ShaderGraph是可视化的着色器编辑工具。您可以使用此工具以可视方式创建着色器。
本专栏可以让你更了解ShaderGraph中每个节点的功能,更自如的在做出自己想要的效果。
如果你想学习在unity中如何制作一个特效,如何在unity中让模型更炫酷,那就订阅本专栏吧。
👏👏👏👏👏👏👏👏👏👏👏👏
👉👉👉更多免费文章👈👈👈
👉👉👉 👈👈👈
👉👉👉更多教学视频👈👈👈
👉👉👉 👈👈👈
👉👉👉更多技巧视频👈👈👈
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
目录
一. 带着问题学习
- 如何使用shader让模型的面动起来
- 如何修改模型的颜色
- 如何修改模型的反光度
- 如何修改模型的金属度
二. 开始学习
本章是unity shadergraph的最基础和最重要的课程,如果想要使用shadergraph来进相关效果的开发工作,那么你就必须了解怎么样的配置input得到怎么样的效果,这样我们心里有对input的预期,那么我们就可以在后续的开发过程中尽可能调试一个我们想要的input即可,这就是今天课程最重要的内容,今天的课程也是最容易理解的,因为所有的input内容可以直接在unity中看到效果,不会因为是函数,而需要连很多内容才可以看到效果,今天我们讲的就是效果的节点,也就是最后的节点.
1. 学习概述
本节点为shadergraph的输出节点,是实际渲染效果最终决定的节点,本节点包括了所有的节点输入信息,并非是所有的设置内容,设置内容会根据实际情况再shadergraph中或文件中进行具体设置,包括节点的位置,发现内容,切线内容,面片渲染颜色,面片发现方向,等各种信息,

2. 知识点详解
(1). 顶点
| Position | 每个顶点的位置信息 | 修改效果较为明显,可以看到模型样式变化 |
| Normal | 每个顶点的法线信息 | 修改效果较为明显,可以看到反光效果变化 |
| Tangent | 每个顶点的切线信息 | 修改效果不明显,很难看到效果 |
(2). 片元
| Base Color | 渲染的颜色内容 | 直接决定了不同位置的显示颜色 |
| Normal | 发现方向 | 在不改变面的数据的情况下设置发现方向,让视觉改变 |
| Emission | 自发光 | 此颜色为发光颜色,不受灯光环境影响 |
| Metallic | 金属度 | 金属度,金属度越高全颜色反射 |
| Specular | 镜面反射内容 | 控制反射率和色调 |
| Smoothness | 光滑度 | 反射有光线的内容,及深色内容就不会反射了,保留本来的颜色 |
| Ambient Occlusion | AO阴影 | 在颜色的技术上加入黑色阴影,用于表现三维 |
| Alpha | 透明度 | 对应模型透明度的值,这个值需要对应修改材质球的类型 |
| Alpha Clip Threshold | 透明剪辑阈值 | 通过alpha值显示和不显示的临界值 |
三. 课堂练习
- 如何使用shader让模型的面动起来
- 为了让面动起来实际上是要控制点的动起来.
- 我们做一个球形循环凸起的效果
-

- gif效果待补充
- 截图效果

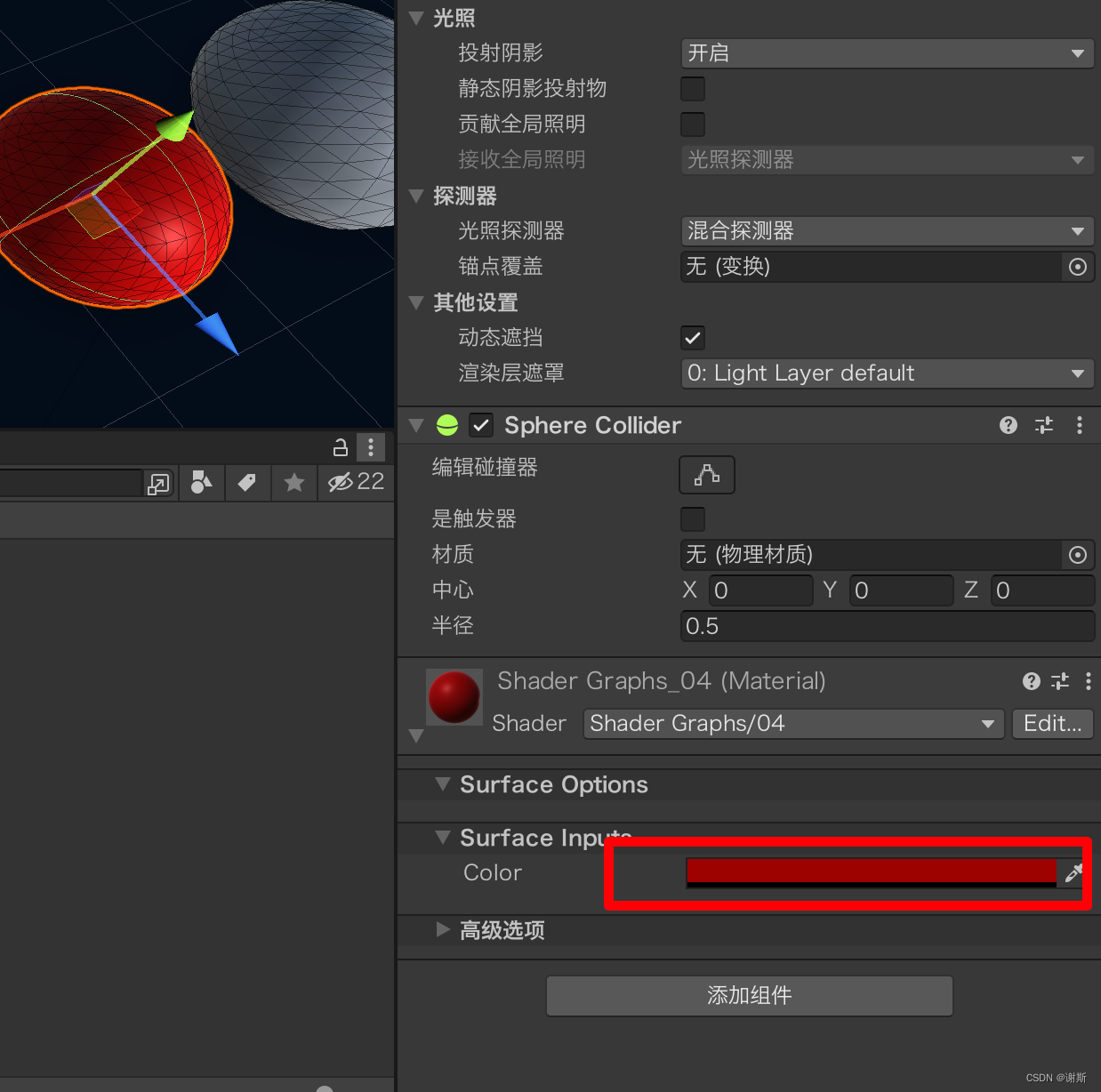
- 如何修改模型的颜色
- 修改颜色主要使用的是BaseColor这个节点
- 对于模型来说赋值其实都是一张0,0~1,1的贴图,就算是颜色可以理解为同一张纯色贴图
- 本次我们使用纯色作为贴图贴在上面,并且暴露这个属性,可以在外部对这个颜色进行修改


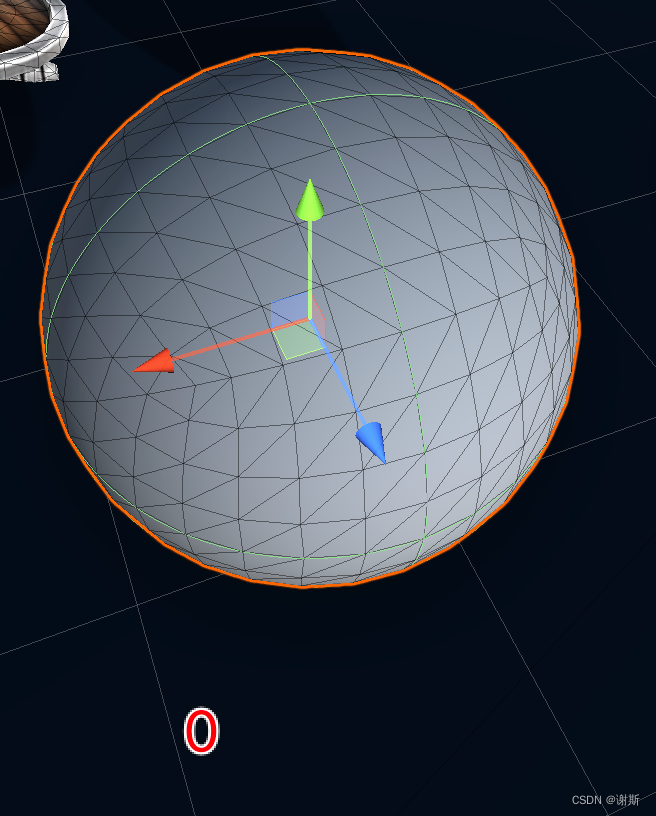
- 如何修改模型的反光度


- 0.68

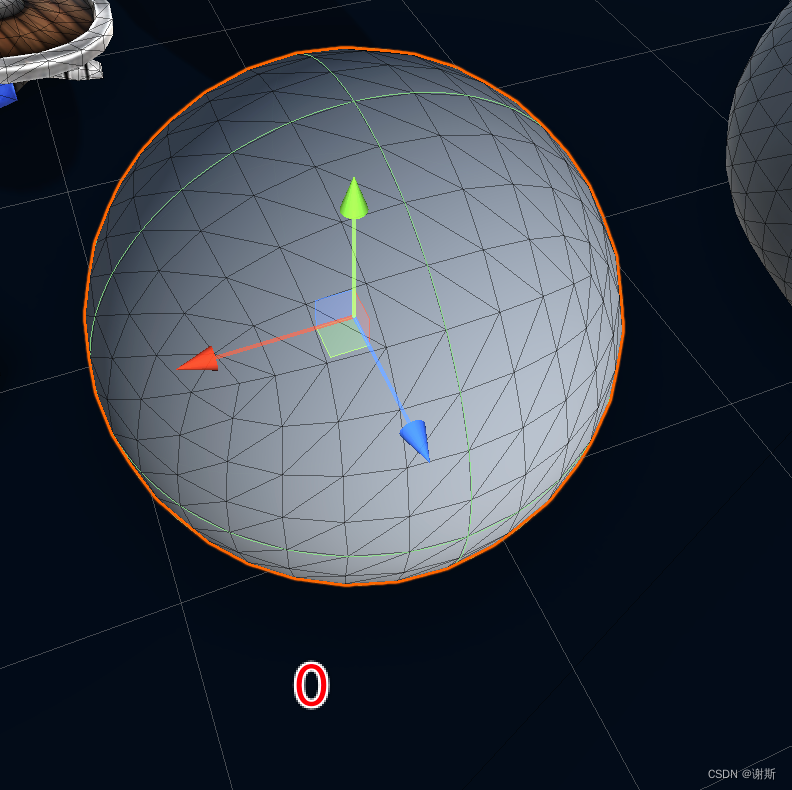
- 如何修改模型的金属度
亖. 总结
本次的内容其实说的并不是特别的具体,因为这些内容很大程度是要使用视觉过度来看的,看前后的一个变化效果,博客本身对这类内容有一定的局限性.
如果大家有什么问题可以随时私信我,我会非常乐意为大家答疑解惑.
希望大家可以点赞关注评论,你的支持是我最大的动力🌹🌹🌹🌹

























 2666
2666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










