-
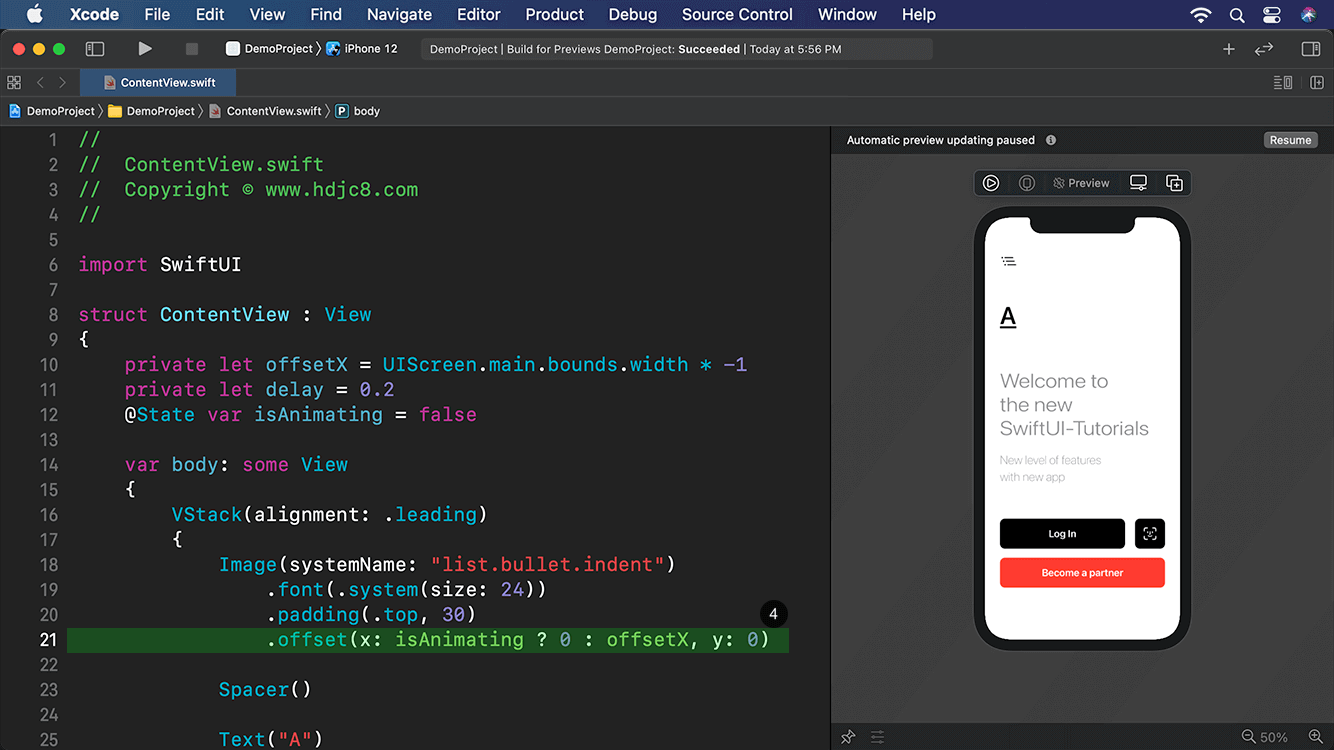
您已经完成了页面框架的制作,现在来为页面里的元素添加动画入场效果。首先设置VStack视图的对齐方式为左对齐,使所有子视图左对齐。

-
初始化一个常量,其值为屏幕的宽度乘以-1,作为所有页面元素的初始位置。接着初始化一个值为0.2的常量,作为视图动画的延迟时间的递增量。

-
添加一个布尔类型的属性,标识是否开始播放动画。

-
设置图标的默认偏移值为offsetX的值,当开始执行动画时,图标从屏幕宽度的负值的位置,沿着水平方向,向右滑动到0的位置。

-
设置动画的时间曲线为插值弹性样式,并设置钢性参数的值为100,阻尼参数的值为
第7章第5节:给页面里的内容添加动画效果 [SwiftUI快速入门到实战]
最新推荐文章于 2025-06-17 20:16:57 发布
 本节教程中,我们将学习如何使用SwiftUI为页面元素添加动画入场效果。通过设置初始位置、动画延迟时间和时间曲线,使得图标、文本视图和按钮从屏幕左侧弹性滑入。通过控制布尔属性,实现动画的播放,当视图显示时,所有元素依次滑入屏幕,提供流畅的用户体验。
本节教程中,我们将学习如何使用SwiftUI为页面元素添加动画入场效果。通过设置初始位置、动画延迟时间和时间曲线,使得图标、文本视图和按钮从屏幕左侧弹性滑入。通过控制布尔属性,实现动画的播放,当视图显示时,所有元素依次滑入屏幕,提供流畅的用户体验。









 订阅专栏 解锁全文
订阅专栏 解锁全文


















 70
70

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










