Cocos引擎中的骨骼动画使用过程与序列帧动画相同,一般都是先在Cocos Studio里编辑动画,然后在在工程代码中加载和使用动画,这篇博客就来详细介绍下具体步骤:
一.使用CocosStudio编辑骨骼动画
该过程步骤与使用CocosStudio编辑序列帧动画相似,区别就是导入的动画资源与绑定的控件不同:
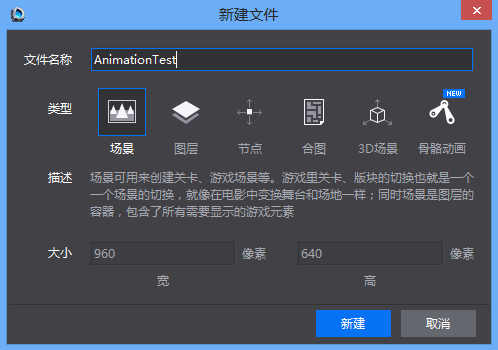
1.首先创建一个场景:文件->新建文件,名字叫“AnimationTest”:
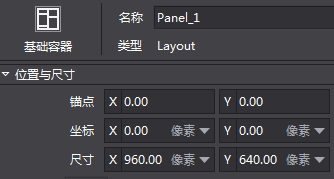
2.向场景添加一个基础容器,相当于一个层,并设置其坐标、尺寸:
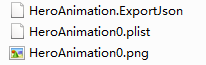
3.导入骨骼动画资源:这里需要说明一下,动画资源一共需要3个文件:一个.ExportJson文件,一个.plist文件和一个.png文件。ExportJson文件中记录了骨骼动画的描述信息,plist文件则是记录碎图整合成大图后图片的位置描述信息,png文件是整合的大图。导入时只需导入ExportJson文件,但这不意味着就不需要.plist文件和一个.png文件,如果没有这两个文件导入资源时就不会导入成功。这几个资源一般是由美工来编辑的,Cocos Studio新版本不支持编辑骨骼动画的功能。








 本文详细介绍了如何在Cocos引擎中使用Cocos Studio编辑和加载骨骼动画,包括资源导入、Armature控件的使用、动作绑定及回调函数的实现,展示了在代码中播放和控制骨骼动画的方法。
本文详细介绍了如何在Cocos引擎中使用Cocos Studio编辑和加载骨骼动画,包括资源导入、Armature控件的使用、动作绑定及回调函数的实现,展示了在代码中播放和控制骨骼动画的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2749
2749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








