原文:http://coolketang.com/staticCoding/5a9910fb9f54542163e22e65.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何将一张普通的图片转换成灰度图片。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

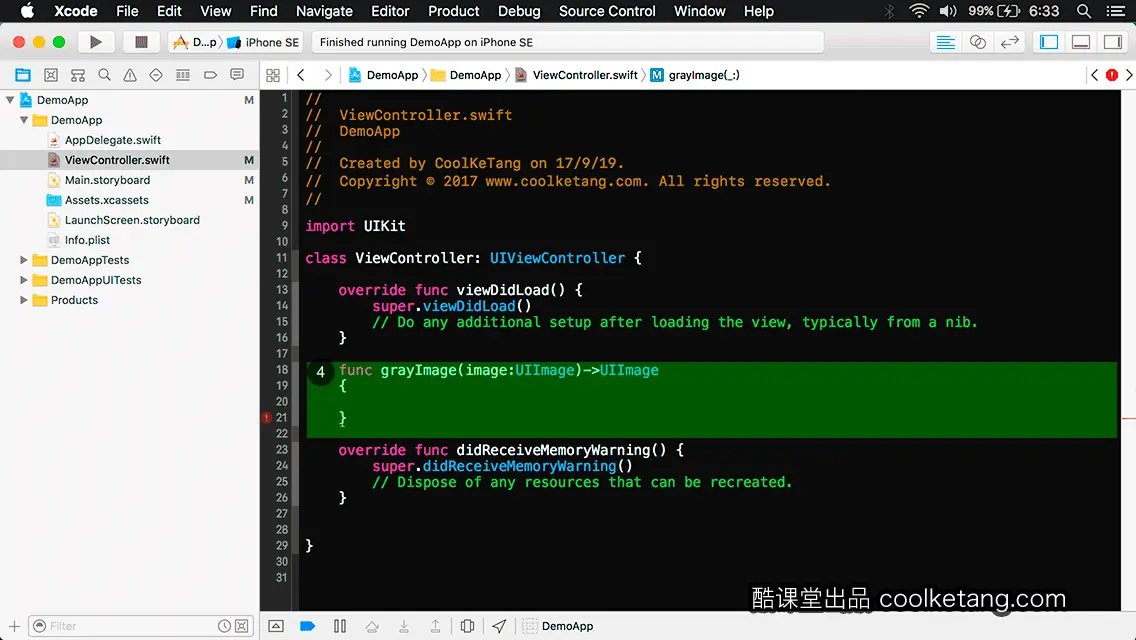
4. 首先创建一个方法,传递一个图像参数,实现将图像,转换成灰度图功能。

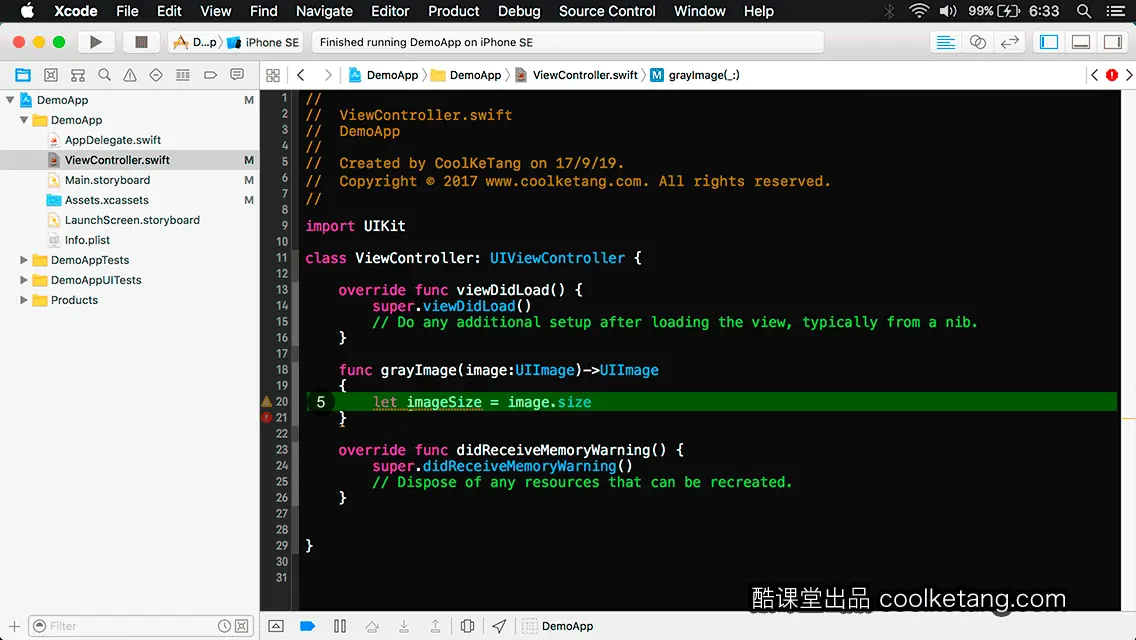
5. 获得源图像的尺寸属性。

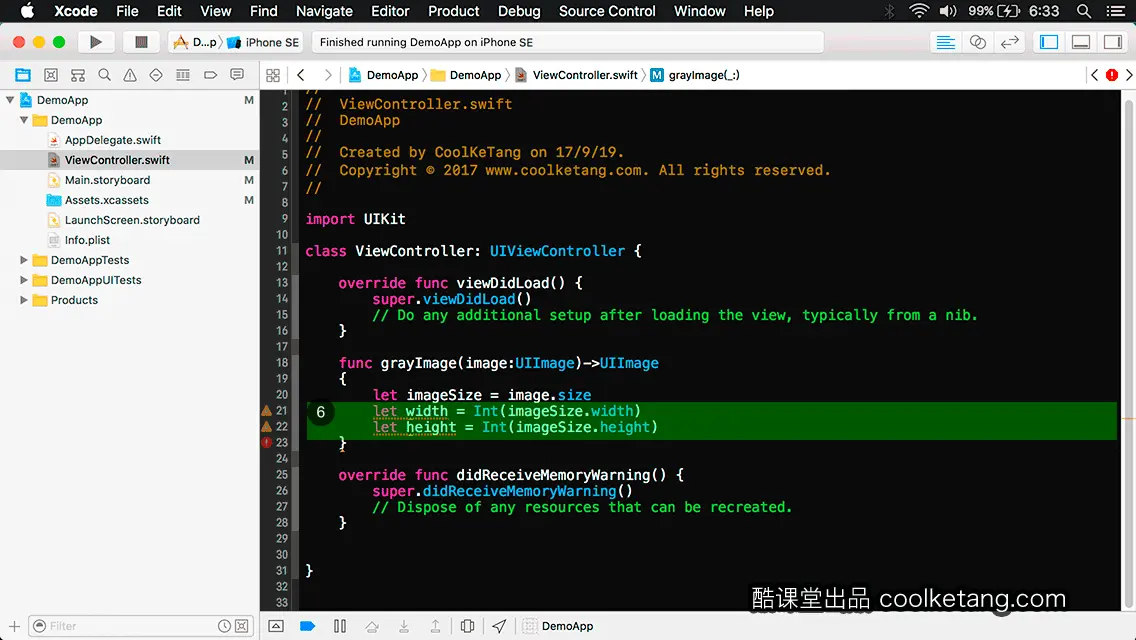
6. 获得源图像的宽度和高度数值。

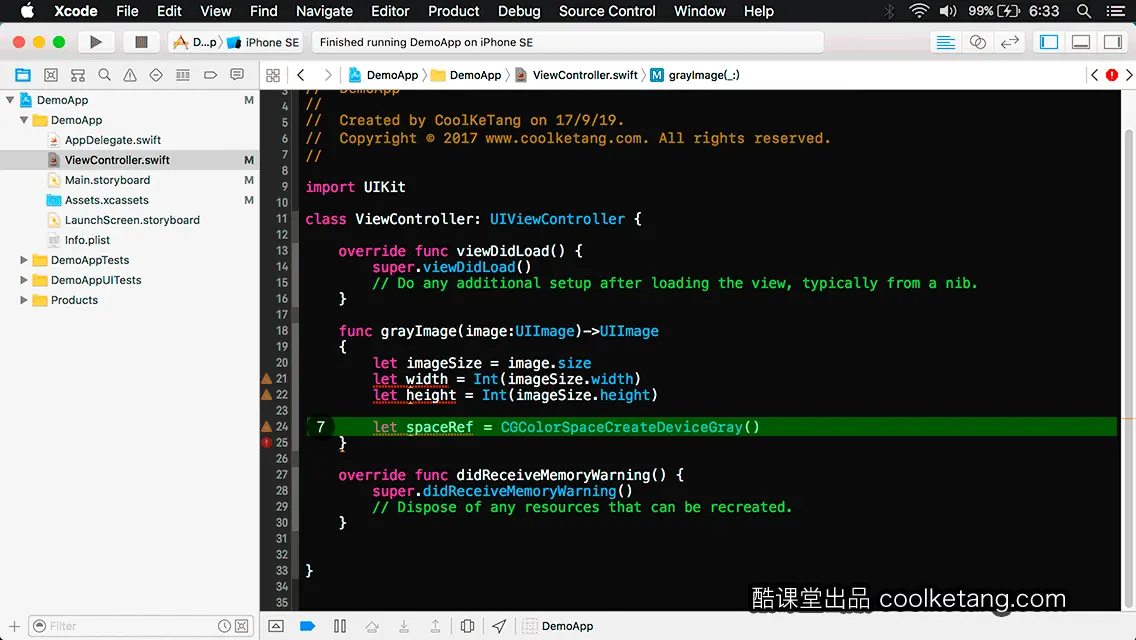
7. 创建灰度色彩空间对象。各种设备对待颜色的方式都不同,颜色必须有一个相关的色彩空间。否则,图形上下文将不知道如何解释相关的颜色值。

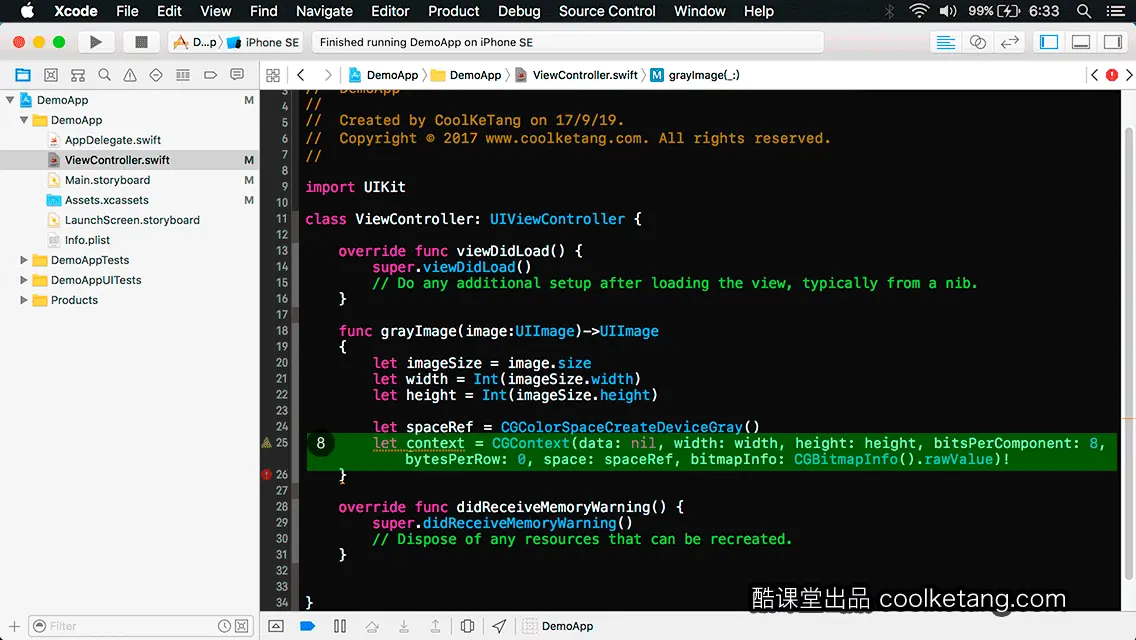
8. 参数1,指向要渲染的绘制内存的地址;参数2,3,分别表示宽度和高度;参数4,表示内存中像素的每个组件的位数。

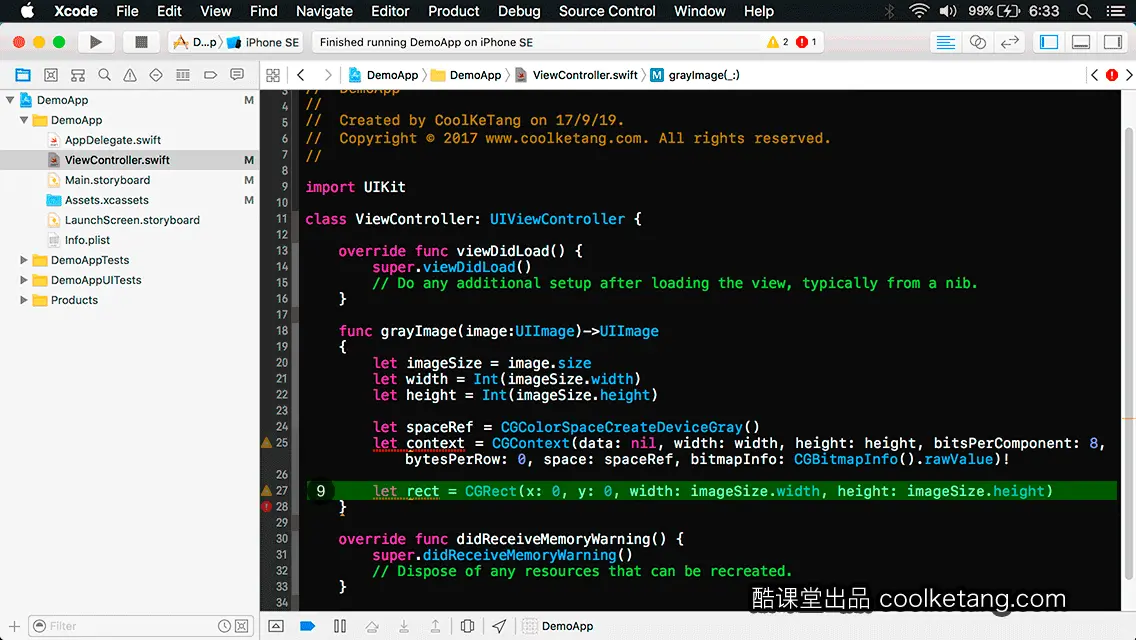
9. 参数5,表示每一行,在内存所占的比特数;参数6,表示上下文使用的颜色空间;参数7,表示是否包含透明通道。然后创建一个和源图像同样尺寸的空间。

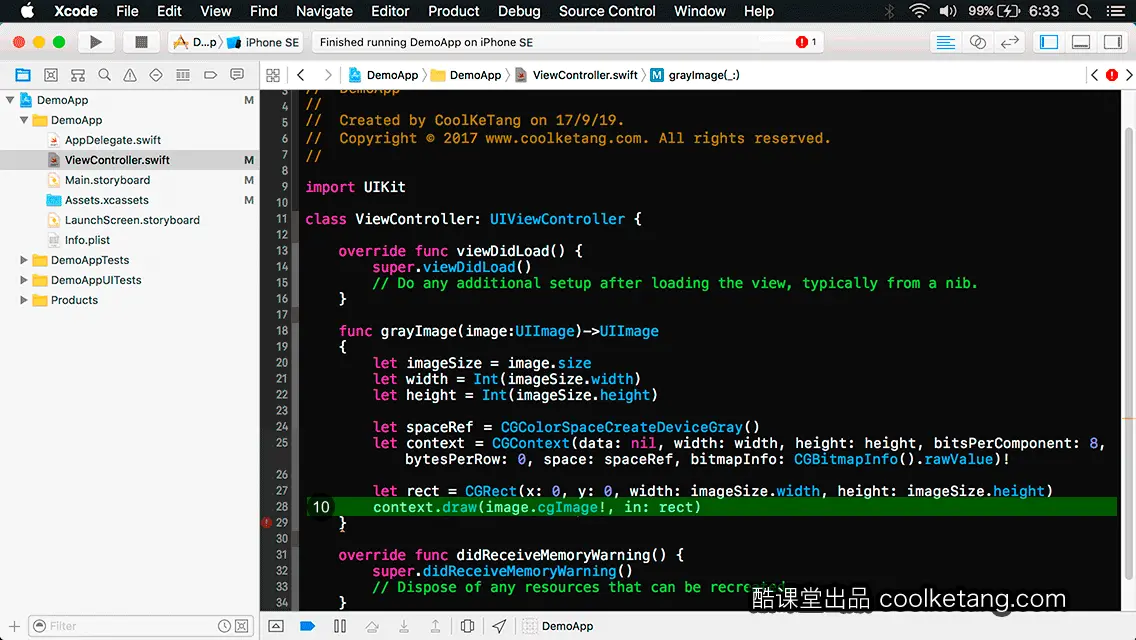
10. 在灰度上下文中画入图片。

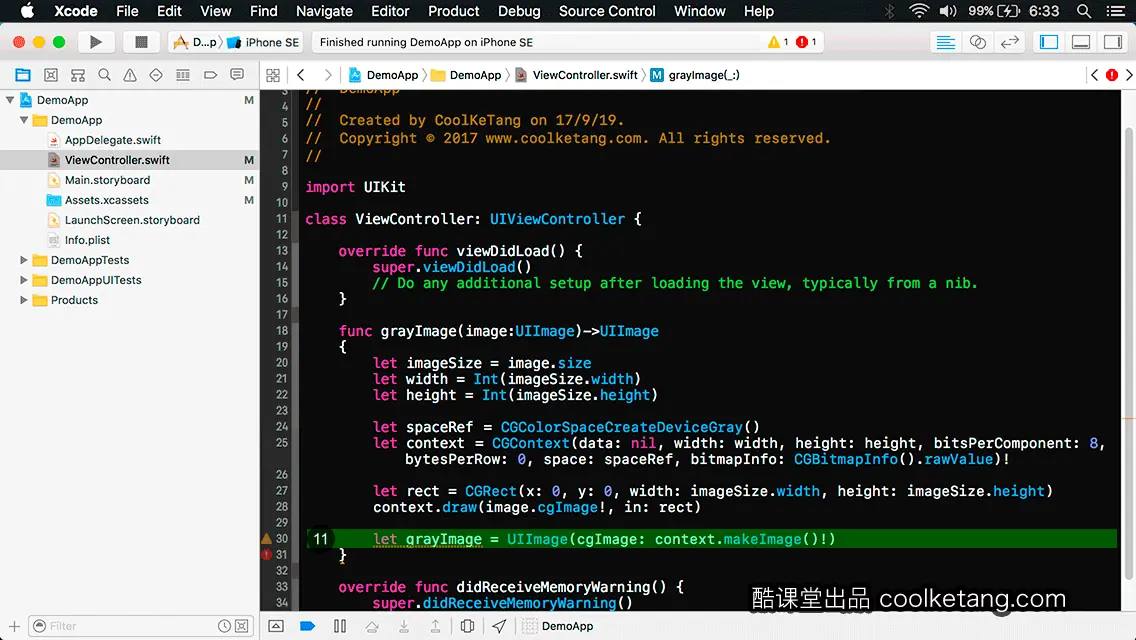
11. 从上下文中,获取并生成转为灰度的图片。

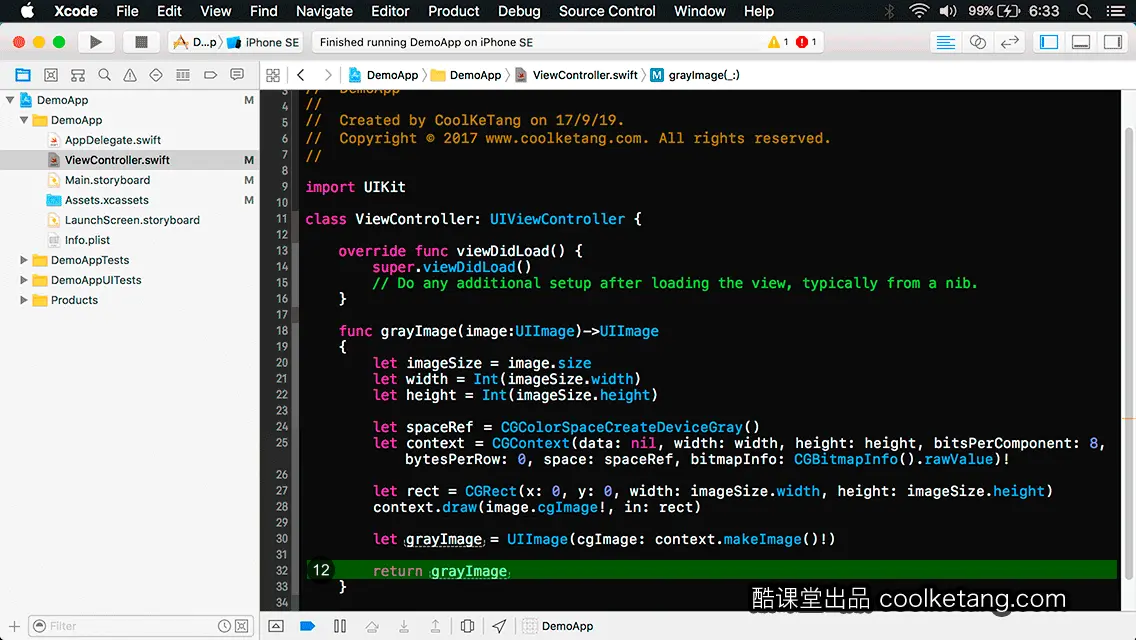
12. 在方法的末尾,返回最终的灰度图片。

13. 从项目资源文件中,读取一张图片。

14. 调用灰度图转换方法,将图片转换成灰度图。

15. 创建一个图像视图对象,并给图像视图对象,加载转换后的灰度图片。

16. 设置图像视图的中心位置为(160, 260)。

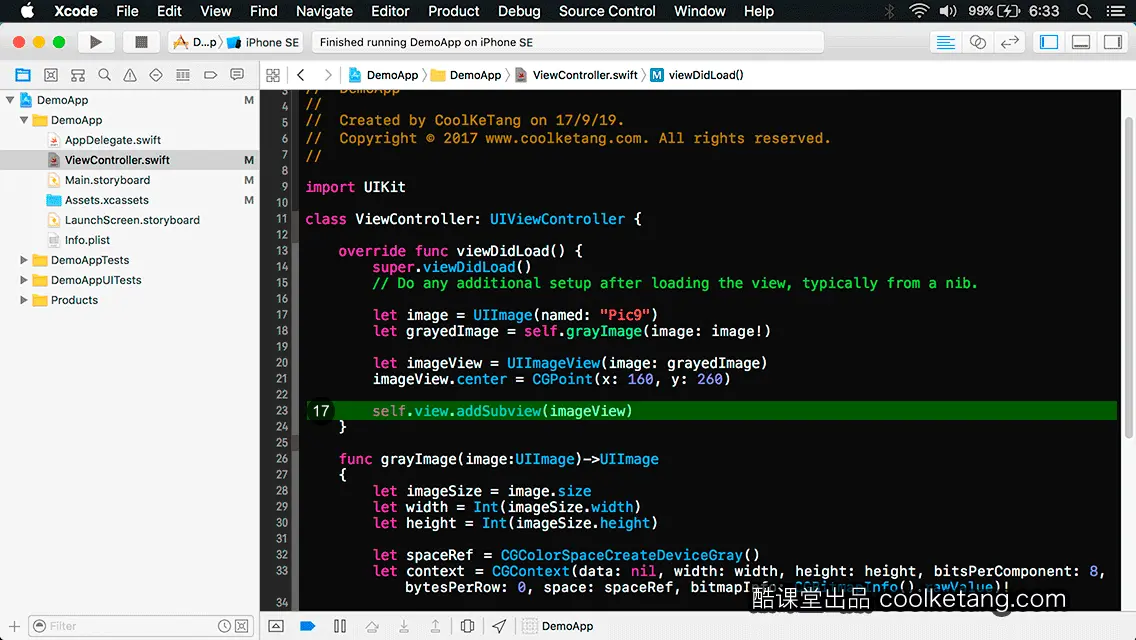
17. 将图像视图添加到当前根视图。然后点击[编译并运行]按钮,启动模拟器预览项目。

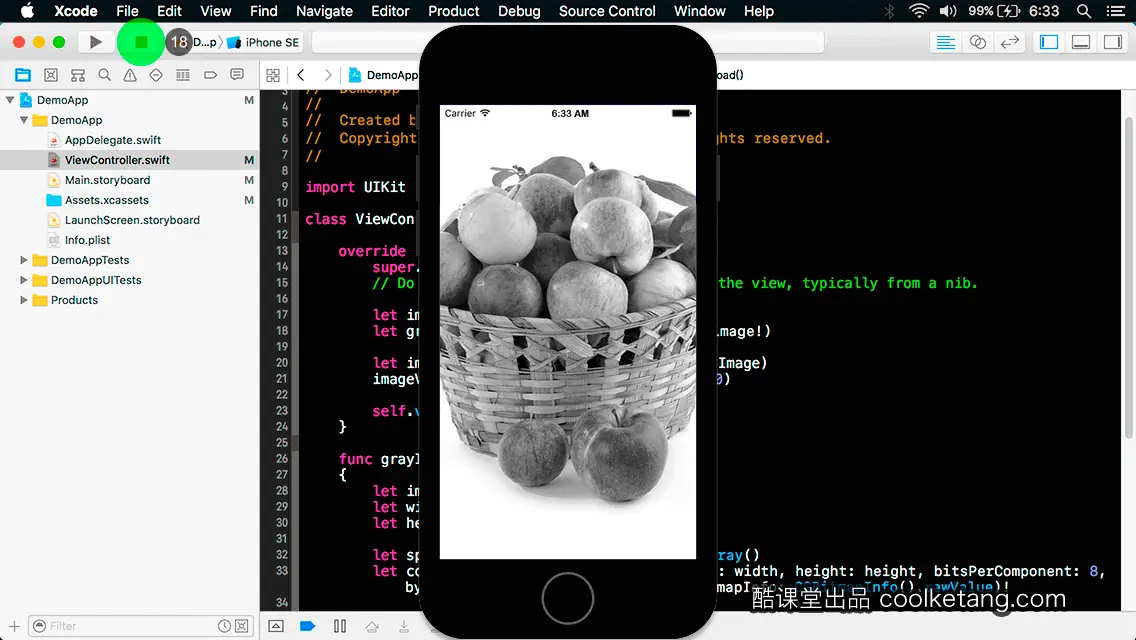
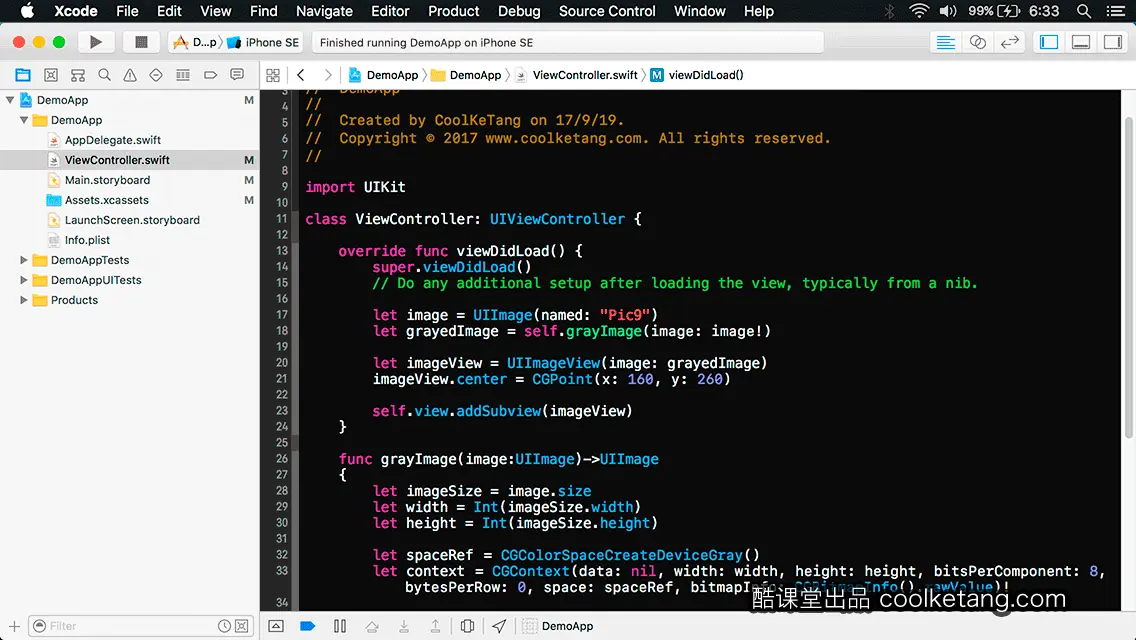
18. 在弹出的模拟器中,显示了转换成灰度模式的图片。点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载


























 2764
2764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










