官网中所说的网络对象,指的是挂了 NetworkIdentity组件的对象
官网中所说的玩家对象,指的是NetworkManager脚本上的PlayerPrefab预制体
这个概念对阅读官网文档很重要,我刚开始并不理解,走了歪路
SyncVars(同步变量)特性
1,顾名思义,只是同步变量
2,SyncVars 是从NetworkBehaviour继承的类的属性
3,从服务端同步到客户端(我的理解:服务端广播消息,消息=自定义的变量)
4,类继承
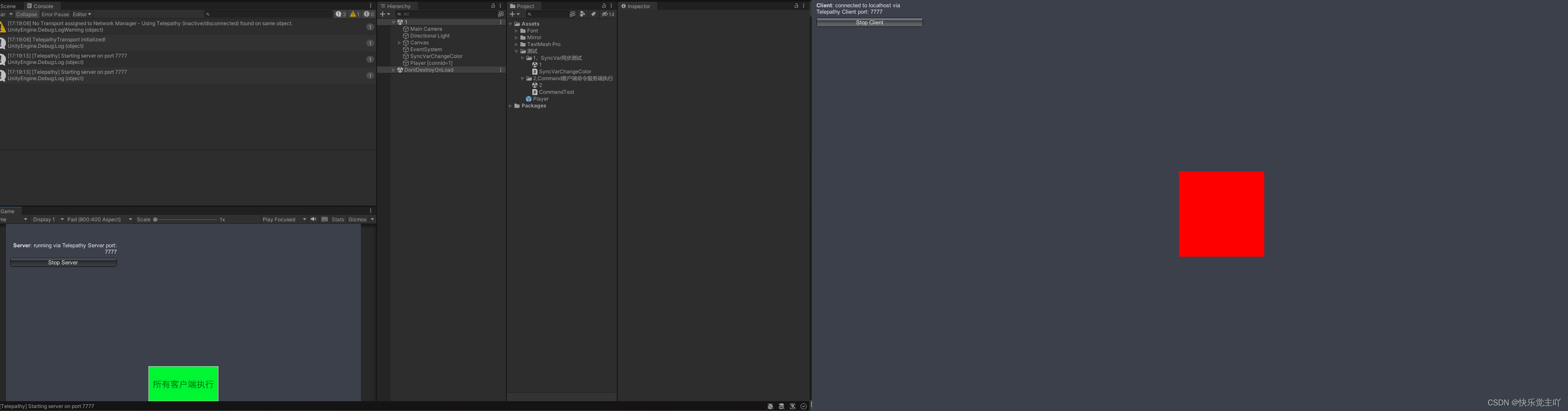
示例:实现服务端点击按钮,客户端做出相应事件(图片颜色变红)

代码部分
using Mirror;
using UnityEngine;
using UnityEngine.UI;
public class SyncVarChangeColor : NetworkBehaviour
{
public Image image;
public Toggle toggle;
[SyncVar]
bool _isOn;
void Start()
{
if (isServer)//如果是服务端
{
image.gameObject.SetActive(false);
toggle.gameObject.SetActive(true);
}
else
{
image.gameObject.SetActive(true);
toggle.gameObject.SetActive(false);
}
toggle.onValueChanged.AddListener((isOn) =>
{
_isOn = isOn;
});
}
private void Update()
{
if (_isOn)
{
image.color = Color.red;
}
else
{
image.color = Color.white;
}
}
}
思考:在写下这段代码时,颜色改变我放在了点击事件里,客户端没反应。我在客户端打印了同步变量_isOn的值,值是发生改变的。
SyncVar hook 钩子特性
1,钩子(hook)可以指定当同步变量(SyncVar)在客户端上更改时,要调用的函数
2,钩子(hook)方法必须具有 两个 与 自定义的同步变量(SyncVar) 相同类型的参数
3,钩子(hook)可以是虚拟方法,并在派生类中重写
4,钩子(hook)调用顺序与脚本中定义SyncVar的顺序相同
对上述代码进行修改
using Mirror;
using UnityEngine;
using UnityEngine.UI;
public class SyncVarChangeColor : NetworkBehaviour
{
public Image image;
public Toggle toggle;
[SyncVar(hook = nameof(ChangeColor))]
bool _isOn;
void Start()
{
if (isServer)
{
image.gameObject.SetActive(false);
toggle.gameObject.SetActive(true);
}
else
{
image.gameObject.SetActive(true);
toggle.gameObject.SetActive(false);
}
toggle.onValueChanged.AddListener((isOn) =>
{
_isOn = isOn;
});
}
void ChangeColor(bool oldOn, bool newOn)//钩子(hook)方法 必须 要有两个参数
{
if (_isOn)
image.color = Color.red;
else
image.color = Color.white;
}
}
























 4626
4626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










