Create a simple React JS application
By Xueshang Nai
React is a JAVASCRIPT library used for building reusable UI components.
In order to set up an App environment for React development. There are many steps involved but this will help speed up the development process later. We will need Node.JS, so if we don't have it installed, check and to install it according the following table:
Software & Description |
Node.JS and NPM Node.JS is the platform needed for the React.JS development. Checkout our NodeJS Environment Setup. |
We can now set up a local React app and head straight to the overview.
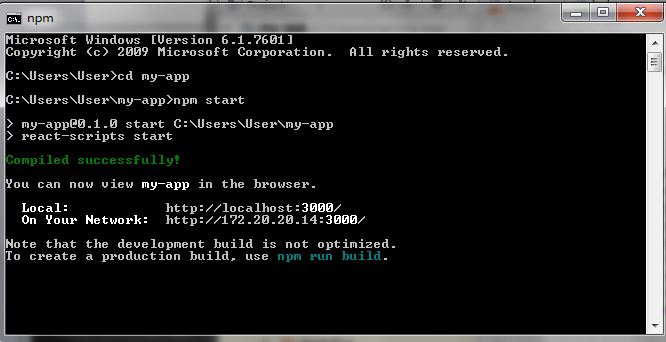
Open the command line of Windows and run the following commands, we can specify the application fold.
npm install -g create-react-app
Create -react-app my-app
//create a React App, the name is my-app. After this. It will create a fold my-app and its dependence files.
cd my-app
npm start
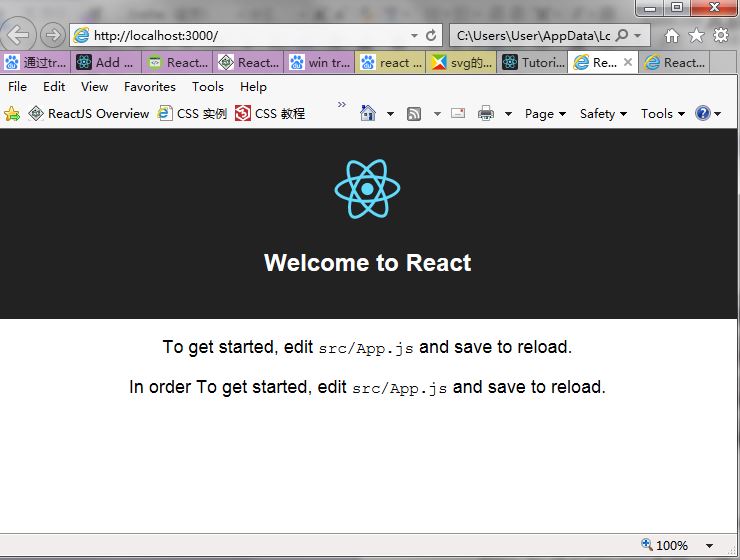
// The above cmd is to start the react application. And this can show the react app in the browser. After we do this, we can load the app throw the url:http://localhost:3000/ or http://172.20.20.14:3000/ in the browser.
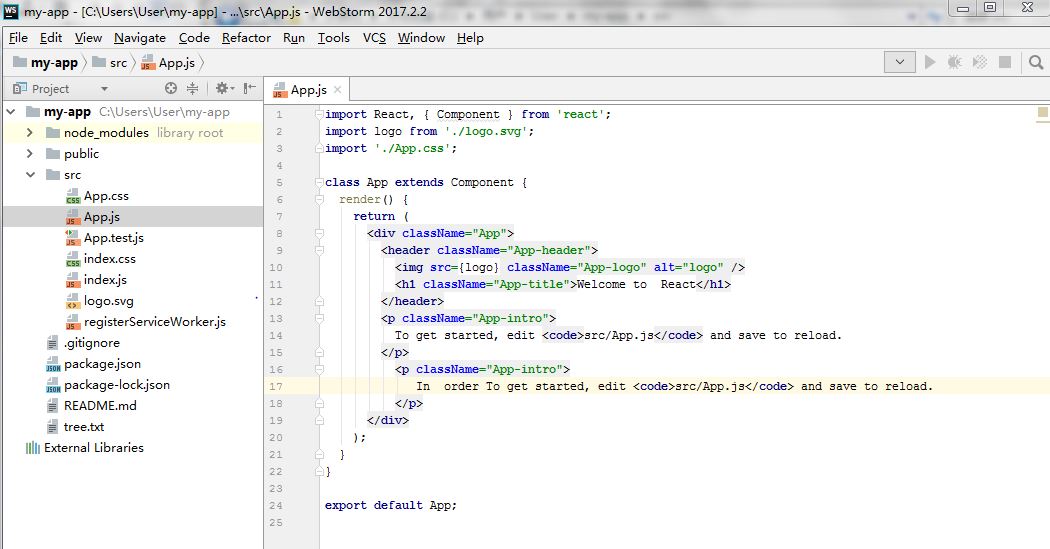
After the above steps. We create an app project fold at the same time. In the my-app fold, there are so many folds and files. But here we mainly pay attention to the fold src which contains the main application App.js. We can use WebStorm to open my-app and show all the file list in the left. And we can open the App.js and edit it. If modify the code of App.js. The browser can flush the page dynamically.

We can edit the logo file and the browser will flush the web page dynamically.
This is only a simple demo for app creation. If we want to construct the more complicated app for our product. We need to design the functions and implement them and integrate them together or we can integrate some open source code.
We can use SVG editor to modify the logo.svg in the src fold.























 8689
8689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








