Three.js的开发中,画线时,使用THREE.Line或者THREE.LineSegments进行画线时,发现在材质中设置线的宽度并不起作用,在查阅Three.js的文档发现,以上方式,对应的是webgl中gl.LINE_STRIP 或者 gl.LINES,这在一些浏览器渲染时,并不起作用,所以,Three.js扩展了一个画粗线的方法,具体的使用方法如下:
相关的类库放在Three.js包的example中,首先引用相应的js文件
<script src="three/examples/js/lines/LineSegments2.js"></script>
<script src="three/examples/js/lines/Line2.js"></script>
<script src="three/examples/js/lines/LineMaterial.js"></script>
<script src="three/examples/js/lines/LineSegmentsGeometry.js"></script>
<script src="three/examples/js/lines/LineGeometry.js"></script>
//初始化一个线的类型
let linegeometry = new THREE.LineGeometry();
linegeometry.setPositions('一维数组类型的坐标点,每3个一组');
//初始化线的材质
let matLine = new THREE.LineMaterial({
//颜色宽度等属性设置,可以通过顶点渲染线,也可以设置统一颜色
color: 0x0000ff,
linewidth: 2,
vertexColors: false
});
//材质的分辨率必须设置,要不显示的线宽度不正确
matLine.resolution.set(window.innerWidth, window.innerHeight);
//添加一个线对象,Line2或者LineSegments2都可以
//let buildoutline = new THREE.Line2(
let buildoutline = new THREE.LineSegments2(linegeometry,matLine);
//场景添加线
scene.add(buildoutline);
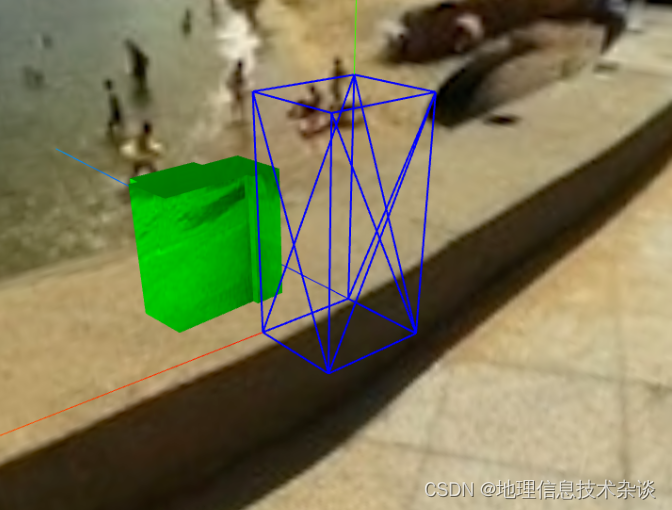
实现效果如下:

引用内容:
https://github.com/mrdoob/three.js/blob/master/examples/webgl_lines_fat.html
https://threejs.org/docs/index.html?q=line#api/en/objects/Line























 4882
4882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








