前沿
- JAVA的swing可以在不同平台运行,因为其源代码纯JAVA,只是运行效率也没那么高。AWT是另一种Sun公司开发的,但是这个包由于调用的是系统图形库,所以不能实现在不同设备的UI相同,所以swing轻量级的UI应运而生。
- 用户界面设计可以用MVC模型表示
MODEL :数据,业务逻辑规则
/ \
VIEW — CONTROL :UI以及控制,显示逻辑

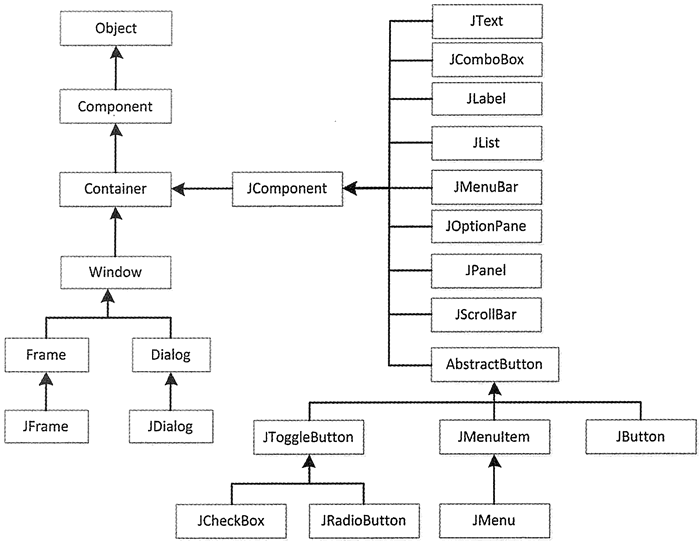
swing类库组织结构图
创建图形用户界面程序的第一步是创建一个容器类以容纳其他组件,常见的窗口就是一种容器。容器本身也是一种组件,它的作用就是用来组织、管理和显示其他组件。
容器分两种:
- 顶层容器:JFrame(框架窗口)、JDialog(对话框)、JApplet(小程序)
- 中间容器:
- JPanel:表示一个普通面板,是最灵活、最常用的中间容器。
- JScrollPane:与 JPanel 类似,但它可在大的组件或可扩展组件周围提供滚动条。
- JTabbedPane:表示选项卡面板,可以包含多个组件,但一次只显示一个组件,用户可在组件之间方便地切换。
- JToolBar:表示工具栏,按行或列排列一组组件(通常是按钮)。
建立一个窗口的两种方式
-
直接继承JFrame: extends JFrame
-
在类内构造JFrame :JFrame jf = new JFrame("这是一个JFrame窗体");
一般还会设置窗口是否可见(默认不可见),窗口的大小,以及窗口的标题和关闭方式
jf.setVisible(true); // 设置窗体可视
jf.setSize(500, 350); // 设置窗体大小
jf.setBounds(100,100,500,375) // 和上面差不多 设置窗口的位置和大小
jf.setTitle("陈鑫泉大帅哥"); // 标题
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭方式
/*
* 在我们打开一个窗口,其右上角往往有个X,这个方法就是定义当用户点X时,程序该如何响应。
有四种可能性。
1.不做任何反应。 JFrame.DO_NOTHING_ON_CLOSE(在 WindowConstants 中定义)
2.仅仅隐藏。任务管理器中还有 JFrame.HIDE_ON_CLOSE(在 WindowConstants 中定义)
3.关闭窗口。(该窗口) JFrame.DISPOSE_ON_CLOSE(在 WindowConstants 中定义)
4.关闭窗口,并结束所有线程。JFrame.EXIT_ON_CLOSE(在 JFrame/WindowConstants 中定义)(默认)
*/为了实现一次编写到处运行的目标,swing提供了布局管理器,来替代传统设置坐标系的方法,不至于在不同分辨率的设备上出错
布局管理器
布局管理器默认开启,若要关闭可执行
getContentPane().setLayout(null);常见布局管理器的种类有
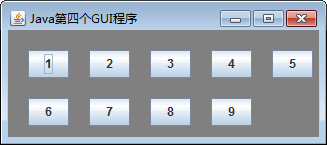
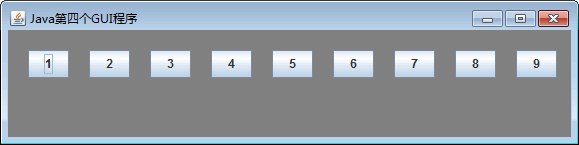
1.FlowLayout布局管理器:顾名思义一个接着一个,从上到下,从左到右排布。
- FlowLayout():默认居中对齐方式、5 像素的水平和垂直间隔。
- FlowLayout(int align):align 表示组件的对齐方式,对齐的值必须是 FlowLayoutLEFT、FlowLayout.RIGHT 和 FlowLayout.CENTER,居左对齐、居右对齐、居中对齐。
- FlowLayout(int align, int hgap,int vgap): align 表示组件的对齐方式;hgap 表示组件之间的横向间隔;vgap 表示组件之间的纵向间隔,单位是像素。
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import java.awt.*;
public class FlowLayoutDemo
{
public static void main(String[] agrs)
{
JFrame jFrame=new JFrame("Java第四个GUI程序"); //创建Frame窗口
JPanel jPanel=new JPanel(); //创建面板
JButton btn1=new JButton("1"); //创建按钮
JButton btn2=new JButton("2");
JButton btn3=new JButton("3");
JButton btn4=new JButton("4");
JButton btn5=new JButton("5");
JButton btn6=new JButton("6");
JButton btn7=new JButton("7");
JButton btn8=new JButton("8");
JButton btn9=new JButton("9");
jPanel.add(btn1); //面板中添加按钮
jPanel.add(btn2);
jPanel.add(btn3);
jPanel.add(btn4);
jPanel.add(btn5);
jPanel.add(btn6);
jPanel.add(btn7);
jPanel.add(btn8);
jPanel.add(btn9);
//向JPanel添加FlowLayout布局管理器,将组件间的横向和纵向间隙都设置为20像素
jPanel.setLayout(new FlowLayout(FlowLayout.LEADING,20,20));
jPanel.setBackground(Color.gray); //设置背景色
jFrame.add(jPanel); //添加面板到容器
jFrame.setBounds(300,200,300,150); //设置容器的大小
jFrame.setVisible(true);
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}

2.BorderLayout布局管理器:上下左右中四大块:是 Window、JFrame 和 JDialog 的默认布局管理器
- BorderLayout():创建一个 Border 布局,组件之间没有间隙。
- BorderLayout(int hgap,int vgap):创建一个 Border 布局,其中 hgap 表示组件之间的横向间隔;vgap 表示组件之间的纵向间隔,单位是像素。
import javax.swing.*;
import java.awt.*;
public class BorderLayoutDemo
{
public static void main(String[] agrs)
{
JFrame frame=new JFrame("Java第三个GUI程序"); //创建Frame窗口
frame.setSize(400,200);
frame.setLayout(new BorderLayout()); //为Frame窗口设置布局为BorderLayout
JButton button1=new JButton ("上");
JButton button2=new JButton("左");
JButton button3=new JButton("中");
JButton button4=new JButton("右");
JButton button5=new JButton("下");
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.WEST);
frame.add(button3,BorderLayout.CENTER);
frame.add(button4,BorderLayout.EAST);
frame.add(button5,BorderLayout.SOUTH);
frame.setBounds(300,200,600,300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}3.GridLayout布局管理器:网格状
- GridLayout(int rows,int cols):创建一个指定行(rows)和列(cols)的网格布局。布局中所有组件的大小一样,组件之间没有间隔。
- GridLayout(int rows,int cols,int hgap,int vgap):创建一个指定行(rows)和列(cols)的网格布局,并且可以指定组件之间横向(hgap)和纵向(vgap)的间隔,单位是像素。
package ch17;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import java.awt.*;
public class GridLayoutDemo
{
public static void main(String[] args)
{
JFrame frame=new JFrame("GridLayou布局计算器");
JPanel panel=new JPanel(); //创建面板
//指定面板的布局为GridLayout,4行4列,间隙为5
panel.setLayout(new GridLayout(4,4,5,5));
panel.add(new JButton("7")); //添加按钮
panel.add(new JButton("8"));
panel.add(new JButton("9"));
panel.add(new JButton("/"));
panel.add(new JButton("4"));
panel.add(new JButton("5"));
panel.add(new JButton("6"));
panel.add(new JButton("*"));
panel.add(new JButton("1"));
panel.add(new JButton("2"));
panel.add(new JButton("3"));
panel.add(new JButton("-"));
panel.add(new JButton("0"));
panel.add(new JButton("."));
panel.add(new JButton("="));
panel.add(new JButton("+"));
frame.add(panel); //添加面板到容器
frame.setBounds(300,200,200,150);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}鉴于本人找到更好的教程,此处就不做重复工作,提供连接






















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








