SkrShop《订单中心》第1篇 ????????????~
 前言
前言
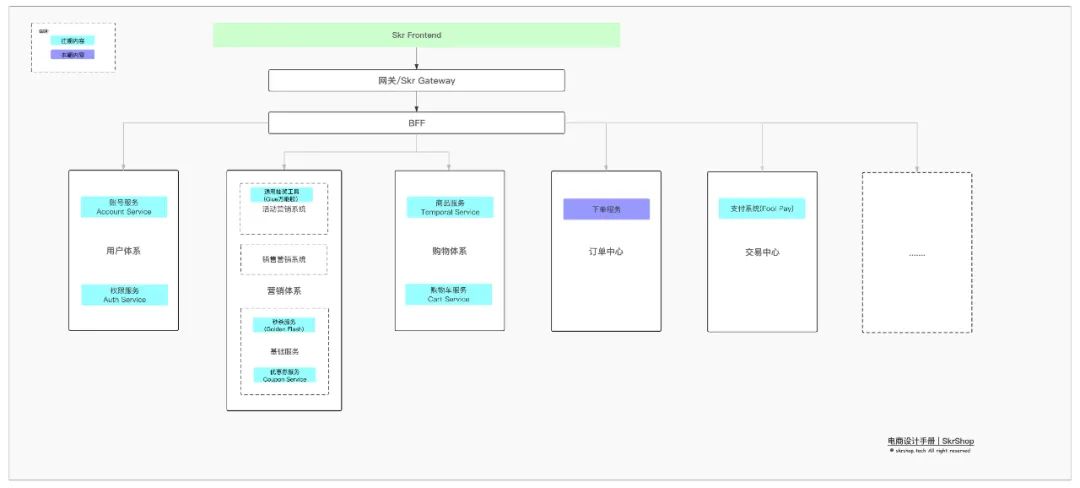
截止目前为止SkrShop《电商设计手册》系列梳理的内容已经涵盖了如下几大块:
用户
商品
购物车
营销
支付
基础服务
今天我们准备开启一个新的篇章订单中心。

订单中心系列主要内容如下:
表格可左右滑动查看
| 知识点 |
|---|
| 订单结算页 |
| 创建订单 |
| 订单履约 |
| 订单状态 |
| 订单详情 |
| 订单逆向操作 |
| ... |
首先,我们来回顾下用户平常在电商平台上的购物的一个简单过程,如下图所示:

所以,今天我们来聊聊什么呢?
答:今天的这篇文章我们主要就来聊聊上面流程中『订单结算页』的设计与实现。订单结算页长啥样?
我们来看看某东的订单结算页面:

再来看看某宝的订单结算页面:

通过上面的截图,我们可以大致得出订单结算页面的主要页面内容:
用户默认收货地址信息
支付方式选择
店铺&商品信息
商品可选择的配送方式
发票类型选择
优惠信息
订单相关金额
等等
订单结算页面的组成
我一直在思考前端页面可以模块化,后端接口数据不可以模块化吗?
我的答案:是可以的。我们依据上面整理的内容,再通过以往的经验把订单结算页面进行模块化拆分和组合,得到如下订单结算页面的模块化构成:

订单结算页面各模块分析
表格可左右滑动查看
| 模块编号 | 模块名称 | 子模块编号 | 子模块名称 | 模块描述 |
|---|---|---|---|---|
| 1 | 地址模块 | - | - | 展示用户最优地址 |
| 2 | 支付方式模块 | - | - | 该订单支持的支付方式 |
| 3 | 店铺模块 | - | - | 包含店铺信息、商品信息、参与的优惠信息、可选的物流方式、商品售后信息等 |
| 3 | - | 3.1 | 商品模块 | 包含子模块:商品基础信息模块、商品优惠信息模块、售后模块 |
| 3 | - | 3.2.1 | 商品基础信息模块 | 商品的信息,名称、图片、价格、库存等 |
| 3 | - | 3.2.2 | 商品优惠信息模块 | 选择的销售活动优惠选项 |
| 3 | - | 3.2.3 | 售后模块 | 商品享有的售后权益信息 |
| 3 | - | 3.3 | 物流模块 | 可选择的配送方式 |
| 3 | - | 3.4 | 店铺商品金额信息模块 | - |
| 4 | 发票模块 | - | - | 选择开发票的类型、补充发票信息 |
| 5 | 优惠券模块 | - | - | 展示该订单可以使用的优惠券列表 |
| 6 | 礼品卡模块 | - | - | 展示可以选择使用礼品卡列表 |
| 7 | 平台积分模块 | - | - | 用户可以使用积分抵掉部分现金 |
| 8 | 订单金额信息模块 | - | - | 包含该订单的金额明细 |
地址模块
展示用户的最优地址
最优地址逻辑:
首先,用户设置的默认地址
如果没有默认地址,则返回最近下单的地址
表格可左右滑动查看
| 字段名称 | 类型 | 下级字段名称 | 类型 | 字段含义 |
|---|---|---|---|---|
| consignee | string | - | - | 收货人姓名 |
| string | - | - | 收货人邮箱(返回值用户名部分打码) | |
| mobile | string | - | - | 收货人手机号(返回值中间四位打码) |
| country | object | id | int64 |








 本文详细介绍了电商订单结算页面的组成和各个模块,包括地址、支付方式、店铺、发票、优惠券、礼品卡、积分和订单金额信息等,并探讨了模块化设计思路。通过对各大电商平台的实例分析,为电商产品设计和交互设计提供了参考。
本文详细介绍了电商订单结算页面的组成和各个模块,包括地址、支付方式、店铺、发票、优惠券、礼品卡、积分和订单金额信息等,并探讨了模块化设计思路。通过对各大电商平台的实例分析,为电商产品设计和交互设计提供了参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1332
1332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








