Qt的QImage和QPixmap类都提供了一个scaled方法来缩放图片,该方法有个transformMode参数为缩放所使用的方法,它有两个方法为指定快速缩放(FastTransformation)”还是”平滑缩放(SmoothTransformation)。其中快速缩放速度快但是缩放失真大,平滑缩放失真小但是速度慢,特别是质量较高的图片时,速度非常不理想。
为此有人说到一个名为"Cheat Scaling"的方法,即先使用快速缩放将图片缩放至原图的四倍,再使用平滑缩放到目标尺寸,速度可以比肩快速缩放但效果可以比肩平滑缩放:
QImage image(m_backPhoto);
int i_width = image.width() * 4;
int i_height = image.height() * 4;
image = image.scaled(800, 600).scaled(m_parent->size(), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
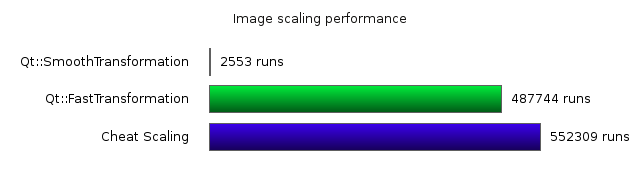
该作者还给出了一张性能测试表

但笔者根据该方法测试发现,Cheat Scaling方法确实效果比肩平滑缩放,但速度略慢于快速缩放法,并非上表所示的性能超过快速缩放法,但该速度也是远远超过平滑缩放。
大家可以看看,左侧After是笔者使用快速缩放方法,右侧Before使用的是Cheat Scaling方法,二者在质量是差距确实很大























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








