前言:
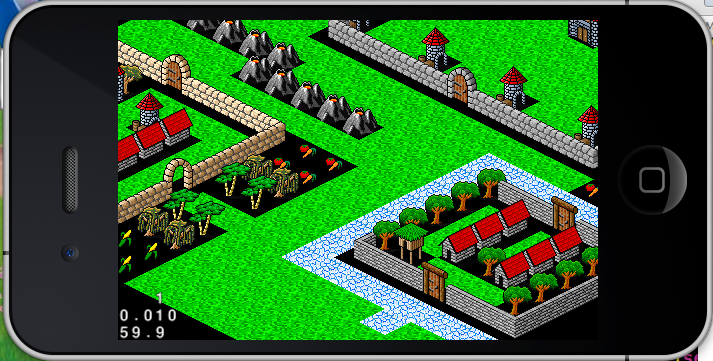
我们在做经典的格斗类的游戏的时候,场景常常用的是45°斜地图来创建的。下面我就来实现一个简单的Demo来展现一下斜地图的使用。
功能实现:
1.倾斜地图的加载;
2.点击地图居中;
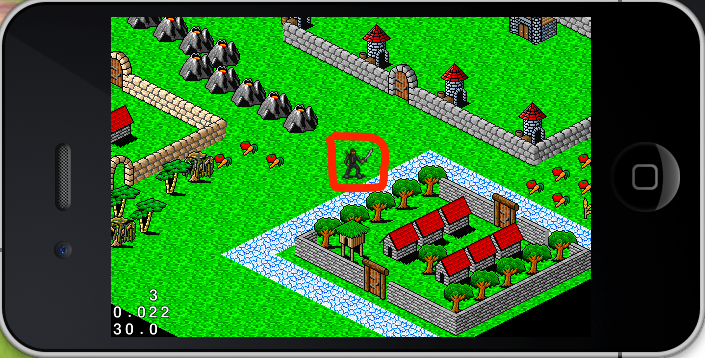
3.主角的移动;
代码实现:
图层要设置z轴属性,方便可以隐藏主角:
在图层的属性中加上 cc_vertexz -400
如果前面的图层那就设置为automatic
在AppDelegate添加代码:
//深度测试,方便实现遮盖效果
CCDirector::sharedDirector()->setDepthTest(true);
//Opengl渲染设置,如果地图有背景图层的话就需要加这句
CCDirector::sharedDirector()->setProjection(kCCDirectorProjection2D);Player类:
#ifndef ___5tilemap__Player__
#define ___5tilemap__Player__
#include <iostream>
#include "cocos2d.h"
using namespace cocos2d;
class Player : public CCSprite
{
public:
static Player * create();
virtual bool initPlayer();
void updateVertextZ(CCPoint tilePos,CCTMXTiledMap * tileMap);
};
#endif /* defined(___5tilemap__Player__) */#include "Player.h"
static Player *s;
Player* Player::create()
{
s = new Player();
if (s&&s->initPlayer()) {
s->autorelease();
return s;
}
else
{
delete s;
s = NULL;
return NULL;
}
}
bool Player::initPlayer()
{
if (!CCSprite::initWithFile("ninja.png")) {
return false;
}
return true;
}
void Player::updateVertextZ(cocos2d::CCPoint tilePos, cocos2d::CCTMXTiledMap *tileMap)
{
float lowestZ = -(tileMap->getMapSize().width + tileMap->getMapSize().height);
float currentZ = tilePos.x + tilePos.y;
this->setVertexZ(lowestZ+currentZ - 1);
}HelloWorld.h:
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
#include "Player.h"
using namespace cocos2d;
class HelloWorld : public cocos2d::CCLayer
{
public:
// Method 'init' in cocos2d-x returns bool, instead of 'id' in cocos2d-iphone (an object pointer)
virtual bool init();
// there's no 'id' in cpp, so we recommend to return the class instance pointer
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
virtual void ccTouchesBegan(CCSet *pTouches, CCEvent *pEvent);
CCPoint locationFromTouches(CCSet *touches);
Player * player;
CCPoint playableAreaMin,playableAreaMax;
//获取瓷砖块的坐标
CCPoint tilePosFromLocation(CCPoint location,CCTMXTiledMap * tilemap);
//图层居中
void centerTileMapOnTileCoord(CCPoint tilePos,CCTMXTiledMap *tileMap);
};HelloWorldScene.cpp
#include "HelloWorldScene.h"
#include "SimpleAudioEngine.h"
#include "Player.h"
using namespace cocos2d;
using namespace CocosDenshion;
CCScene* HelloWorld::scene()
{
// 'scene' is an autorelease object
CCScene *scene = CCScene::create();
// 'layer' is an autorelease object
HelloWorld *layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize size = CCDirector::sharedDirector()->getWinSize();
//添加一个地图
CCTMXTiledMap * tileMap = CCTMXTiledMap::create("huohuo.tmx");
// CCTMXTiledMap * tileMap = CCTMXTiledMap::create("isometric.tmx");
// tileMap->setAnchorPoint(CCPointMake(size.width/2, size.height/2));
// tileMap->setPosition(CCPointMake(size.width/2, size.height/2));
CCSize s = tileMap->getContentSize();
CCLog("width:%f",-s.width/2);
tileMap->setPosition(ccp(-s.width/2,0));
this->addChild(tileMap,-1,1);
this->setTouchEnabled(true);
//添加主角精灵
player = Player::create();
player->setPosition(CCPointMake(size.width / 2, size.height / 2));
player->setAnchorPoint(ccp(0.3f,0.1));
this->addChild(player);
const int borderSize = 10;
playableAreaMin = CCPointMake(borderSize, borderSize);
playableAreaMax = CCPointMake(tileMap->getMapSize().width - 1 - borderSize, tileMap->getMapSize().height - 1 - borderSize);
return true;
}
//返回点击的坐标点
CCPoint HelloWorld::locationFromTouches(cocos2d::CCSet *touches)
{
CCTouch *touch = (CCTouch *)touches->anyObject();
return touch->getLocation();
}
void HelloWorld::ccTouchesBegan(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent)
{
CCNode * node = this->getChildByTag(1);
CCTMXTiledMap *tileMap = (CCTMXTiledMap *)node;
CCPoint touchLocation = this->locationFromTouches(pTouches);
CCPoint tilepos = this->tilePosFromLocation(touchLocation, tileMap);
CCLog("%f,%f",tilepos.x,tilepos.y);
this->centerTileMapOnTileCoord(tilepos, tileMap);
player->updateVertextZ(tilepos, tileMap);
}
//获取瓷砖块的坐标
CCPoint HelloWorld::tilePosFromLocation(cocos2d::CCPoint location, cocos2d::CCTMXTiledMap *tilemap)
{
CCPoint pos = ccpSub(location, tilemap->getPosition());
float halfMapWidth = tilemap->getMapSize().width * 0.5f;
float mapHeight = tilemap->getMapSize().height;
float tileWidth = tilemap->getTileSize().width;
float tileHeight = tilemap->getTileSize().height;
CCPoint tilePasDiv = ccp(pos.x / tileWidth, pos.y / tileHeight);
float inverseTileY = mapHeight - tilePasDiv.y;
float posX = (int)(inverseTileY + tilePasDiv.x - halfMapWidth);
float posY = (int)(inverseTileY - tilePasDiv.x + halfMapWidth);
// posX = MAX(0, posX);
// posX = MIN(tilemap->getMapSize().width - 1, posX);
// posY = MAX(0, posY);
// posY = MIN(tilemap->getMapSize().height - 1, posY);
posX = MAX(playableAreaMin.x,posX);
posX = MIN(playableAreaMax.x, posX);
posY = MAX(playableAreaMin.y, posY);
posY = MIN(playableAreaMax.y, posY);
pos = CCPointMake(posX, posY);
return pos;
}
//将地图居中
void HelloWorld::centerTileMapOnTileCoord(cocos2d::CCPoint tilePos, cocos2d::CCTMXTiledMap *tileMap)
{
//获取屏幕大小和屏幕中心点
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCPoint screenCenter = CCPointMake(size.width/2, size.height/2);
//获取地板层
CCTMXLayer * layer = tileMap->layerNamed("Ground");
//CCTMXLayer * layer = tileMap->layerNamed("GroundLayer1");
//仅仅在内部使用;瓷砖的Y坐标减去1
tilePos.y -=1;
//获取瓷砖块坐标
CCPoint scrollPosition = layer->positionAt(tilePos);
//考虑到地图移动的情况,我将像素坐标信息乘以-1,从而得到负值
scrollPosition = ccpMult(scrollPosition, -1);
//为屏幕中央坐标添加位移值
scrollPosition = ccpAdd(scrollPosition, screenCenter);
CCMoveTo * move = CCMoveTo::create(.2f, scrollPosition);
tileMap->stopAllActions();
tileMap->runAction(move);
}






















 2525
2525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








