我认为策划产品是一个从无形到有形的转化过程,这是一个有技术含量的非技术性工作。有技术含量是指,你需要熟悉当下互联网各种产品形态的优缺点。非技术性工作是指,你所做得是通过敏感观察,从纷繁当中提炼出了需求的本质,之后用产品功能去满足它。
-----------------------------------------------------------------------
用户动机是“以用户为中心”的方法论:
就像警察办案一样,有时候看似得到了合理的人证、物证,但还要解释通嫌疑人的犯罪动机,如果犯罪动机解释不通,这个案子可能就不能草草定案。做产品策划也是一样,发现需求的本质来源就是发现了用户针对这种需求的行为动机。人不会毫无道理的,去有意识的做一些事情。任何一个产品想要去服务用户,都要找得出用户针对这种需求的行为动机是什么。这种行为动机在数据调查或情景测试中可靠吗?
-----------------------------------------------------------------------
思考方式决定着策划能力:
通常能够策划出产品的人有这两个基本能力:1. 敏感的观察能力;2. 提炼与归纳能力。
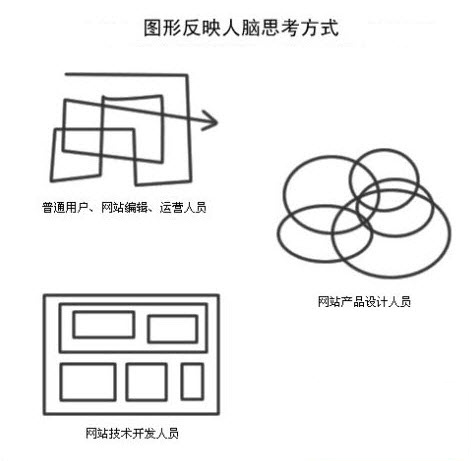
观察能力这个,我想很多人都具备,但能够在纷繁的观察中提炼与归纳者恐为少数。这种总结能力和人的一种思考方式有关:
一线的客服和编辑,他们不缺乏观察能力,而往往他们的思考方式注定不能将需求提炼成形。由于不能将需求提炼成形,当他们想从事这方面的事情时,往往都是先有产品,而后往上套需求。看到太多的想转到互联网上创业的人,嘴上说的都是:我要先有个SNS,以满足这种需求,
然后再要一个微博,满足那种需求,然后再要个资源下载、再要个互动百科、再要个BBS……这种以产品套需求的模式,终将不能策划出优秀的产品应用。
做技术出身的人员,也具备他们的观察能力,但他们掌控产品形态的能力往往趋于呆板。技术人员不缺乏对产品的DIY能力,但他们组装出的产品往往名词概念多、形态四不像,且分不清个功能主次,他们总是力求让重要的和不重要的一样完美,这就是问题。

对于具备提炼与归纳能力的策划人员,也是通过观察和数据佐证等来发现用户动机。但不同的归纳方法是:
1. 遇到新的需求因素出现,首先想想能否在过往的经验中给这个因素找到一个“定性”。也就是它是什么,它是哪方面的事儿。如果能找到确切的“定性”,那自然把它归结到过去那个相应的知识体系当中。这样,自然相应的问题就有可参考和对比的基础。
2. 如果找不到确切的“定性”,那它就是一个新的需求要素的起点,以后还会有与它相近的问题,逐渐归结到这个体系当中。
由此可见产品策划人员谈及需求和产品形态时,思考的方式都是一个相对整体的体系结论。(就像上面图中画的一个又一个的知识圈)。这构成的了产品策划人员,有能力去从无形向有形去转化产品的知识基础。这种能力基础,具体到某一产品的策划过程中时,则要看总结到的用户动机有多少项。也就是用户关注的点,有多少项。这些项又是如何从主到次的排序。
作为一个产品策划人员,如果能将这种用户动机以及这种主次排序的认识讲解清楚,那么,将这些信息传递给一个交互设计师时,一般他就能听清楚需求的所在,以及设计出具体的功能表现。
-----------------------------------------------------------------------
前边我们提到了用户动机是发现需求的本质来源,还提到了提炼这种需求的思考方式方法。但是对于一个能拿到货架上供人挑选的产品,只有用户动机和方式方法是不够的。还需要有一个竞争对手的分析与对比,任何一个需求都不可能是你一个人在满足。这三个要素决定了一个产品上线后能否体现出预期价值的前提:
用户动机、竞争对手分析、自己产品的差异与价值所在。如果在这三个方面,你的项目经过多次、多角度论证,依然表现的优势明显,那基本可以下结论,你这是一个好项目。
-----------------------------------------------------------------------
从案例看产品是如何策划出来的:
案例1:
用户动机:
07~08年间,在一家母婴网站工作,接触到的都是0-6岁的孩子家长,特别是孩子妈妈。固然在0-6岁这段期间这些人群有着很多的需求,但还是观察到这些人群平时需求最多的还是学习些知识和解决些具体问题。这一认识结论在后来也通过数据得到了一些佐证。
竞争对手分析:
经过分析得到了一个基本结论,中国母婴网站的主要格局:
其一,以电子商务+目录销售育儿产品的红孩子、爱婴网;
其二,以网站+目录+连锁门店销售的乐友、丽家宝贝、 酷菲儿、好孩子;
其三,以社区为主的宝宝树、育儿网、摇篮网等等网站。
上边其一基本不解决提到的主要需求,
上边其二可以解决一部分,但是受场地所限不能更加灵活,且可参考的样本基数不大。
上边其三基本上是重社区,轻知识。把知识当成了资讯来做,要么是给的太多,要么找不到。
自己产品的差异与价值所在:
我们主张根据需求贴切的去策划产品,就是希望产品与用户间的距离更近。
对于上面两个占据70%以上的需求,什么样的产品功能和形态更直接有效就是策划的重点。
0-6岁这些用户群体刚好有个特点,那就是都知道自己宝宝的生日或预产期。
根据这一特点,解决两个主要需求的功能就是垂直搜索和按时期内容推荐。
经过设计得到的UI原型如下:
用户不需要登录和注册,
初次访问时可以设置一下自己宝宝的生日或预产期,存于浏览器Cookie。
下面的推荐阅读内容就是那个时期用户最值得学习或知道的内容。
随着时间的推移,推荐的知识内容会自动伴随用户宝宝的成长而改变。
遇到问题时,使用最上边的垂直搜索,搜索内容源抓取自各大母婴网站。
这两个功能组合在一起,最贴切也最直接的满足用户遇到问题和学习知识的需求。
同时在商业模式上面,由于传统搜索引擎只能提供文字链广告形式,
而各大母婴行业的广告主,却注重品牌和用户的口碑。
此产品即通过IP可以获得用户的所在地区,同时又通过Cookie可以获得用户的所处阶段。
借助广告营销形式的多样化,为广告客户创造多样的精准广告投放。
这里主要说的是人机交互,一个操作者和一个操作界面,不管是手机、电脑还是什么其它带屏幕的操作设备。
交互过程,即,操作者用一些触发事件(单击、双击、拖拽、键入等等),在操作界面上发出一些指令。机器处理这些指令,然后在屏幕上给予操作者各种反馈结果,这个过程就叫交互过程。
交互体验,怎么样让上面的交互过程,更符合人自然的理解与表达,让整个交互过程更顺畅。好的交互设计就是让人尽量感觉不到这东西被刻意的设计过,而是让人觉得它自然而然就应该是那个样子。
Axure RP和一般画原型图工具的不同,Axure RP不止可以画出一张张线框图,让你去想像接到触发指令后的反馈结果,更是可以直接做出这些交互反馈结果,让你直观体验与感受到这种结果是否是你的目标所需。
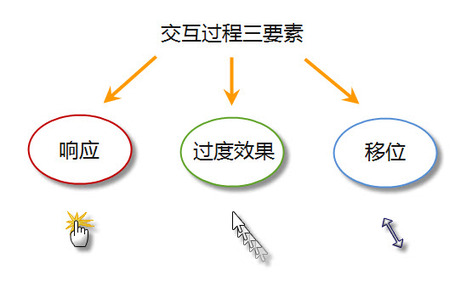
交互过程三要素
1.响应
对即将产生交互内容的区域提供给操作者一种响应机制。
比如:链接加个下划线,图片链接变换下外边框颜色,鼠标划过某区域,变化下背景色,同时出现一些隐性的操作按钮,如删除操作等。补充:提示音也是一种响应。用iPhone发送邮件,发送成功后会听到“嗖...”的一声。
注意:忌讳因为某区块产生响应,而让其它区块边界产生生硬的错位。
参考实例:http://glyde.com
2.过渡过程或转场效果
对即将产生的交互变化,提供一个过渡过程或转场的效果。
过渡过程,如:延时移动、淡入淡出等。
转场效果,如:滑动、门开关、缩放、翻转等。
参考实例:http://glyde.com

点击某个封面,延时移动给操作者带来一个很好的引导阅读过程。
注意:要频繁处理的操作,过渡过程耽误时间的同时,还可能造成误点击。
过渡效果有时候还可以减少不必要的态度变更提醒:
比如,删除邮件后不需要显示邮件已删除。而是点击删除后,该条内容闪烁一下(响应),然后逐渐消失,因为你已经真实的看到了删除的过程,所以不必再显示邮件已删除的状态变更提醒。
3.移位
在不弹层、弹窗情况下的内容移位。合理的运用页面内容的展开、收起。
操作者在即将产生交互的地方,就近通过这种方式就完成了轻便的操作。
例如:鼠标点击或者划过下边的展开与收起
参考实例:http://gizmodo.com/ http://www.axure.org/demo
我们总结出来结论,所有交互过程不外乎包括以下三个要素:
1. 响应:可以引起触发的区域提供响应变化
2. 过程效果:让人的视线一直保持连贯
3. 移位:不必要弹出新页面时,通过伸展原区域的大小完成小的功能交互,以达到用最小的视觉变化完成交互任务的目的。
注意:过渡过程和移位在Web开发实现上,可能大量应用到Js库,非必要时可以尽量减少使用。
对带屏幕的使用设备,交互体验的升级往往都是从引起交互响应的触发事件开始。交互的变革从触发事件开始,响应事件的变革是交互体验有大副提升的前提,这将使用人们以更加自然的方式去使用和体验那些与人们生活息息相关的产品。
用户体验本身的可操作性就不太好控制,它的量化更是一个弹性的标准。如果没有个主次等级,眉毛胡子一把抓,那到头来肯定是心力交瘁,收效甚微。
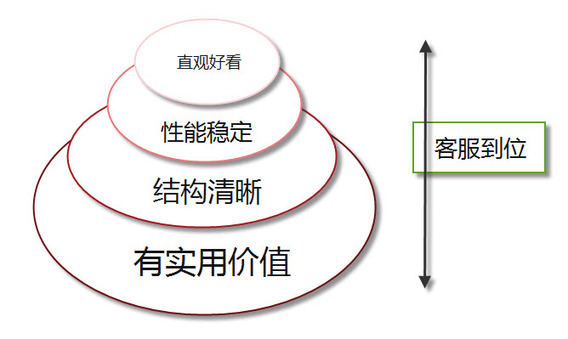
我心中“用户体验”几大要素的优先级如下:
1. 用户动机
产品能够满足某些人的某类需要,能够为他们创造自己产品所倡导的价值,这是头等重要的用户体验,没有这一点一切产品形态的东西都会是空谈。
2. 产品信息结构
产品总共有多少个主体要素,这些要素以何种方式组织起来最为轻巧简练,让用户只通过简单的使用就能形成一些基本结构化的印象,知道它是怎么回事儿了,知道什么东西可能应该在哪儿了。
3. 用户操作流程
这是交互设计中的重中之重,如何让用户的操作流程在上边信息结构简练的基础上,让用户的每一条指令,每一步操作,都基本符合他的预期,以更自然、流畅的方式完成了他所要操作的任务,中间尽可能让用户少犯错误。
4. 可靠性、稳定性
在用户已经熟悉、依赖上一个产品以后,没有什么比可靠性、稳定性的问题更令人感到憎恶了。这也不难理解为什么iPhone4的天线问题会有如此大的关注。
5. 页面布局,合理内容的主次位置
产品的每一个页面有它存在的意思,那是因为它肯定要完成一个它必须能完成的任务。这个必须能完成的任务,是不是放在了页面的主体首要位置是这个页面体验好坏的关键。有的设计总想拐着弯的抢占它的主体位置,你这就是在挑战用户的忍耐程度。
6. 侧栏位置上,推荐内容的相关性程度
页面布局除了保证主体内容的主体位置以外,相对次要的侧栏位置也是好好利用的设计空间所在。如何通过机器或人为参与,提高侧栏内容的相关性程度,能给用户带来意外性的体验提升。诸如那些“看过此书的人还看过...”等等。
7. 页面配色、风格、字号、间距等
如果你设计的产品不是在创作一副油画或者某些产品的形象工程,如果你设计的产品是确定直接给用户操作使用,那么,那些无关的UI修饰则是能抽象的抽象能淡化的淡化。只要尽可能保持设计使用上的一致性以及坚持下去这种一致性就可以了(别反复换)。世界一流公司的产品,Microsoft、Google、Apple等等,无一不是如此。如果上边第1条用户动机你抓准了,用户不会因为你的配色,你能否换肤而弃用你的产品的。那些优秀的平面设计师、手绘插图设计师,在互联网产品上发挥视觉设计的余地真的不是很大。
8. 客服
机器能够让用户自主完成的事情总是有限的人,但对于用户来说总有例外,就是那些用户无法自主完成或产品暂时无法很好满足的服务,机器做不好的,要靠人来补上。就像如果你到一个大卖场里去买东西,尽管店里的物品摆放已经经过非常合理的布置了,但是你赶时间,你依然希望第一时间买完东西就走,这时候你最可信赖的就是直接问店里的店员了。把客服放在最后不是因为它最次要,而是因为它跟设计的直接关系不大。
























 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








