本文首发于微信公众号: 小蚂蚁教你做游戏。欢迎关注领取更多学习做游戏的原创教程资料,每天学点儿游戏开发知识。
嗨!大家好,我是小蚂蚁。
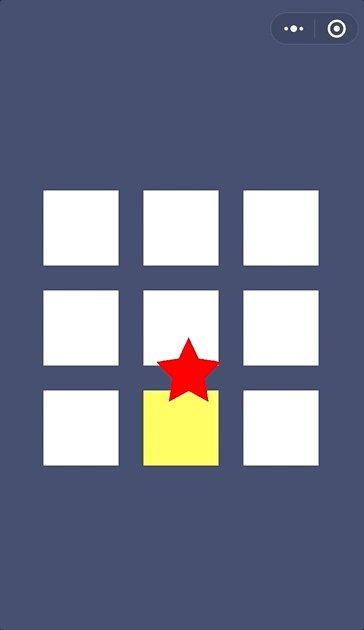
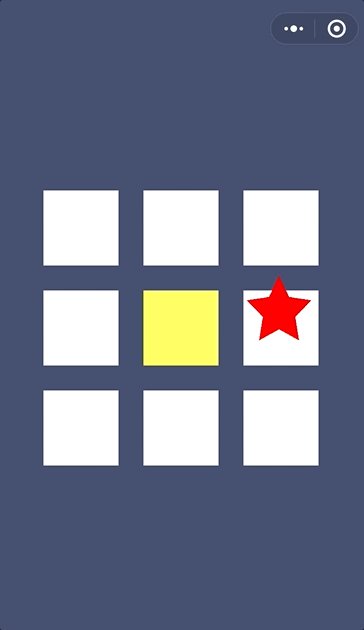
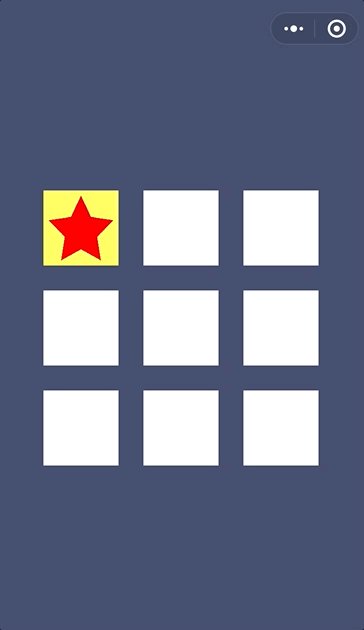
今天来分享一个如何在游戏中拖拽一个图片,然后把它放到指定的格子里,效果如下图:

这个基础的操作在很多的游戏中都有应用,例如棋类游戏,拖拽消除合成类游戏,或者是在背包装备栏等地方。总之,只要有这种格子类的布局,并且又需要拖拽放置操作,那么这个功能就会被需要。
这个功能实现起来并不复杂,之前已经写过很多与其相关的教程了。太阳底下无新事,实现的原理还是那么的一样,只不过展示方式稍微有点儿变化而已。
首先,我们要去绘制一个 3x3的网格布局。

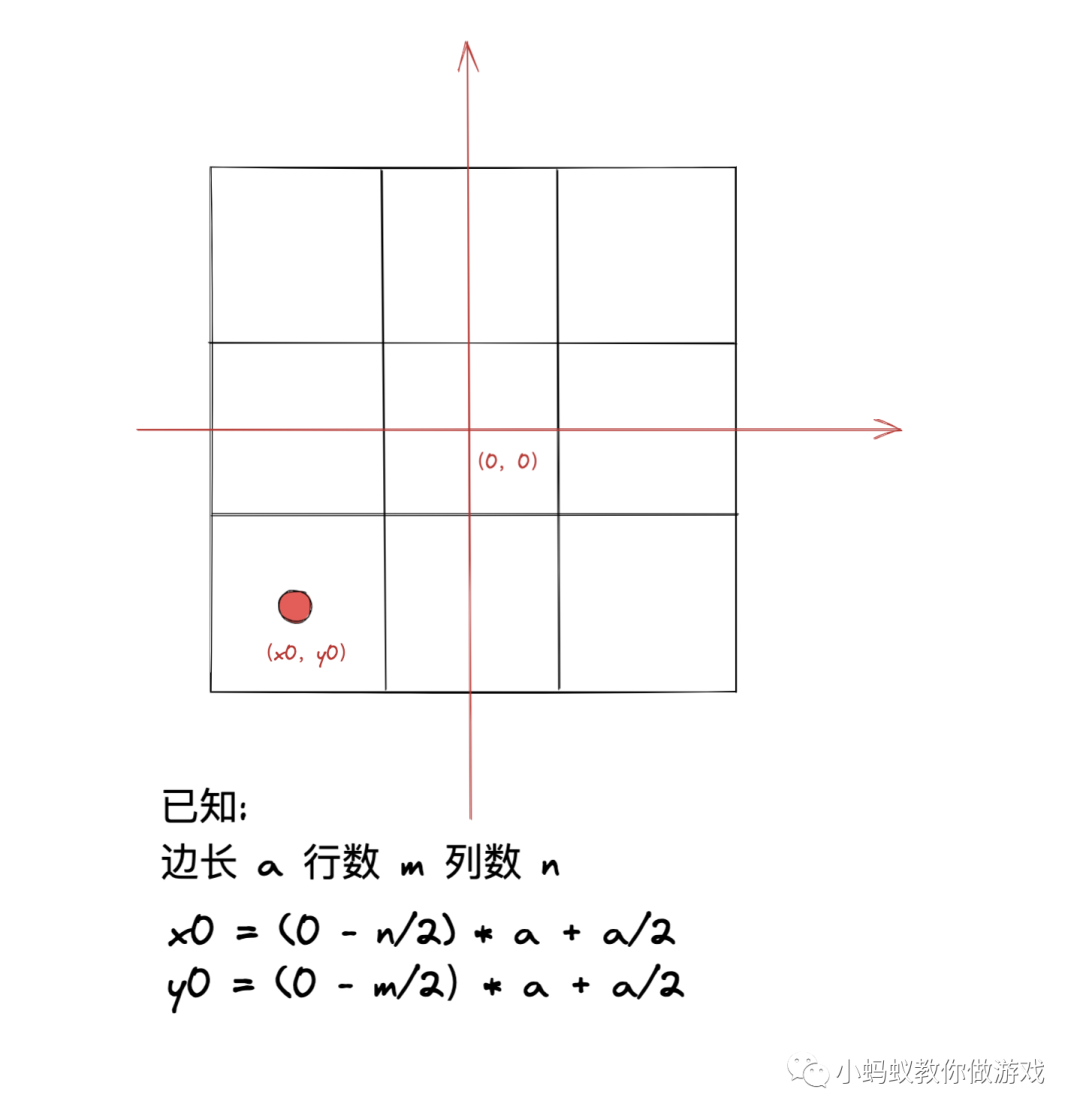
如图,当前的网格布局刚好位于游戏屏幕的正中间,在微信小游戏制作工具中屏幕的正中间刚好是 (0,0) 的位置(在不同的游戏开发工具中坐标系的中心位置会有所不同,有的是以屏幕的左下角或者左上角为中心),现在已经知道了单元格的边长,以及行数和列数ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








