一、发现问题
在valine评论list点击评论者姓名跳转链接出错:

报错位置:(F12我定位到vnick这个链接标签的herf属性出错,外链跳转需要网址头的)

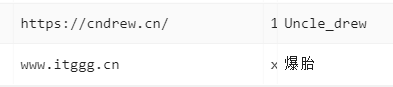
查看了Leancloud控制台这位评论者的评论,只有域名,而不是网址:

valine评论者属性有:【nick、email、link】 ,这里herf默认读取的link属性;
如果 link 没有填写网址头,那么href跳转时是默认本页面类跳转;
导致出错!
二、解决办法
修改valine.min.js内核:
-
ctrl+F快速定位到以下内容:var p = "", f = e.get("link") || ""; p = f ? '<a class="vnick" rel="nofollow" href="' + f + '" target="_blank" >'这句话是一个空字段p,f为 填写的link链接地址;(评论者可以不填写网址)
如果 f 链接 地址不为空,就添加<a .. herf="f" >链接标签 -
添加以下内容:(
一个简单的正则表达式判断是否是url,不是则加上http://)var the_link = e.get("link") //判断是否添加http:// var pattern = /http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/; //正则表达式,url var result = e.get("link").match(pattern);//match 是匹配的意思 if (result == null) { the_link = "http://" + e.get("link"); } var p = "", f = the_link || ""; p = f ? '<a class="vnick" rel="nofollow" href="' + f + '" target="_blank" >'如图:(注意the_link位置修改)

不是很复杂,但很人性化!
后面打算把我修改后的valine系列整合,发在github或gitee上!
省去大家一点点修改的麻烦。wink~😜
我还打算加一个自定义表情包和隐私模块!真是前端养成记~😊

























 4105
4105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








