上一篇我们分析了Three.js的材质Shader的源码结构,本篇在讨论一下官方提供的api onBeforeCompile如何使用。
首先官方描述如下:
.onBeforeCompile ( shader : Shader, renderer : WebGLRenderer ) : undefined
An optional callback that is executed immediately before the shader program is compiled. This function is called with the shader source code as a parameter. Useful for the modification of built-in materials.
Unlike properties, the callback is not supported by .clone(), .copy() and .toJSON().
编译着色器程序之前立即执行的可选回调。将着色器源代码作为参数调用此函数。用于修改内置材料。
与属性不同,不支持回调。克隆、复制、和toJSON。
其实就是说,我们shader本来就是以字符串的形式传进去执行的,你用这个onBeforeCompile可以在执行之前,修改这个字符串,以达到自写shader的目的。
以下是一个使用案例:
depthMaterial = new THREE.MeshDepthMaterial();
depthMaterial.userData.darkness = { value: state.shadow.darkness };
depthMaterial.onBeforeCompile = function (shader) {
shader.uniforms.darkness = depthMaterial.userData.darkness;
shader.fragmentShader = /* glsl */`
uniform float darkness;
${shader.fragmentShader.replace(
'gl_FragColor = vec4( vec3( 1.0 - fragCoordZ ), opacity );',
'gl_FragColor = vec4( vec3( 0.0 ), ( 1.0 - fragCoordZ ) * darkness );'
)}
`;
};首先需要选择一个Material,直接修改模型的Material的话需要先log清楚当前到底用的是哪个shader。然后按照上述格式使用.replace("","")和普通的string.replace用法一样。
下面分步讲解一下:
1.首先定义需要传入的参数uniform float darkness;
2.定义需要replace的代码段'gl_FragColor = vec4( vec3( 1.0 - fragCoordZ ), opacity );',这里很重要,必须要从官方的源码里复制出来,空格也不能少
3.编写需要替换后的代码段'gl_FragColor = vec4( vec3( 0.0 ), ( 1.0 - fragCoordZ ) * darkness );'
4.从材质将数据传到shader中shader.uniforms.darkness = depthMaterial.userData.darkness;
5.从js将数据传输到Material中depthMaterial.userData.darkness = { value: state.shadow.darkness };
用法不是很复杂,最重要的一点就是如果replace找不到第一个参数,就会替换失败,替换失败也不会报错,当然了也不会有效果,可以先写一段错误代码比如缺分号的,去看看是否replace成功,再修改shader代码。
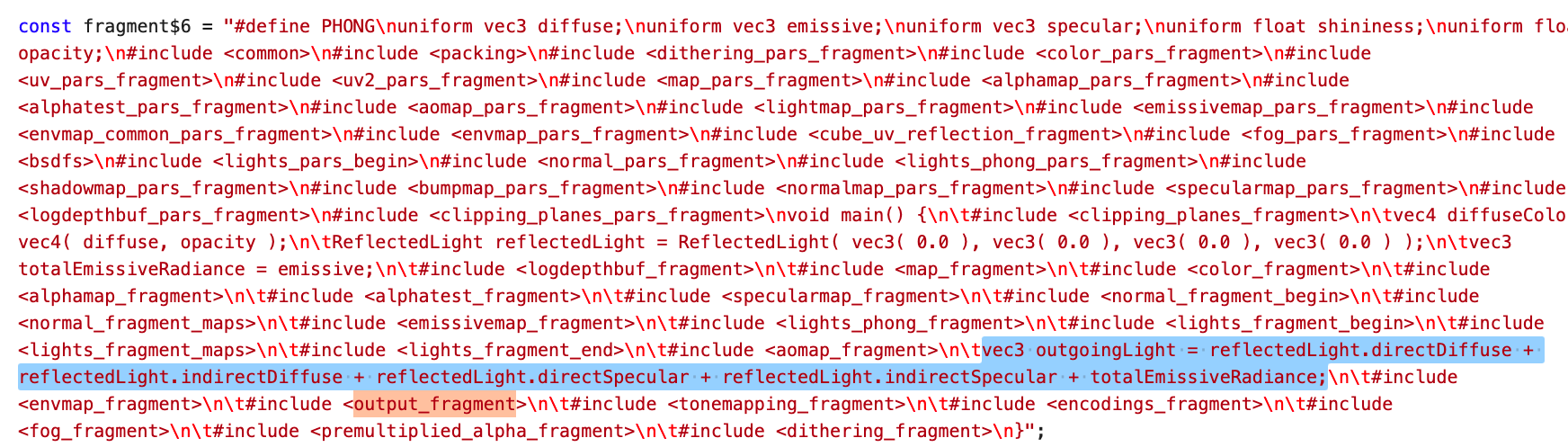
另外,能替换的仅仅是fragment$6之类的里面的如下图蓝色选中部分,而橙色部分output_fragment内部的代码是无法替换的。






















 6047
6047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








