
wpf 组合框菜单
NOTE: If you haven't read the first post in this series, I would encourage you do to that first, or check out the BabySmash category. Also check out http://windowsclient.net/ for more developer info on WPF.
注意:如果您还没有阅读本系列的第一篇文章,我建议您先阅读该文章,或者查看BabySmash类别。 另请访问http://windowsclient.net/以获取有关WPF的更多开发人员信息。
BACKGROUND: This is one of a series of posts on learning WPF. I wrote an application for my 2 year old using WPF, but as I'm a Win32-minded programmer, my working app is full of Win32-isms. It's not a good example of a WPF application even though it uses the technology. I'm calling on community (that's you, Dear Reader) to blog about your solutions to different (horrible) selections of my code. You can get the code http://www.codeplex.com/babysmash. Post your solutions on your blog, in the comments, or in the Issue Tracker and we'll all learn WPF together. Pick a single line, a section, or subsystem or the whole app!
背景:这是有关学习WPF的一系列文章之一。 我使用WPF为2岁的孩子编写了一个应用程序,但是由于我是位Win32程序员,所以我的工作应用程序充满了Win32-ism。 即使它使用WPF技术,也不是WPF应用程序的好例子。 我正在呼吁社区(即您,亲爱的读者)在博客中介绍您针对我的代码的不同(糟糕)选择的解决方案。 您可以获取代码http://www.codeplex.com/babysmash 。 将您的解决方案发布到您的博客,评论或问题跟踪器中,我们将一起学习WPF。 选择一条线,一个部分,子系统或整个应用程序!
When I decided I was running out of ideas for BabySmash! I decided that I needed to get some customer feedback. The babies had less to say that expected, but there are many videos of babies testing the application popping up on Flickr and YouTube, so I'll call that End User Testing.
当我决定快要用BabySmash的时候! 我决定需要获得一些客户反馈。 婴儿们很少说出期望,但是在Flickr和YouTube上弹出了许多婴儿测试应用程序的视频,因此我将其称为“最终用户测试”。
I found a site called UserVoice.com (another similar one is GetSatisfaction.com) that is basically a hosted instant customer feedback site. Poof. UserVoice.com even supports a few widgets via Javascript like this one for embedding on your site.
我找到了一个名为UserVoice.com的站点(另一个类似的站点是GetSatisfaction.com ),该站点基本上是一个托管的即时客户反馈站点。 of UserVoice.com甚至还可以通过Javascript支持一些这样的小部件,以嵌入到您的网站中。
It also supports DNS CName aliasing, so http://feedback.babysmash.com looks like it's hosted by me at http://www.babysmash.com, but instead it's at UserVoice. It's really professional and takes literally minutes. I had the whole thing installed an integrated in under 15 minutes, including color customization and logo.
它还支持DNS CName别名,因此http://feedback.babysmash.com看起来像是由我托管在http://www.babysmash.com上,而是由UserVoice托管。 这真的很专业,只需几分钟。 我在15分钟内就完成了整个安装,包括颜色定制和徽标。
After I put the site up and inserted links to BabySmash Feedback on the site, there were two ideas that didn't get many votes but had great potential and I figured would be fun to do. One person suggested using Wingdigs (the silly font) to use letter keystrokes to show the fun pictures embedded in the font, while the other suggestion was just to allow a custom font.
在我放置站点并在站点上插入指向BabySmash Feedback的链接之后,有两个想法获得的票数并不多,但潜力很大,我认为这样做很有趣。 一个人建议使用Wingdigs(愚蠢的字体)来使用字母击键来显示嵌入在字体中的有趣图片,而另一个建议只是允许使用自定义字体。
When I make the Letters, I create a single object of FormattedText and had hardcoded "Arial," then I call BuildGeometry() on that which basically creates a Path or Outline of the letter that I can mess with. I fill it, and outline it and sent it on its way. I hadn't even given alternative fonts a second thought.
当我写字母时,我创建了一个FormattedText对象,并将其硬编码为“ Arial”,然后在该对象上调用BuildGeometry(),该对象基本上创建了我可以弄乱的字母的Path或Outline。 我将其填满,然后概述并发送。 我什至没有想到其他字体。
private static Geometry MakeCharacterGeometry(string t)
{
var fText = new FormattedText(
t,
CultureInfo.CurrentCulture,
FlowDirection.LeftToRight,
new Typeface(
new FontFamily(Properties.Settings.Default.FontFamily),
FontStyles.Normal,
FontWeights.Heavy,
FontStretches.Normal),
300,
Brushes.Black
);
return fText.BuildGeometry(new Point(0, 0)).GetAsFrozen() as Geometry;
}
So armed with this idea, I added FontFamily as an option in Visual Studio Settings for this project. Remember that I refactored the Options Dialog a few weeks back using Jason Kemp's code. This made it easy to just add one additional ComboBox. I'm getting good enough that I added the XAML in the Text Editor pane in Visual Studio rather than the designer.
因此,有了这个想法,我在Visual Studio设置中为此项目添加了FontFamily作为选项。 请记住,几周前我使用Jason Kemp的代码重构了“选项对话框” 。 这使得添加一个额外的ComboBox变得容易。 我已经足够好了,我在Visual Studio的“文本编辑器”窗格中而不是在设计器中添加了XAML。
I figured, since this WPF, can't I make that ComboBox more interesting than just a bunch of strings? Why not have the FontNames show up in the style of the Font like in Word? Well, System.Windows.Media.Fonts.SystemFontFamilies has the list of the fonts on the machine. I searched around and found part of what I needed at Norbert Eder's WPF blog. (BTW, congrats on being a newly minted MVP!)
自从有了这个WPF以来,我认为我不能使ComboBox变得比一串字符串更有趣吗? 为什么不像Word中那样以Font样式显示FontNames? 好吧,System.Windows.Media.Fonts.SystemFontFamilies具有计算机上字体的列表。 我到处搜寻,并在Norbert Eder的WPF博客中找到了所需的部分内容。 (顺便说一句,恭喜您成为新成立的MVP !)
<Window.Resources>
<local:Settings x:Key="settings" />
<CollectionViewSource Source="{Binding Source={x:Static Fonts.SystemFontFamilies}}" x:Key="myFonts"/>
</Window.Resources>
I can make a CollectionViewSource and make it a resource that is available to the Window, as seen above. The source is the collection of FontFamilies. Next, I make a regular ComboBox, which usually looks like this if you are just holding strings:
我可以制作一个CollectionViewSource并将其作为Window可用的资源,如上所示。 来源是FontFamilies的集合。 接下来,我制作一个常规的ComboBox,如果您只拿着字符串,通常看起来像这样:
<Label Height="23" Grid.Row="2" Margin="10">Cursor</Label>
<ComboBox
SelectedValue="{Binding Path=Default.CursorType}"
SelectedValuePath="Content" Grid.Row="2" Height="23" Margin="70,10,7,0" Grid.ColumnSpan="2" VerticalAlignment="Top">
<ComboBoxItem>Hand</ComboBoxItem>
<ComboBoxItem>Arrow</ComboBoxItem>
</ComboBox>But in mine, I'm going to bind the ItemsSource to the list of Fonts from the Resources above. I'll say that the ItemsPanel will be a <ComboBox x:Name="FontChooser" Grid.Row="3" Margin="70,10,7,0"
ItemsSource="{Binding Source={StaticResource myFonts}}"
SelectedValue="{Binding Path=Default.FontFamily}" SelectedValuePath="Source" Height="23" VerticalAlignment="Top" Grid.ColumnSpan="2">
<ComboBox.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel />
</ItemsPanelTemplate>
</ComboBox.ItemsPanel>
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontFamily="{Binding}" Height="20"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
The Data Template is what each item looks like, which is just the name of the font and setting the FontFamily to that item's FontFamily! Hard to write until you've done it once, then you start thinking of other cool stuff you can do with this knowledge elsewhere in your app.
数据模板是每个项目的外观,它只是字体的名称,并将FontFamily设置为该项目的FontFamily! 除非做过一次,否则就很难写,然后您开始考虑可以利用此知识在应用程序中的其他地方完成的其他有趣工作。
The one thing that it flummox me for a half-hour was that I was binding the ComboBox to the list of Fonts from my Resources, but I wanted the SelectedValue (the item that is selected in the ComboBox) to be bound like all the other controls in my options dialog, to my application's Settings. That's where these attributes came in:
半个小时让我困惑的一件事是我将ComboBox绑定到我的资源中的字体列表,但是我希望SelectedValue(在ComboBox中选择的项目)像其他所有绑定一样我的选项对话框中的控件,转到我的应用程序的设置。 这就是这些属性的来源:
SelectedValue="{Binding Path=Default.FontFamily}" SelectedValuePath="Source"
There the SelectedValue the FontFamily string from my Settings class (just like the Default.CursorType and others in the dialog) and the SelectedValuePath shows how to dig into that value. In this case, the Source property had the name (string) of the FontFamily.
我的Settings类中的SelectedValue,FontFamily字符串存在(就像对话框中的Default.CursorType和其他对话框一样),并且SelectedValuePath显示了如何挖掘该值。 在这种情况下,Source属性具有FontFamily的名称(字符串)。
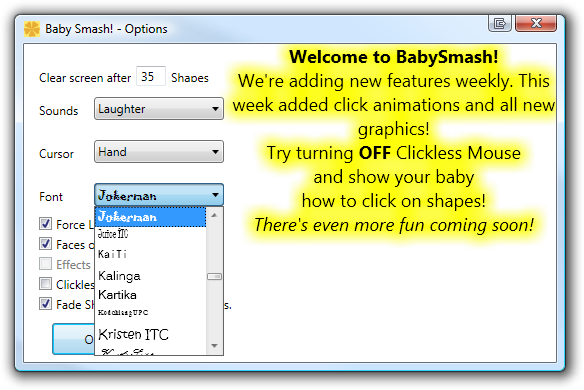
The result looks like this:
结果看起来像这样:

I'm starting to "grok" WPF more each evening I code on BabySmash. I know I'm still just barely scratching the surface. I'm looking forward to implementing (with your help) more of the BabySmash Feedback Items.
我每天晚上在BabySmash上编写代码时,都会开始更多地“抱怨” WPF。 我知道我仍然只是勉强抓挠表面。 我期待在您的帮助下实施更多的BabySmash反馈项目。
翻译自: https://www.hanselman.com/blog/learning-wpf-with-babysmash-customer-feedback-and-a-wpf-font-combobox
wpf 组合框菜单





















 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








