一直以来,弄App形式的游戏比较多,近年来,微信小游戏火了起来。出于好奇,研究了一番,觉得还是挺有意思的,想和大家分享下。
官方手册网址: http://docs.cocos.com/creator/manual/zh/
开发工具
SDK:ndk-r10(C/C++交叉编译支持),sdk(安卓环境支持),ant-1.10.1(自动化编译工具,安卓Stuido把这个干掉了,采用gradle管理了)。
IDE:Cocos Creator 2.0.1(目前最这个版本稳定),VSCode,Google浏览器,微信开发者工具。
其它:微信小程序账号一枚(需要用到生成的AppID)、微信开发账号一枚,至少需要两账号。
环境配置
- 下载好所需要的开发工具,IDE什么的需要安装的都安装了。
- Cocos Creator配置:NDK路径、安卓SDK路径(如果环境变量里有配置ANDROID_SDK_ROOT和NDK_ROOT的话,可自动识别)、代码编辑器路径(这里是VSCode的路径)、微信开发者安装路径。
- 下载官网示例工程(用来做实验,当然你也可以自己创建,这里我用的是官网示例工程),如图,这是我从官网下载的示例工程,这里不需要任何配置应该都能成功运行,因为这是win32环境。

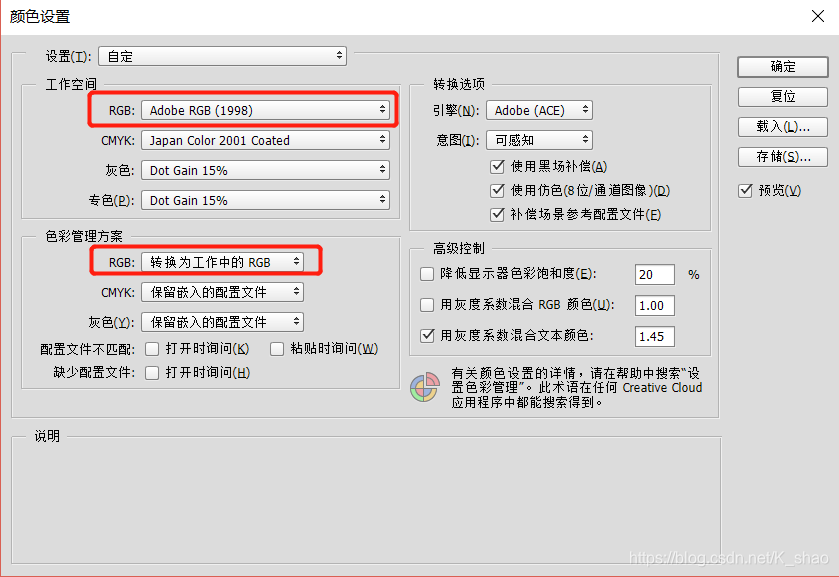
这里其实有一个坑的。官网的工程,每次关闭程序时,会报资源错误,后来查了一下,原来,官网这资源是比较老的了,后来的版本有升级png库,对图片格式要求更严格了,PS中编辑=>颜色设置RGB按如下设置即可。

5. 作为开发,Cocos Creator提供的功能并不那么得友好,自带原生编辑器不支持断点调试,码代码很不方便。不过可以利用第三发编辑器,VSCode就不错,并且官方推荐的也是这个。
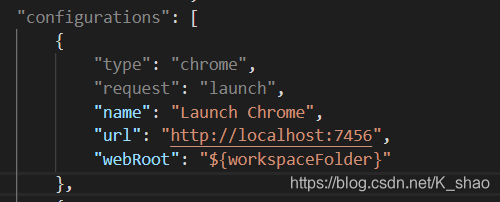
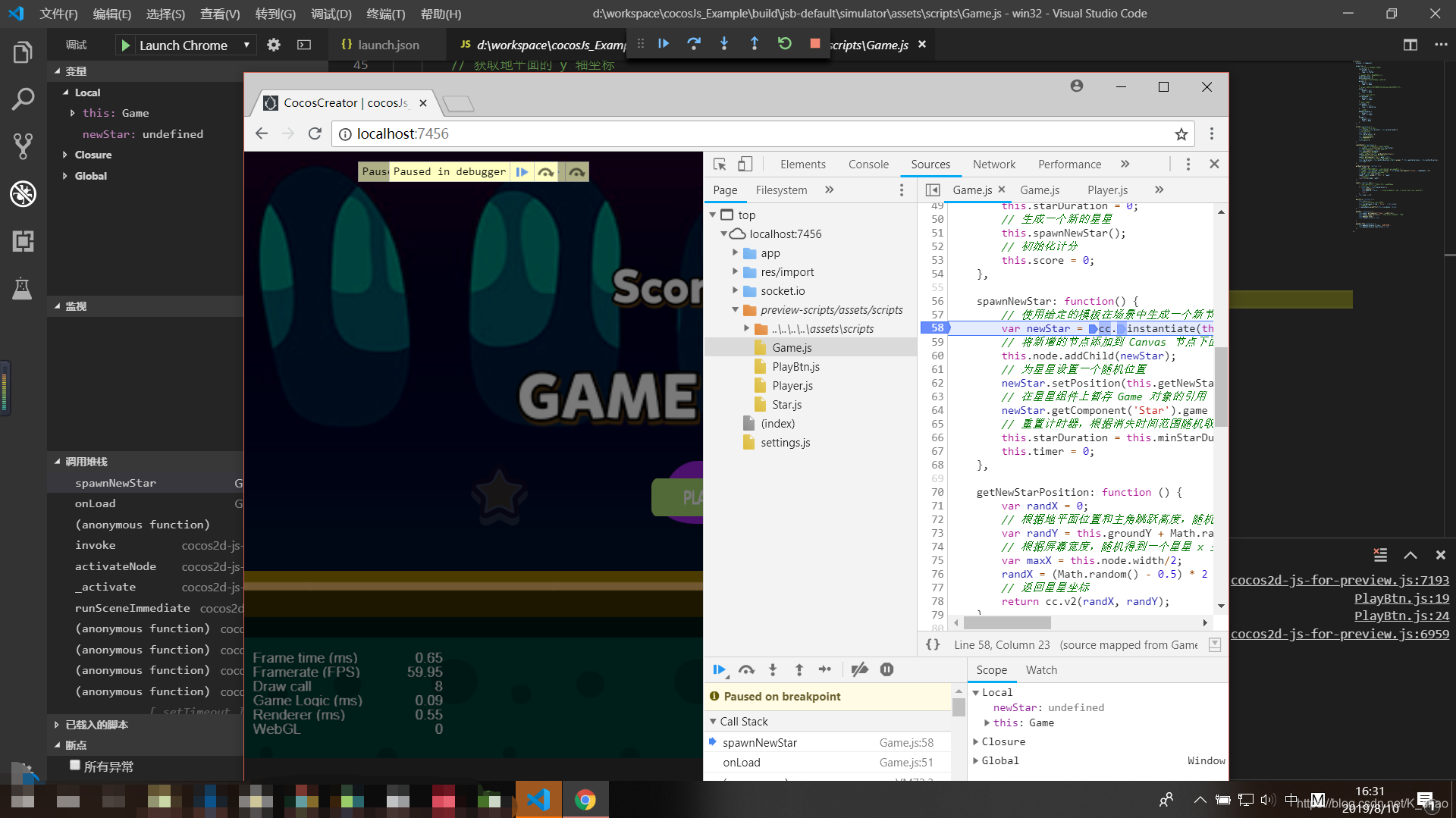
6. VSCode配置:在Coscos Creator找到中VSCode工作流菜单,把所有选项度点一遍。坑来了,找到Cocos Creator 安装路径win32目录(即模拟器目录,XXX\CocosCreator2.0.1\resources\cocos2d-x\simulator\win32),把这个目录拖到VSCode中,按照一般的套路,应打开自己工程的目录,然后启动项配置为模拟器路径就可以了,这里却是需要打开模拟器目录。打开后选择调试器配置为Launch Chrome,launch的其它配置默认就好(如果未能成功打开,配置项的端口换成跟Cocos Creator浏览器打开网址栏显示的端口一样即可),在浏览器中打开开发者工具,就可以断点调试了。


发布小游戏
- 构建工程,发布平台选择WechatGame,配置好AppID(注册好小程序就有了)
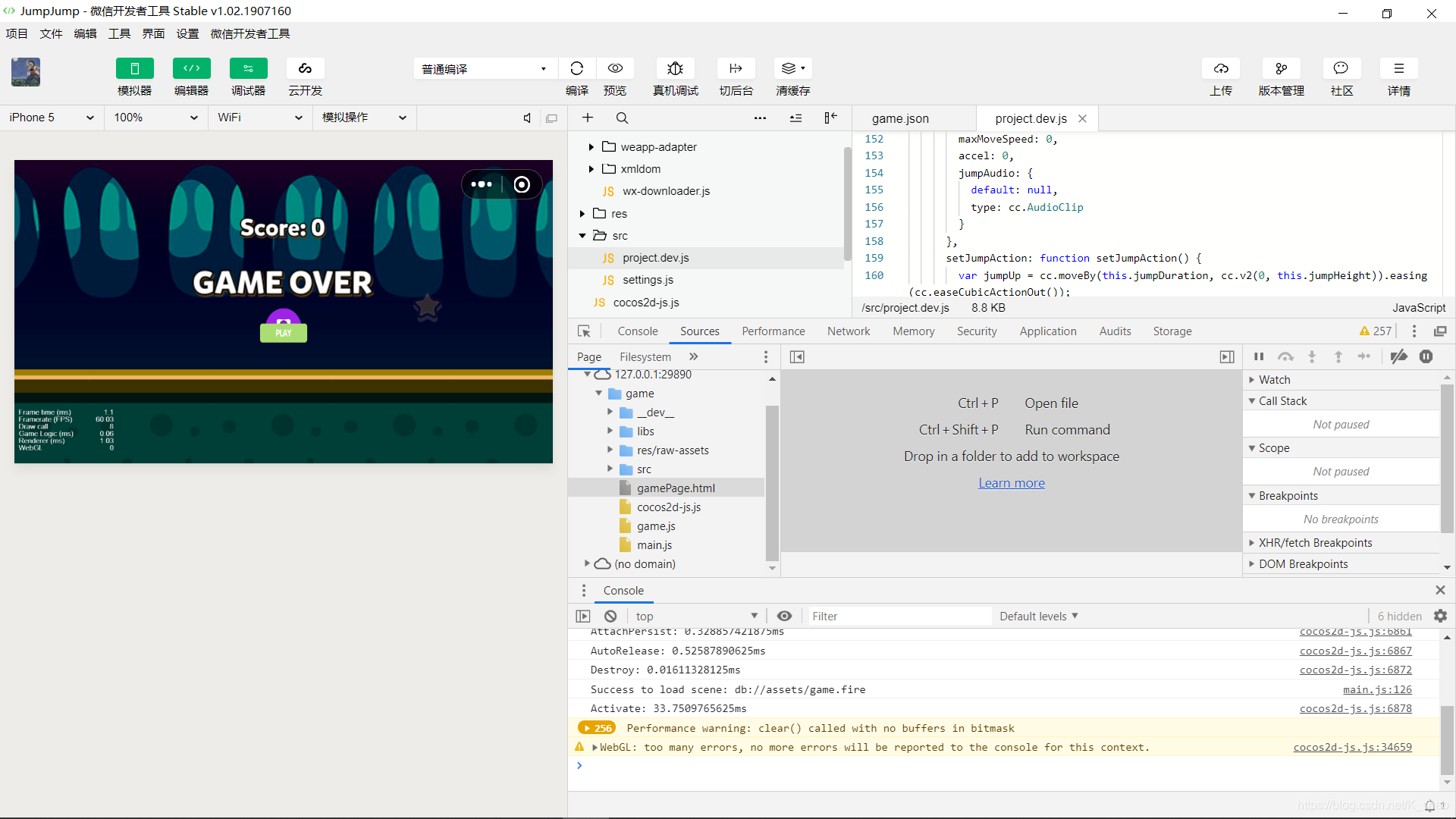
- 这时,你就可以来杯肥宅快乐水,一边等待构建进度一边看着视频。构建成功后,运行即可跳到微信开发者工具。

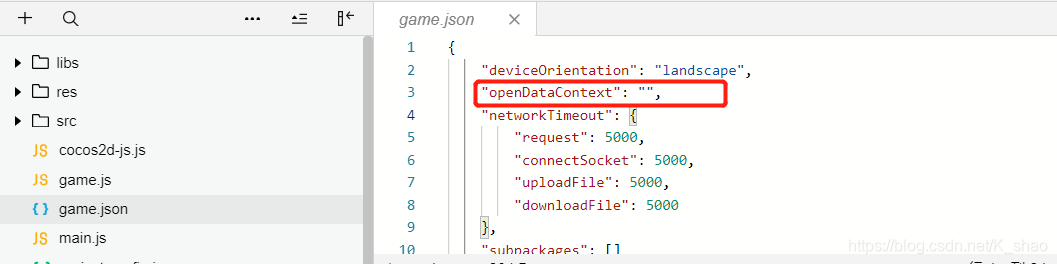
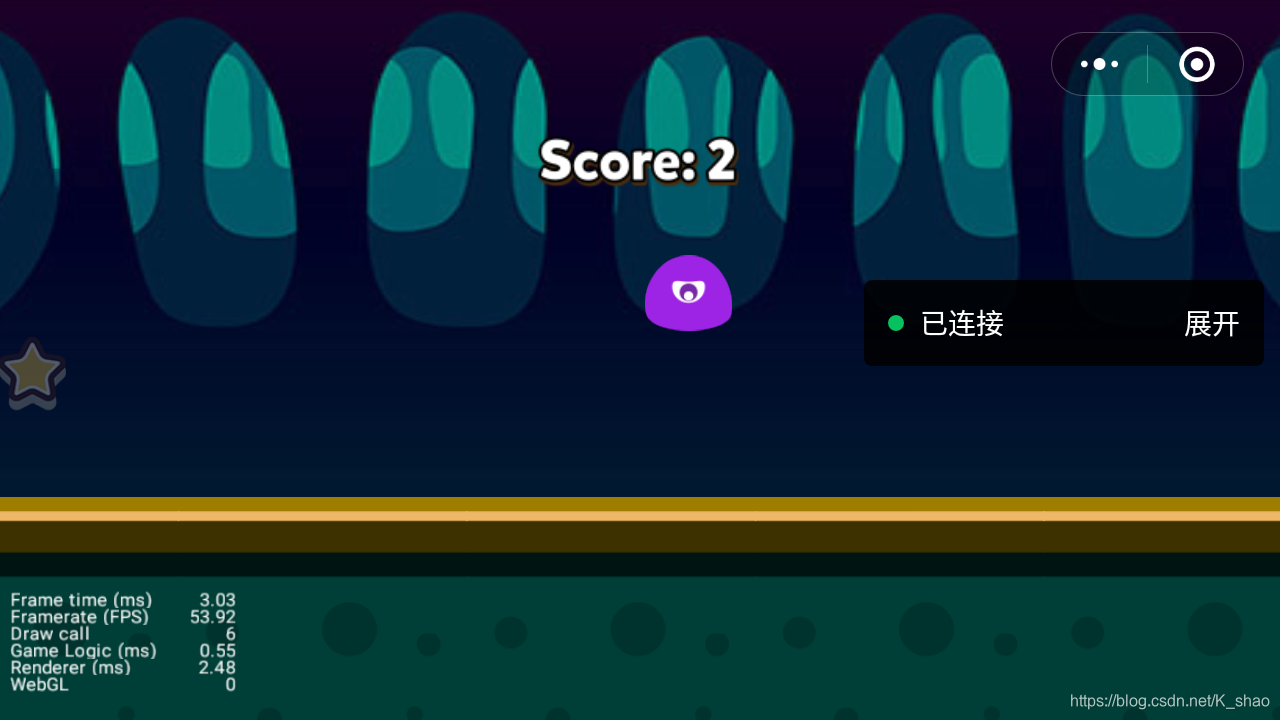
- 这里你既可以选择真机调试,又可以本地调试,很方便。这里又有个坑,默认呢,微信开发者工具在每次导入工程的时候,会自动在工程的配置文件里生成微信开放数据域工程目录,如果你没有构建微信开放数据域工程,在每次真机调试的时候会报这个工程入口找不到的错误,实验的话,可直接删去那个配置。

官方的版本我加了重力控制,可通过重力加速控制小怪方向,不然你怎么控制它去吃小星星呢。


5. 上传发布需要通过微信审核,东西不缺的情况下一般比较容易通过。当然,正式的发布需要加密的,如果你希不望你的劳动成果轻易被别人盗取的话。服务端相关,后续补充。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










