2010 update: Lo, the Web Performance Advent Calendar hath moved
2010年更新: Lo, Web Performance Advent Calendar已移动
Dec 4 This is the fourth in the series of performance articles as part of my 2009 performance advent calendar experiment. Stay tuned for the next articles.
12月4日,这是我的2009年性能出现日历实验一部分的系列性能文章中的第四篇。 请继续关注下一篇文章。
Measuring time is an important activity in your performance efforts. After all, how else would you know if gzipping your javascripts helped or it didn't matter, or it slowed you down (because your server is now busier)? You have to measure and monitor what you measure in order to quantify whether or not you're making progress. With the exception of your own personal sites you have to measure time in order to show your boss or client that you are, in fact, working on something that matters. Time is important but the milliseconds don't tell the whole story.
衡量时间是您提高绩效的一项重要活动。 毕竟,您还怎么知道gzip压缩javascript是否有帮助,或者没关系,或者放慢了速度(因为服务器现在比较忙)? 您必须测量和监视要测量的内容,才能量化您是否正在进步。 除了您自己的个人网站外,您还必须衡量时间,以便向老板或客户表明您实际上在从事重要的工作。 时间很重要,但是毫秒并不能说明整个故事。
Remember folks, we're dealing with humans here. The users of our sites are mainly humans (with the exception of a few (ro)bots, spiders and worms) and humans are irrational, some would say predictably so. Not only are we irrational, but we also have a very skewed idea of reality, we're easy to manipulate and our senses are not nearly as accurate as we believe them to be.
记住乡亲,我们在这里与人打交道。 我们网站的用户主要是人(少数例外(RO)机器人,蜘蛛和蠕虫)和人类不合理的,有些人会说可以预见如此。 我们不仅不理性,而且对现实的看法也很不正确,我们很容易操纵,我们的感官并不像我们认为的那样准确。
心灵骇客 (Mind hacks)

"Mind hacks" and "Your brain: the missing manual" are excellent reads that show how unreliable our brains and our senses are. There's no other way actually, the reality is extremely complex and there's so much information to absorb and process and make sense of at any given time. Doing everything properly is just not possible. We need to take shortcuts in information processing, make guesses and sometimes just make up stuff so that out mental idea or the outside world is complete and consistent.
“心灵骇客”和“您的大脑:缺少的手册”是出色的读物,显示出我们的大脑和感官多么不可靠。 实际上没有其他方法,现实非常复杂,并且在任何给定时间都有太多信息需要吸收,处理和理解。 不可能正确地做所有事情。 我们需要在信息处理中采取捷径,进行猜测,有时甚至只是编造东西,以便使思想观念或外界完整完整。
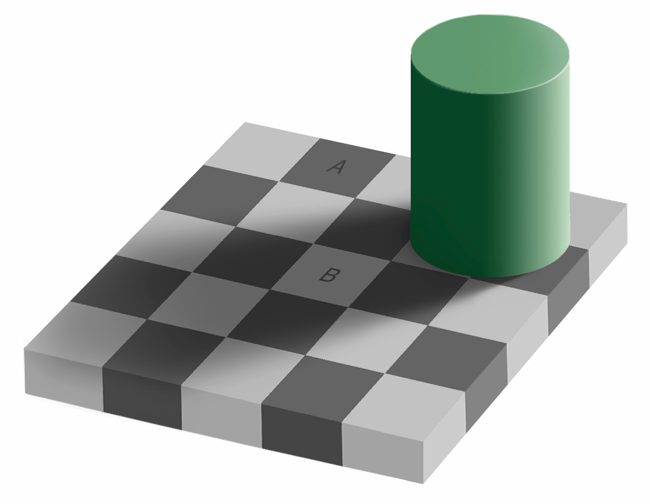
Magicians for example use our attention and processing flaws to do "impossible" things. Optical illusions work the same way. In the image above both A and B squares are the same color. Have fun figuring it out (short of using a color picker). It is the same rgb (100, 100, 100) or #646464 but you literally have to hide everything else on that image in order to see it. And even then, when you look at the image again your mind will still refuse to believe that it's the same color. Not only we're easily swayed, but we're also reluctant to accept a fact even after it has been proven to us.
例如,魔术师利用我们的注意力和处理缺陷来做“不可能”的事情。 视错觉的工作方式相同。 在上图中,A和B正方形是相同的颜色。 搞清楚它很有趣(缺少使用颜色选择器)。 它是相同的rgb (100, 100, 100) #646464 rgb (100, 100, 100)或#646464但实际上您必须隐藏该图像上的所有其他内容才能看到它。 即使这样,当您再次查看图像时,您的大脑仍会拒绝相信它是相同的颜色。 不仅我们容易受到影响,而且即使事实已经证明给我们,我们也不愿意接受。
The problem with that image is that we perceive things relatively, compare new information with previous knowledge and make a decision based on that. We're also suckers for patterns.
该图像的问题在于我们相对地感知事物,将新信息与先前的知识进行比较,并据此做出决策。 我们也是模式的傻瓜。
That's just the way we work - imagine you wake up tomorrow and before getting out of bed you decide to consider all the options ahead of you, their pros and cons. The number of choices is so daunting, you'll never do anything, you'll just lay there and calculate the risks and uncertainties associated with your every move. Because, you know, getting out of bed has its drawbacks (and is, generally, wildly overrated ;))
那就是我们工作的方式-想象您明天醒来,然后在起床之前决定考虑所有摆在您面前的选择,以及它们的优缺点。 选择的数量是如此艰巨,您将永远不会做任何事情,只是躺在那里,计算出与您的一举一动相关的风险和不确定性。 因为,您知道,起床有其缺点(并且通常被高估了;))
时间 (Time)
Back to the time - the unit of measure that helps us judge how fast a page is. Needless to say, our idea of time is also inaccurate. And relative. Think about it - time flies when you're doing something you love and crawls when you're on the line at the cache register (although smart folks have decided to put celebrity magazines there to keep you distracted from the thought how much you hate waiting).
回到时间-可以帮助我们判断页面速度的度量单位。 不用说,我们的时间观念也不准确。 和相对的。 想一想-当您在做自己喜欢的事情时,时光飞逝,当您在缓存器上排队时,时间会爬行(尽管聪明的人们已经决定在那儿放一些名人杂志,以使您从想念中分心)。
Time is relative to our enjoyment of what we do.
时间与我们对工作的享受有关。
Turns out time also flows differently depending on the age - perceived 3 minutes for a 20 year old are in reality 3:03 and for a 60 year old 3 minutes are in reality 3:40.
事实证明,时间也随着年龄的流逝而有所不同-20岁的3分钟实际上是3:03,而60岁的3分钟实际上是3:40。
Time is also relative to our expectations.
时间也与我们的期望有关。
Maister's First Law of Service (service as in fast food service) states that:
玛斯特的《第一服务法》 (即快餐服务)规定:
Service = Perception – Expectation
Service = Perception – Expectation
When people perceive that you exceed expectations, they are happy and everything is fast and pleasurable. So you have to care about how users perceive your page load time and also what their expectations were. Naturally, both of these are subjective to begin with.
当人们认为您超出期望时,他们会感到高兴,并且一切都会变得愉快而愉快。 因此,您必须关心用户如何看待您的页面加载时间以及他们的期望。 当然,这两者都是主观的。
竞争 (Competition)
When it comes to expectations you should consider what type of site you have and how does the competition's sites compare. This will give you an idea of what experience the users expect. If you're in the social networking business, no one expects you to be search engine-fast. People come to comment to their friends' photos, to write messages and so on. They can wait a second more when they'll be spending minutes crafting their comment, they are probably thinking about the comment already and don't necessarily pay attention to the load time. The search engine experience is different - users are hunting for information, they want to move away from your page ASAP and get to their answer.
谈到期望时,您应该考虑拥有的网站类型以及竞争对手的网站如何比较。 这将使您对用户期望的体验有所了解。 如果您从事社交网络业务,没有人会期望您成为搜索引擎最快的公司。 人们来评论他们朋友的照片,写消息等等。 他们将花更多时间来编写评论时,他们可以再等一秒钟,他们可能已经在考虑评论了,因此不必注意加载时间。 搜索引擎的体验与众不同-用户正在寻找信息,他们希望尽快离开您的页面并获得答案。
痛苦=慢 (Painful = slow)
Back to relativity of time. You've probably noticed that when you're in pain time goes slower, when you're frustrated with a site that is in your way of finishing a task, you find it pretty slow. When your bank site prompts you with half-baked extra security features and prevents you from paying that late bill, you don't care that time-to-onload of that page was under a second. You still hate the experience and think the site was slow (paying the bill actually took you longer than you imagined it should take).
回到时间的相对性。 您可能已经注意到,当您处于痛苦中时,时间变慢了,当您对完成任务的网站感到沮丧时,您会发现它变慢了。 当您的银行站点提示您半生不熟的额外安全功能并阻止您支付该滞纳金时,您不必担心该页面的加载时间不到一秒钟。 您仍然讨厌这种体验,并认为网站运行缓慢(支付账单实际上花了您比想象的要长的时间)。
On the opposite, when you're happy and having fun, you can tolerate a slower site and it will actually feel faster than the miserable experience with the objectively faster bank site.
在相反的,当你快乐和乐趣,你能忍受较慢的网站,它会实实在在地感受到速度比与客观更快银行的网站上的悲惨的经历。
People also expect certain types of pages to behave a certain way. If it's a light page with one-two graphics, it better be fast. People will perceive it as slow if it doesn't meet their expectations. On the other hand, a YouTube page is ok to be slower, you're there to watch funny cats (and enjoy yourself) and everybody has learned through experience that web video is normally slower than text-only pages.
人们还期望某些类型的页面以某种方式运行。 如果它是带有一两个图形的浅页,则最好快。 如果不符合他们的期望,人们会认为它很慢。 另一方面,YouTube页面可以变慢,您可以在那里观看逗猫(并自娱自乐),并且每个人都从经验中学到,网络视频通常比纯文本页面慢。
Another illustration of pain and frustration being equal to slow. In WWII people who were likely to be captured and tortured for information were trained to deal with pain by counting. Because pain makes time run slow, the prisoner feels the torture go on forever. When you count, you have a more realistic idea of time and that helps.
痛苦和沮丧的另一个例证等于缓慢。 在第二次世界大战中,那些可能被捕并遭受折磨以获取信息的人经过训练后可以通过计数来处理疼痛。 由于痛苦使时间流逝,囚犯感到酷刑永远持续。 数数时,您会更现实地了解时间,这会有所帮助。
速度无关紧要 (Speed doesn't matter)
Of course it does, just wanted to make sure you're paying attention 🙂
当然可以,只是想确保您引起注意🙂
There's a fascinating study (and podcast) that claim "the truth about download time". The findings were that when people complete their task they perceive the site as fast, although it may be slower than another site that frustrated them.
有一个引人入胜的研究(和播客)声称“关于下载时间的真相”。 调查结果是,当人们完成任务时,他们会感觉到该站点的速度很快,尽管它可能比使他们感到沮丧的另一个站点慢。
This study was done in 2001 and things have changed since then. I mean they talk about 36 seconds page load times for Amazon. I found it particularly amusing how they measured the real page load time - interns with stop watches looking at the videos of the usability study and checking when the Netscape logo stops spinning (actually was it IE's logo that was spinning and NS had some shooting stars?)
这项研究于2001年完成,此后情况发生了变化。 我的意思是,他们谈论的是Amazon的36秒页面加载时间。 我发现这特别有趣,他们如何测量实际页面加载时间-带有秒表的实习生观看可用性研究的视频并检查Netscape徽标何时停止旋转(实际上是IE的徽标在旋转,而NS上有一些流星吗? )
These days we have data showing that sub-second delays make you lose visitors (sometimes forever) and it's clear that when given a faster and slower version of the same site, people will prefer the faster, naturally. This study was comparing sites against each other and looks like with different tasks.
这些天来的数据表明,不到一秒的延迟就会使您失去访问者(有时是永远的访问者),而且很明显,当给定相同站点的快慢版本时,人们会自然而然地选择更快的站点。 这项研究是在比较站点之间的情况,并且看起来具有不同的任务。
But still, the findings that task completion determines you speed perception is fascinating and something to keep in mind when designing user interactions. If you bog down the user with pages and pages of lengthy forms with insanely strict and annoying validation, then no amount of super fast page loading will cause the people judge your site fast.
但是,任务完成决定您对速度的感知的发现仍然令人着迷,这在设计用户交互时要牢记。 如果您以冗长的表格和冗长的表单使用户陷入困境,并且具有令人讨厌的严格和令人讨厌的验证,那么没有任何超快速的页面加载量将使人们快速地判断您的网站。
流 (Flow)
Flow is a concept that aims to answer the question what makes us tick, motivates us and makes us happy. In the words of the flow researcher Mihály Csíkszentmihályi flow is:
流动是一个旨在回答以下问题的概念:使我们发痒,激励我们并让我们高兴的问题。 用流量研究人员MihályCsíkszentmihályi的话来说,流量是:
Being completely involved in an activity for its own sake. The ego falls away. Time flies. Every action, movement, and thought follows inevitably from the previous one, like playing jazz. Your whole being is involved, and you're using your skills to the utmost.
为了自己而完全参与一项活动。 自我消失了。 时间飞逝。 每一个动作,动作和思想都不可避免地接续于前一个,例如演奏爵士乐。 您的整个生命都参与其中,并且您正在最大程度地使用自己的技能。
Web page performance can play critical role in stimulating the sense of flow. If a page takes too long, you leave the flow, you start thinking about things other than what you do, the brain wanders and the experience is ruined. On the other hand - clear goals, immediate feedback, balance between skills and challenge help create and maintain the state of flow.
网页性能在刺激流程感方面可以发挥关键作用。 如果一页花的时间太长,您就会离开流程,开始思考除您所做的事情之外的其他事情,大脑会流连忘返,而体验会毁于一旦。 另一方面,清晰的目标,即时的反馈,技能与挑战之间的平衡有助于建立和维持流程的状态。
It's an interesting topic, you can read up a bit on how flow relates to web sites here (see the pdf) and here.
这是一个有趣的话题,您可以在此处(请参阅pdf)和在此处阅读一些有关流量与网站的关系的信息。
眨眼 (Blink of an eye)
"In a blink of an eye" is fast, right? As fast as it gets. Turns out a blink of an eye lasts on average 300 to 400 miliseconds. Can you load your page in a blink of an eye? Probably pretty difficult, but what you can do is provide some feedback in this time window. This way help the user maintain flow and get an idea something is going on. That's why progressive rendering is really important (subject for a separate post) - to let the user know that there was no error and the page is coming. Feedback, progressive rendering and progress indicators of any kind communicate and reassure.
“转眼间”很快,对不对? 尽快。 事实证明,眨眼平均持续300到400毫秒。 您能在眨眼间加载页面吗? 可能很困难,但是您可以做的是在此时间范围内提供一些反馈。 这样可以帮助用户保持流程并了解正在进行的事情。 这就是为什么渐进式渲染非常重要的原因(需要另写一篇文章)-让用户知道没有错误并且页面即将到来。 任何形式的反馈,渐进式渲染和进度指示器都可以传达和保证。
Talking about milliseconds here's another number to keep in mind - 200ms. Our eyes move in a succession about 5 times a second or every 200ms, taking snapshots of the outside world. But these 200ms are relative too. When something appears or moves we're likely to focus on it and stay focused (who knows maybe there's a danger in there 🙂 ) for more than 200ms before the eye moves to examine the rest of the world. If that thing dissapears, we're likely to move our eyes faster. That's why if you want to highlight something on the screen, say you showed object A and then B, B is more likely to be noticed if you first hide A.
谈论毫秒,这里要牢记另一个数字-200ms。 我们的眼睛每秒或每200ms连续移动约5次,以拍摄外部世界的快照。 但是这200ms也是相对的。 当事物出现或移动时,我们可能会专注于它并保持专注(谁知道其中存在危险🙂)超过200毫秒,然后眼睛才能移动到检查世界其他地方。 如果那件事消失了,我们可能会更快地移动眼睛。 这就是为什么如果要突出显示屏幕上的某些内容,例如先显示对象A,然后显示对象B,则如果先隐藏对象A,就更有可能注意到B。
转场 (Transitions)
Things in real world don't just pop and disappear. It's actually pretty scary when someone we didn't notice all of a sudden seem to appear from nowhere. In real world objects move from one state to another. You can simulate that on the screen with transitions and animations. Otherwise people are taken by surprise a little bit and are feeling not in control which may hurt the state of flow. Often if you animate something on the screen, it will feel more natural even if it takes longer. But not too long, of course, not to make it look unnatural (As a friend said for my first YUI animation - it felt painful and made him tense waiting for it to finish, because I was so proud I can animate stuff on the page that I made the animation take its time). Using easing animations is also preferable.
现实世界中的事物不仅会突然消失。 当一个我们突然没有注意到的人似乎从无处出现时,这实际上是令人恐惧的。 在现实世界中,物体从一种状态移动到另一种状态。 您可以在屏幕上使用转场和动画进行模拟。 否则,人们会有些措手不及,并感到无法控制,这可能会损害流程状态。 通常,如果您在屏幕上制作动画,即使花费更长的时间,也会感觉更自然。 但是,不要太长,当然,不要让它看起来不自然(正如一位朋友说的那样,这是我的第一个YUI动画-感觉很痛苦,让他紧张地等待它完成,因为我感到非常自豪,我可以在页面上制作动画了我使动画耗时了)。 使用缓动动画也是可取的。
白快 (White is fast)
Google Reader used to have this blue background on the left hand side menu (where the list of feeds is), but it's now white. Turns out they made a user study to ask people what they think given the two options and nothing else changed in the app. People consistently said that the version with the white background was faster, although it's the same page. How crazy is this?
Google阅读器以前在左侧菜单(提要列表所在的位置)上具有蓝色背景,但现在是白色。 事实证明,他们进行了一项用户研究,询问人们在给出这两个选项后他们的想法,而应用程序中没有其他更改。 人们总是说带有白色背景的版本速度更快,尽管它是同一页。 这有多疯狂?
杂乱无章 (Clutter)
One last thought - clutter. In these times of TV and limited attention span (who doesn't suffer from ADD, raise hand!) an often mentioned advise is to minimize clutter. It makes sense - the less information you have to process, the less anxious you feel about the new environment (the new web page just loaded). We don't have control over how we percieve things - a flashing animation will attract our attention away from the reason why we're on this page. And we won't like that. So it's good to avoid clutter, too many options, decoration images of beautiful people shaking hands and so on. Less stuff will also mean less markup, images, less page weight, which is great for performance. But clutter is also... relative.
最后一个想法-混乱。 在电视时代和有限的注意力范围内(不遭受ADD困扰的人,举手!),经常提到的建议是尽量减少混乱。 这很有意义-您必须处理的信息越少,对新环境(刚加载的新网页)的担心就越少。 我们无法控制事物的感知方式-闪烁的动画将吸引我们的注意力,而不再是我们在此页面上的原因。 而且我们不会那样。 因此,最好避免混乱,过多的选择,漂亮的人握手的装饰图像等。 更少的内容也将意味着更少的标记,图像,更少的页面重量,这对于性能而言非常有用。 但是混乱也是...相对的。
Clutter is not simply a lot of things. Clutter is a lot of useless things and distractions. If you have a lot of exactly what you need, that's not so bad. (If I had a room full of guitars and gear and virtually no option to walk in this room, I won't complain, I'd say it's awesome.)
凌乱不只是很多事情。 混乱是很多无用的东西和干扰。 如果您确实有很多需求,那还不错。 (如果我的房间里满是吉他和吉他,几乎没有选择走这间屋子,我不会抱怨,我会说这很棒。)
Also - you can consider culture differences. In Asia people often find it better if they have more content and options to parse through and make sense of on the same page and they don't find it cluttered. They would prefer to wait a bit in order to have their options in front of them. For illustration - just checked that yahoo.com has 146 links on the page and Yahoo! Taiwan has 334.
另外-您可以考虑文化差异。 在亚洲,如果人们有更多的内容和选项可以解析并在同一个页面上理解它们,则通常会发现更好,并且他们不会觉得混乱。 他们希望稍等片刻,以使自己的选择摆在面前。 进行说明-仅检查yahoo.com在页面上有146个链接,然后Yahoo! 台湾有334。
分词 (Parting words)
And this concludes day 4 of the performance advent calendar. Takeaways?
到此,性能问世日历的第4天结束。 外卖?
- Time is relative 时间是相对的
- Keep flow in mind注意流动
- Consider the competition, the purpose of the page, the user expectations考虑竞争,页面目的,用户期望
- Try to answer "what's the user perceived load time?"尝试回答“用户感知的加载时间是多少?”
- Provide feedback 提供反馈信息
- Transitions转场
- Progressive rendering渐进式渲染
- Strive to render something (part of the page) in a blink of eye力求眨眼间渲染出某些东西(页面的一部分)
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息




















 6710
6710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








