
wordpress表单调用
Recently we got an email from a user asking: How do I put my contact form in a popup for my WordPress site? This is a common trend on many sites where when a user clicks on the contact button or link, instead of going to a new page, the contact form opens in a popup. In this article, we will show you how to add a contact form popup in WordPress that will work for just about any contact form plugins. We will also show you how to only open the popup when a user clicks on link or button to ensure the best user experience.
最近,我们收到了一封来自用户的电子邮件,询问:如何将我的联系表单放入WordPress网站的弹出窗口中? 这是许多站点上的普遍趋势,当用户单击联系人按钮或链接而不是转到新页面时,联系人表单会在弹出窗口中打开。 在本文中,我们将向您展示如何在WordPress中添加联系人表单弹出窗口,该弹出窗口几乎适用于所有联系人表单插件。 我们还将向您展示如何仅在用户单击链接或按钮时打开弹出窗口,以确保最佳的用户体验。

To make it easy, we have created a video tutorial on how to add a contact form popup that you can watch below.
为简单起见,我们创建了一个视频教程,介绍如何添加您可以在下面观看的联系表单弹出窗口。
However if you just want to follow text-instructions, then you can follow our step by step tutorial on how to how to add a contact form popup in WordPress.
但是,如果您只想按照文本说明进行操作,则可以按照我们的分步教程进行操作,以了解如何在WordPress中添加联系人表单弹出窗口。
步骤0:入门 (Step 0: Getting Started)
For this tutorial you will need to install and activate two plugins.
对于本教程,您将需要安装并激活两个插件。
First, you need OptinMonster’s pro plan which comes with the Canvas form type. OptinMonster is the best WordPress popup plugin on the market and helps you convert website visitors into subscribers and customers.
首先,您需要Canvas表单类型随附的OptinMonster的专业计划。 OptinMonster是市场上最好的WordPress弹出插件 ,可帮助您将网站访问者转换为订阅者和客户。
Next, you will need to have a contact form plugin such as WPForms, Gravity Forms, Contact Form 7, etc.
接下来,您将需要一个联系表单插件,例如WPForms , Gravity Forms , Contact Form 7等。
For the sake of this article, we will be using the free version of our favorite contact form plugin: WPForms Lite.
为了本文的目的,我们将使用我们喜欢的联系表单插件的免费版本: WPForms Lite 。
We are assuming that you have installed and activated both plugins. If you need help, then see our step by step guide on how to install a WordPress plugin.
我们假设您已经安装并激活了这两个插件。 如果您需要帮助,请参阅有关如何安装WordPress插件的分步指南。
Disclaimer: WPForms and OptinMonsters are both created by WPBeginner’s Founder, Syed Balkhi.
免责声明:WPForms和OptinMonsters均由WPBeginner的创始人Syed Balkhi创建 。
Having said that, let’s move on to creating a contact form in WordPress.
话虽如此,让我们继续在WordPress中创建联系表单。
步骤1:使用WPForms创建联系人表单 (Step 1: Creating a Contact Form using WPForms)
First you need to create a new contact form with WPForms. If you already have a contact form created with WPForm, then you can skip this step.
首先,您需要使用WPForms创建一个新的联系表。 如果您已经有使用WPForm创建的联系表单,则可以跳过此步骤。
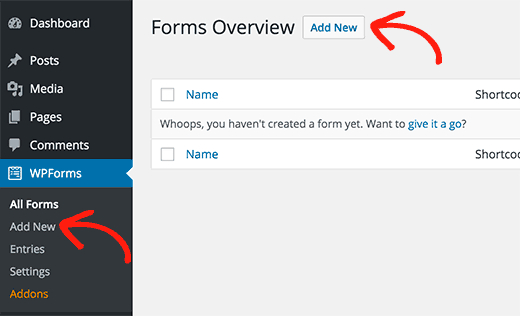
Click on WPForms menu in your WordPress admin sidebar and then click on the Add New button.
单击WordPress管理员侧栏中的WPForms菜单,然后单击“添加新按钮”。

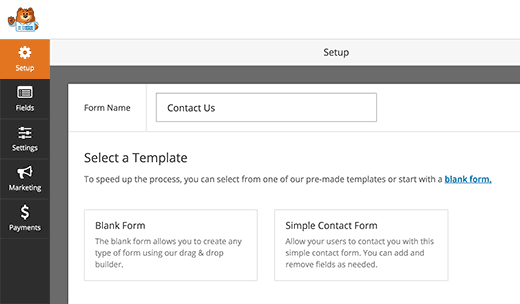
This will launch the Form Builder. Simply enter a name for your form, for e.g. ‘Contact Us’ and then click on ‘Simple Contact Form’ template to continue.
这将启动表单生成器。 只需为您的表单输入一个名称,例如“联系我们” ,然后单击“简单联系表单”模板以继续。

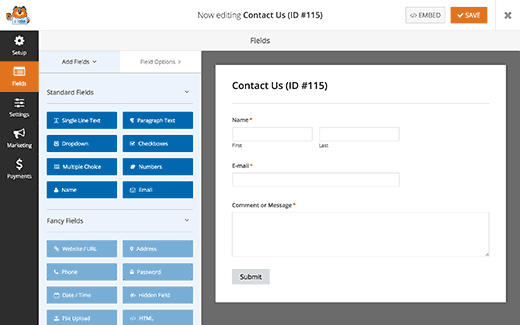
The form builder will take you to the fields editor. You can add or remove fields from your form or rearrange them by simple drag and drop.
表单构建器将带您到字段编辑器。 您可以从表单中添加或删除字段,也可以通过简单的拖放来重新排列它们。

Once you are done, you need to click on the save button to store your changes. Your contact form is now ready.
完成后,您需要单击保存按钮来存储您的更改。 您的联系表格现已准备就绪。
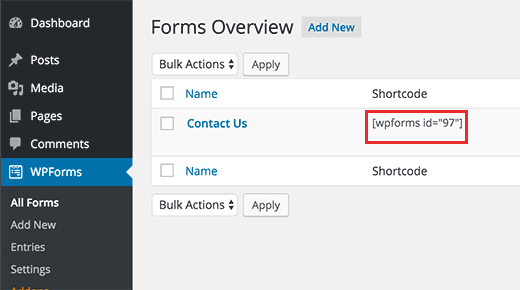
You need to visit WPForms » All Forms page. You will find your contact form listed there. Next to it you will find a shortcode. You will need this shortcode in the next step.
您需要访问WPForms»所有表单页面。 您会在此处找到您的联系表格。 在它旁边,您会找到一个简码 。 下一步将需要此短代码。

If you need more detailed instructions, then checkout our step by step guide on how to create a contact form in WordPress.
如果您需要更详细的说明,请查看有关如何在WordPress中创建联系表单的分步指南。
Now that we have a contact form ready, let’s move on to the next step and create a lightbox popup in WordPress.
现在我们已经准备好联系表格,让我们继续下一步,并在WordPress中创建灯箱弹出窗口。
步骤2:使用OptinMonster创建WordPress弹出窗口 (Step 2: Creating a WordPress Popup using OptinMonster)
First thing we need to do is create a modal popup using OptinMonster.
我们需要做的第一件事是使用OptinMonster创建一个模式弹出窗口。
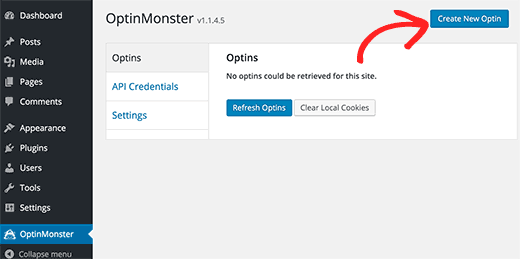
You need to create a new optin by clicking on OptinMonster in WordPress admin menu, and then click on Create New Optin button.
您需要通过在WordPress管理菜单中单击OptinMonster创建一个新的optin,然后单击Create New Optin按钮。

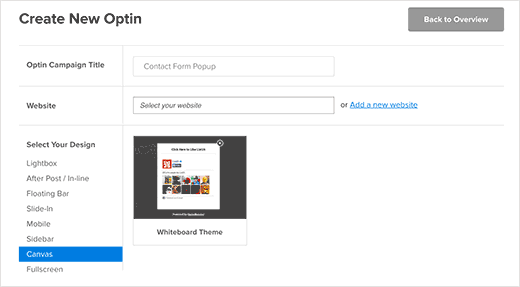
This will take you to OptinMonster website, where you will create your popup. First you need to provide a title for your campaign. You can name it anything you want, for e.g. ‘Contact Form popup’.
这将带您到OptinMonster网站,您将在其中创建弹出窗口。 首先,您需要为广告系列提供标题。 您可以根据需要命名,例如“ Contact Form popup”。

Next you need to select your website from the drop down menu. Click on Canvas under ‘Select Your Design’ option.
接下来,您需要从下拉菜单中选择您的网站。 单击“选择设计”选项下的画布。
OptinMonster will show you available templates. Currently, there is only Whiteboard template available for Canvas. Click on template to continue.
OptinMonster将显示可用的模板。 当前,只有适用于Canvas的Whiteboard模板。 单击模板继续。
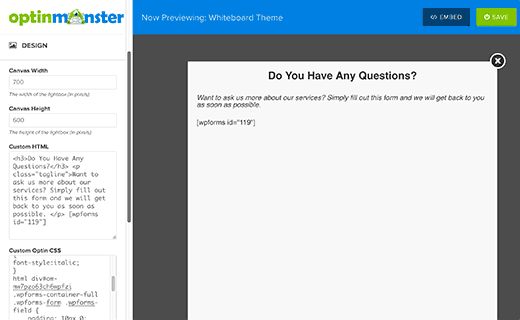
This will bring you to Optin Customizer screen. You will notice that Canvas is blank by design. It’s done that way, so you can add just about anything you want while using the power of OptinMonster. You can add a signup form, facebook like box, surveys, coupon codes, or like we’re doing in this example a contact form.
这将带您进入Optin Customizer屏幕。 您会注意到,画布在设计上是空白的。 这样就完成了,因此在使用OptinMonster的功能时,您几乎可以添加任何想要的东西。 您可以添加一个注册表格, 例如box ,调查,优惠券代码之类的facebook ,或者像我们在此示例中所做的那样使用联系表格。

Under the design tab you can choose the height width of your canvas. By default, it is set to 700 x 350 px. Let’s set the height to 520 at least.
在设计选项卡下,您可以选择画布的高度宽度。 默认情况下,它设置为700 x 350像素。 让我们至少将高度设置为520。
Under the ‘Custom HTML’ box you will enter your contact form shortcode along with any other custom HTML you may want to add.
在“自定义HTML”框中,您将输入联系表单简码以及您可能要添加的任何其他自定义HTML。
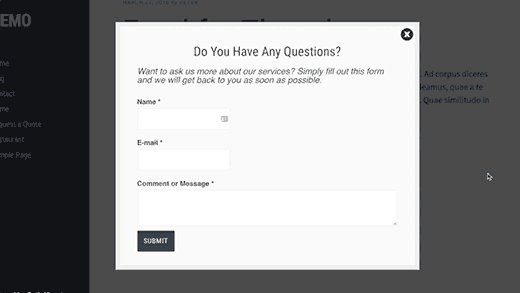
Here is a sample HTML we used to create the modal popup for this tutorial.
这是我们用于为本教程创建模式弹出窗口HTML示例。
<h3>Do You Have Any Questions?</h3>
<p class="tagline">Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p>
[wpforms id="119"]
Notice that we have embedded the WPForms shortcode in there as well. If you are using another contact form, then simply replace the shortcode with your contact form shortcode.
注意,我们也在其中嵌入了WPForms短代码。 如果您使用其他联系方式,则只需将简短代码替换为您的联系方式简码。
After the custom HTML, the next option is to enter your custom CSS. Below the custom CSS box, you will see a string of random text that looks like this html div#om-mw7pzo63ch6wpfzi. This is the CSS prefix you will be using in your custom CSS.
自定义HTML之后,下一个选项是输入自定义CSS 。 在自定义CSS框下方,您将看到一串类似于html div#om-mw7pzo63ch6wpfzi的随机文本。 这是您将在自定义CSS中使用CSS前缀。
Here is the CSS we used to create the modal popup for this tutorial.
这是我们用于为本教程创建模式弹出窗口CSS。
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin {
background-color:#f8f8f8;
}
html div#om-mw7pzo63ch6wpfzi h3 {
text-align:center;
}
html div#om-mw7pzo63ch6wpfzi .tagline {
font-style:italic;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
display: none !important;
position: absolute !important;
left: -9000px !important;
}
Don’t worry if you can’t see the preview now, you can adjust your CSS later. You will be able to use your browser’s Inspect Element tool to find out which CSS classes and selectors you want to target and then add custom css by editing your optin.
如果现在看不到预览,请不要担心,以后可以调整CSS。 您将能够使用浏览器的Inspect Element工具来查找要定位CSS类和选择器,然后通过编辑optin添加自定义css。
Now that we are done with the design part. Let’s switch to the configuration tab in the customizer.
现在我们完成了设计部分。 让我们切换到定制器中的“配置”选项卡。
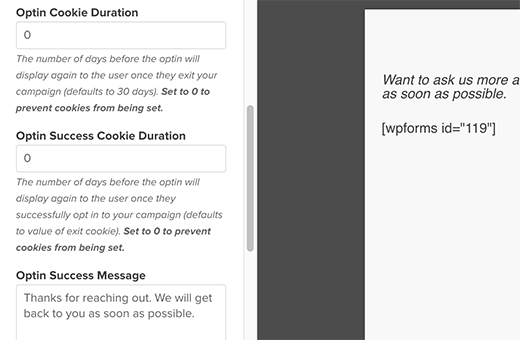
Change both ‘Optin Cookie Duration’ and ‘Optin Success Cookie Duration’ to 0. This will stop OptinMonster from setting duration cookie.
将“ Optin Cookie持续时间”和“ Optin成功Cookie持续时间”都更改为0。这将阻止OptinMonster设置持续时间Cookie。

You also need to change ‘Optin Success Message’. By default it thanks users for signing up, but we are using it on a contact form. You should change success message to thank users for contacting you.
您还需要更改“ Optin成功消息”。 默认情况下,它感谢用户注册,但是我们在联系表单上使用它。 您应该更改成功消息,以感谢用户与您联系。
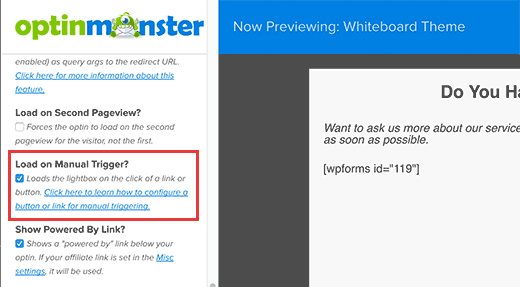
Since our popup will only appear when a user clicks on a link or a button, this means we need to enable manual trigger. Check the box under ‘Load on Manual Trigger?’ option.
由于我们的弹出窗口仅在用户单击链接或按钮时出现,因此这意味着我们需要启用手动触发。 选中“手动触发加载?”下的框。 选项。

Click on the Save button to store your optin settings, then click on the close button to exit customizer.
单击“保存”按钮存储您的optin设置,然后单击“关闭”按钮退出定制程序。
步骤3:在您的WordPress网站中添加弹出窗口 (Step 3: Adding popup in Your WordPress Site)
Switch back to your WordPress admin area and click on OptinMonster. You will see your list of optins. If you don’t see your optin, then click on refresh optins button.
切换回您的WordPress 管理区域 ,然后单击OptinMonster。 您将看到您的选择列表。 如果看不到您的选择,请点击刷新选择按钮。

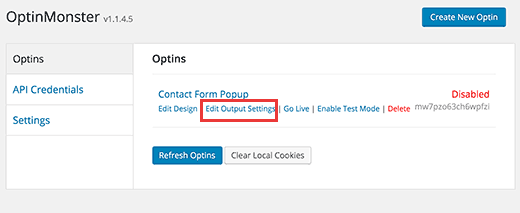
Click on the ‘Edit output settings’ link below your optin. This will bring you to output settings for the popup.
点击您选择下方的“编辑输出设置”链接。 这将带您进入弹出窗口的输出设置。

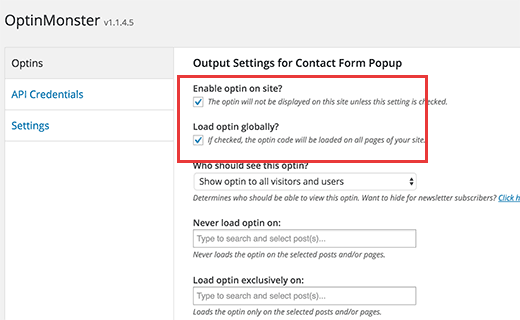
First you need to check the box next to ‘Enable optin on site’ and ‘Load optin globally’ options. If you don’t check these, then the popup will not appear on your site.
首先,您需要选中“在网站上启用optin”和“全局加载optin”选项旁边的框。 如果不选择这些选项,则弹出窗口将不会出现在您的网站上。
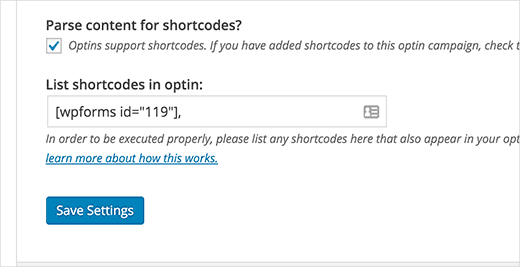
Scroll down on the page, and you will see the option ‘Parse content for shortcodes’. Make sure it is checked, otherwise OptinMonster will not parse the shortcodes inside your popup.
向下滚动页面,您将看到选项“解析短码内容” 。 确保已选中它,否则OptinMonster不会解析弹出窗口中的短代码。

Next you need to enter the shortcode that you have included in your popup. This is your contact form shortcode.
接下来,您需要输入包含在弹出窗口中的简码。 这是您的联系表简码。
Click on the save settings to store your changes.
单击保存设置以存储您的更改。
添加链接或按钮以触发联系人表单弹出 (Adding Link or Button to Trigger Contact Form Popup)
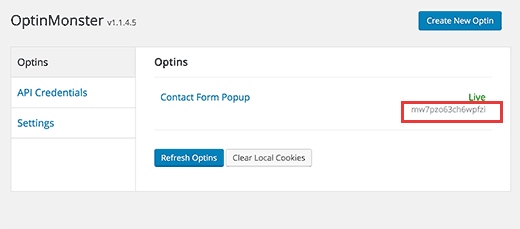
First you will need your OptinMonster optin’s slug. Click on the OptinMonster icon in your WordPress sidebar. You will see the optin slug next to your optin title.
首先,您需要OptinMonster optin的弹头。 单击WordPress边栏中的OptinMonster图标。 您将在optin标题旁边看到optin子弹。

Create a new page in WordPress or edit a post or page where you want to add the contact form popup link or button. In the post editor switch to text editor and add your popup link like this:
在WordPress中创建新页面,或编辑要在其中添加联系人表单弹出链接或按钮的帖子或页面。 在帖子编辑器中,切换到文本编辑器,然后添加您的弹出链接,如下所示:
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
Don’t forget to replace the data-optin-slug with your own optin slug.
别忘了用自己的optin插件替换data-optin插件。
Save your changes and visit your post/page. Click on the link to see your contact form popup in action.
保存更改并访问您的帖子/页面。 单击链接以查看您的联系表单弹出窗口。

You can use this link anywhere on your WordPress site. You can add it to post or pages, to text widgets, even in your WordPress templates.
您可以在WordPress网站上的任何位置使用此链接。 您甚至可以在WordPress模板中将其添加到帖子或页面 , 文本小部件中。
That’s all. We hope this article helped you boost your conversion rates by using a contact form popup in WordPress. You may also want to checkout how OptinMonster helped us boost our email subscribers by 600%.
就这样。 我们希望本文通过使用WordPress中的联系表单弹出窗口来帮助您提高转化率。 您可能还想了解OptinMonster如何帮助我们将电子邮件订阅者人数提高600% 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-a-contact-form-popup-in-wordpress/
wordpress表单调用





















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








