本篇文章主要讲解: 使用cocos creator 制作 scrollview 实现子节点自适应增加content高度的方法
作者:任聪聪
日期:2023年2月6日
效果说明
说明:不适用代码控制scrollview的高度,使用cocos自带的方法实现item增加后自动排列和增加content组件的高。

实现步骤
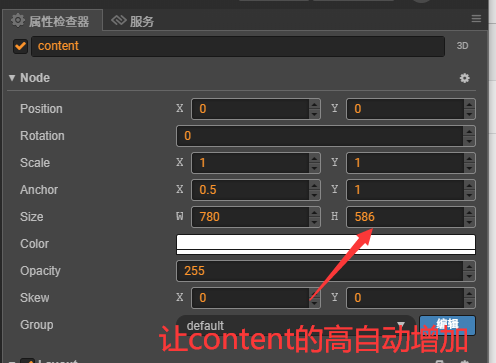
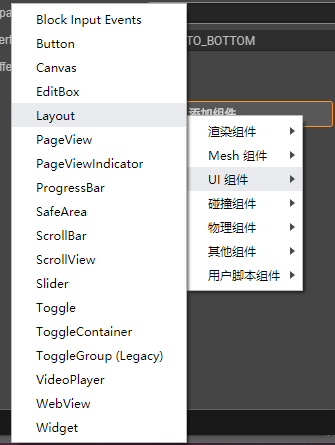
步骤一、点击我们的scrollview中的content,点击添加组件,选择layout

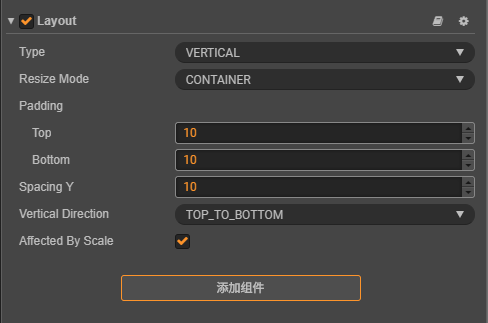
步骤二、配置layout的属性参数如下。

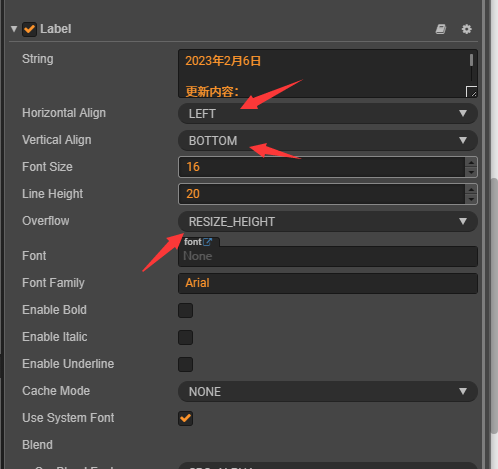
步骤三、配置item的高为自适应如下

end:大功告成,在我们重新复制item到content后,就会发现其属性的height值发生了变化。
实际效果

仔细看content组件的高度变化。























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










