通过 three.js 可以绘制线段模型,包括虚线和基础线条。
demo浏览地址:https://ithanmang.gitee.io/threejs/home/201806/20180629/01-line.html
var lineGeometry = new THREE.Geometry();
lineGeometry.vertices.push(new THREE.Vector3(-200, -200, -200));
lineGeometry.vertices.push(new THREE.Vector3(200, 200, 200));
//定义线的基本材料,我们可以使用LineBasicMaterial(实线材料)和LineDashedMaterial(虚线材料)
var lineMaterial = new THREE.LineDashedMaterial({
color : 0x9B30FF
});
var line = new THREE.Line(lineGeometry, lineMaterial);
// 计算线条间的距离
line.computeLineDistances();
scene.add(line);
值得注意的是,如果需要绘制虚线,就要计算线条之间的距离,否则不会出现虚线的效果
// 计算线条间的距离
line.computeLineDistances();
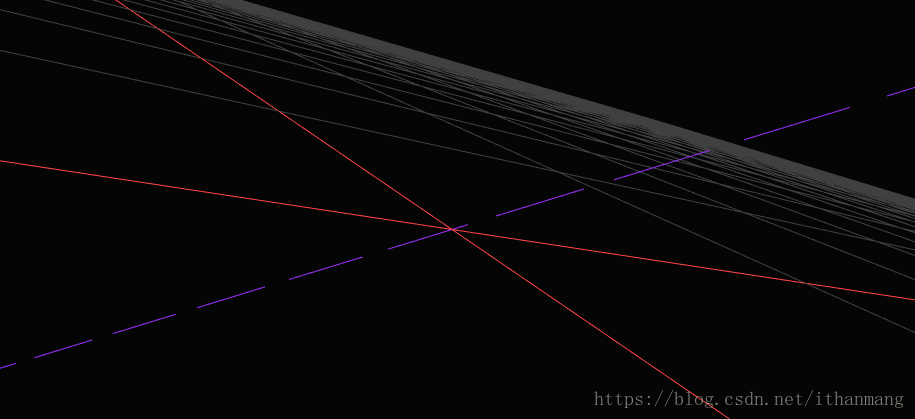
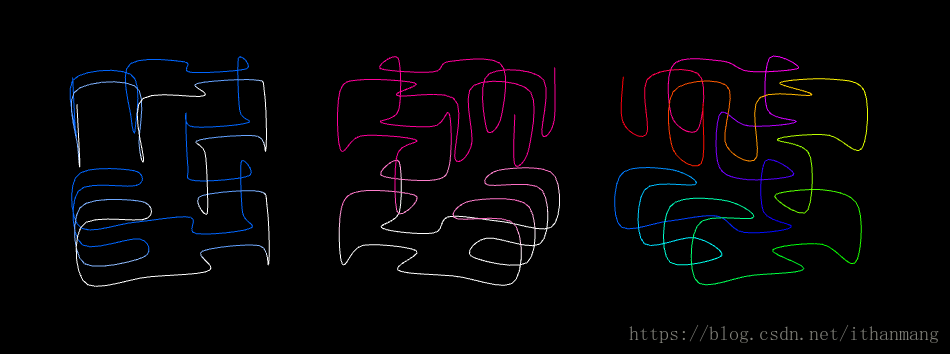
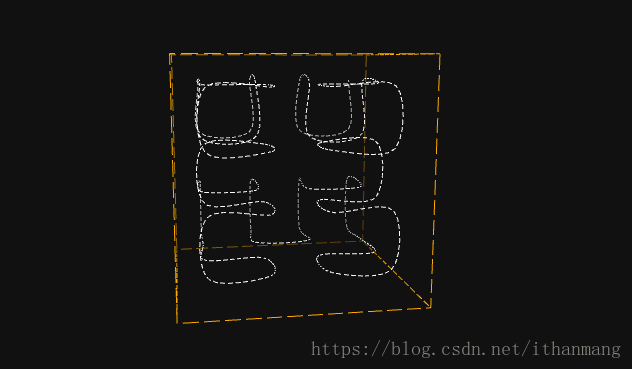
示例效果
通过查看官方文档,可以绘制LineBasicMaterial和LineDashedMaterial,基础线条和虚线材质。
-
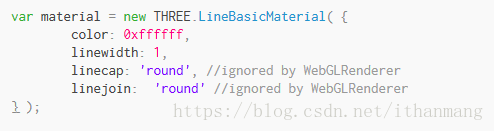
绘制基础线条的方法
-
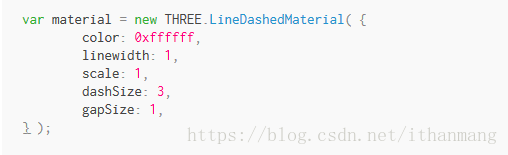
绘制虚线材质的方法
本篇示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4882
4882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








