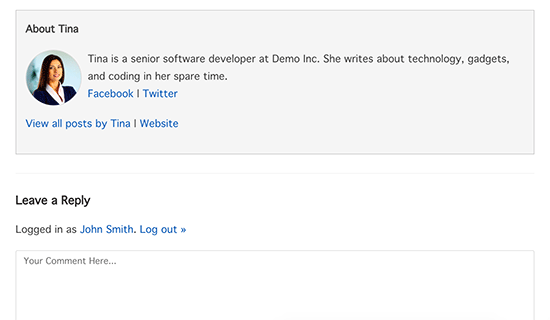
This is how the author info box looked on our demo site.
这就是作者信息框在我们的演示站点上的样子。

We hope this article helped you learn how to add an author info box to WordPress posts. You may also want to see our tips on how to increase your blog traffic, or our step by step guide on how to create an email newsletter.
我们希望本文能帮助您学习如何在WordPress帖子中添加作者信息框。 您可能还希望查看有关如何增加博客流量的提示,或者有关如何创建电子邮件新闻稿的分步指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-an-author-info-box-in-wordpress-posts/
wordpress文本框























 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








