已知某股票一周内收盘价如下所示:
某股票一周的收盘价
周日期 收盘价
Monday 44.98
Tuesday 45.02
Wednesday 44.32
Thursday 41.05
Friday 42.08
Saturday ——
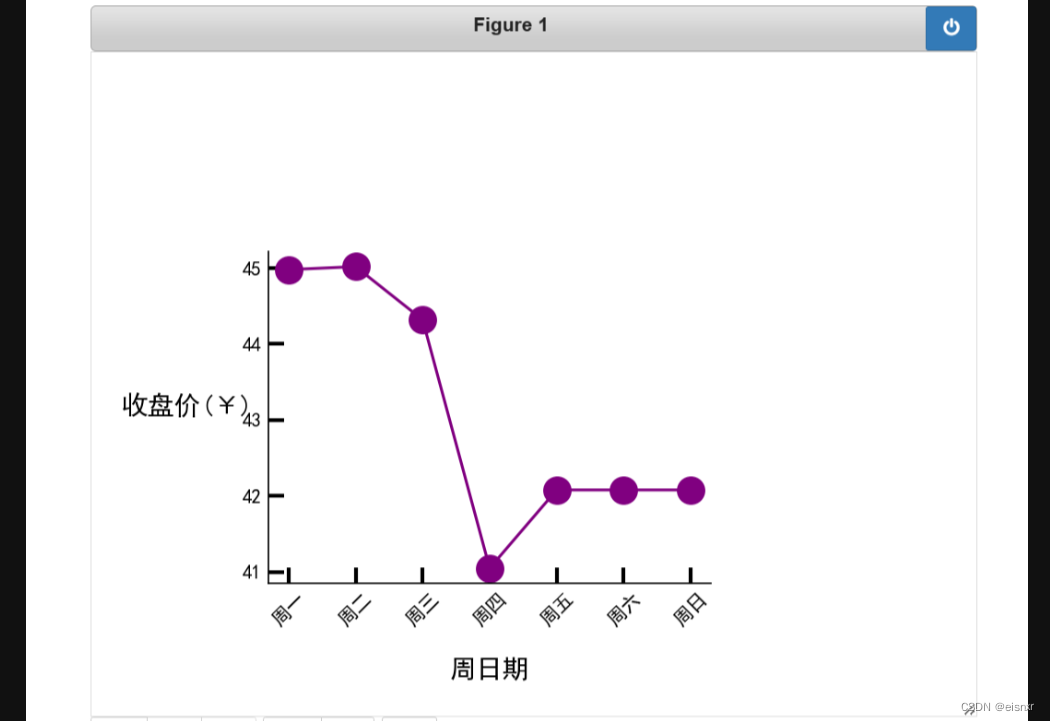
Sunday ——根据上表的数据绘制一个折线图,具体要求如下:
(1)在距画布顶部0.2、左侧0.2的位置上添加一个宽度为0.5、高度为0.5的绘图区域;
(2)x轴的刻度标签为周日期;
(3)刻度样式调整:方向朝内、宽度为2,长度为8;
(4)隐藏坐标轴的上轴脊、右轴脊。
#导入模块
get_ipython().run_line_magic('matplotlib', 'notebook')
import numpy as np
import matplotlib.pyplot as plt
# 0.设置中文黑体
plt.rcParams["font.sans-serif"] = ["SimHei"]
plt.rcParams["axes.unicode_minus"] = False
# 1.准备数据
x_data = np.arange(1,8,1)
y_data = [44.98, 45.02, 44.32, 41.05, 42.08, 42.08, 42.08] # 周末休市
# 2.创建画布和坐标系
ax = plt.axes()
# 3.绘图
ax.plot(x_data,y_data,'o-', color='purple')
# 4.定制刻度
ax.tick_params(axis='both',#表示选择操作的轴,取值有‘x’‘y’‘both’
direction='in',#表示刻度线的方向,取值有‘in’‘out’‘inout’
length=8,width=2)#表示刻度线的长度和宽度
labels=['周一','周二','周三','周四','周五','周六','周日']
plt.xticks(x_data,labels,rotation=45.)
# 5.设置轴标签
ax.set_xlabel('周日期')
ax.set_ylabel('收盘价¥')
# 6.隐藏上轴脊和右轴脊
#访问spines属性获取相应的轴脊,之后调用set_color()方法将轴脊的颜色设为none
ax.spines['top'].set_color('none')
ax.spines['right'].set_color('none')
# 7.展示图表
plt.show()





















 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








