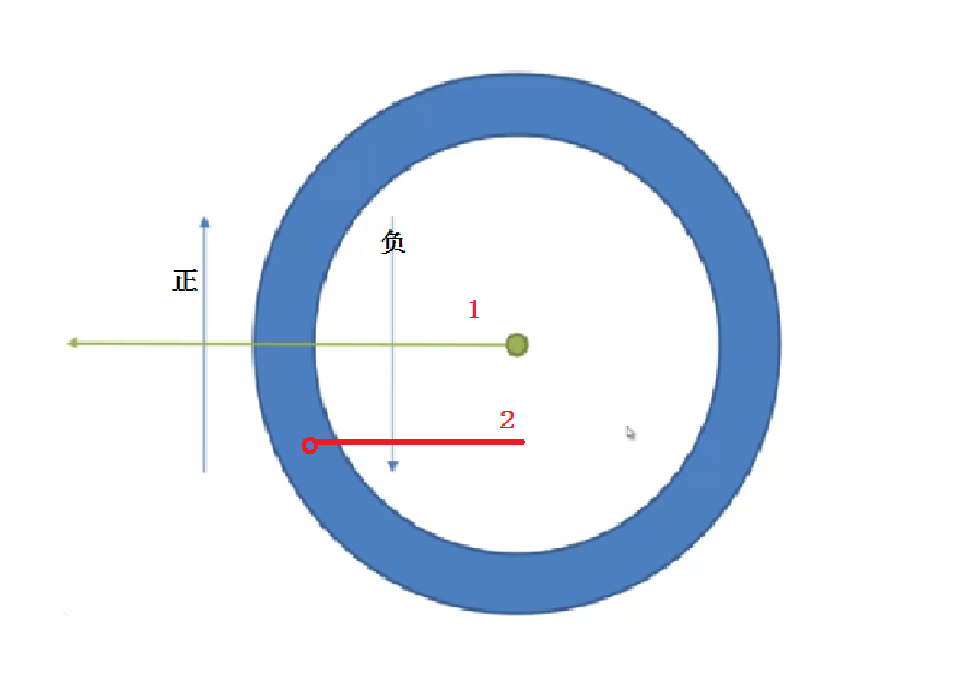
非零环绕原则:
图形范围区域中,从该区域随意描点画出一条足够长的线段,再观察此线段是否与图形的路径相交,根据逆时针方向为负(-1),顺时针方向为正
(1),再把相交的值相加。如果相加为0,则这个范围不填充颜色,如果不为0则填充颜色
从图中可知:
线段1:相交俩个不同的方向,-1+1=0,,所以不填充
线段2:相交逆时针方向,-1+0=-1,所以填充
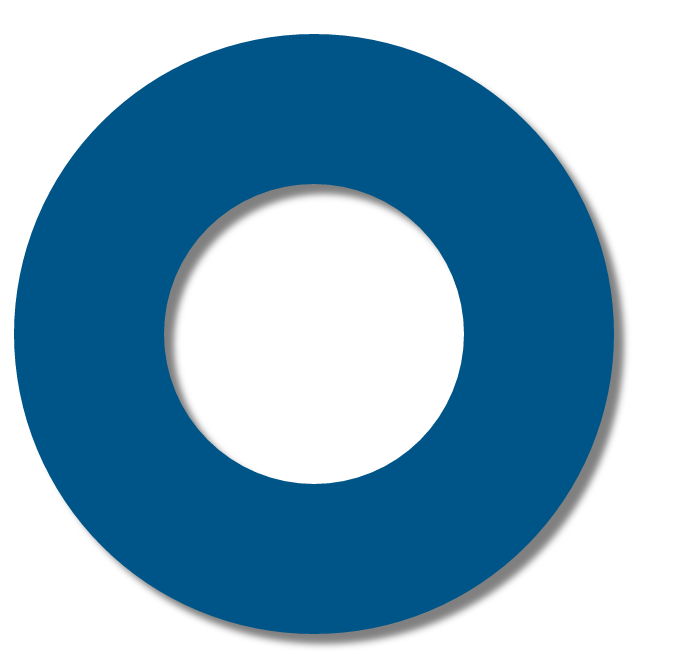
根据上面的原理,演示画一个环形图的实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript">
//1.获取canvas上下文,
var dom=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var ctx=dom.getContext('2d');//获取canvas上下文的内容
ctx.beginPath();
ctx.arc(400,400,300,0,Math.PI*2,false);
ctx.arc(400,400,150,0,Math.PI*2,true);
//False = 顺时针,true = 逆时针。
ctx.closePath();
ctx.fillStyle="#058";
ctx.shadowColor="gray";
ctx.shadowOffsetX=10;
ctx.shadowOffsetY=10;
ctx.shadowBlur=10;
ctx.fill();
</script>
</body>
</html>























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








