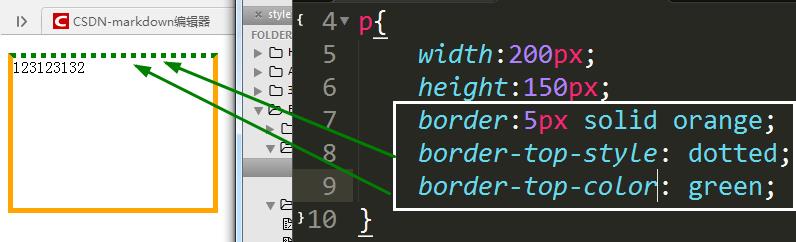
[1] Border
border: border-width border-style border-color
(eg: border-style: dotted/ solid/ dashed)
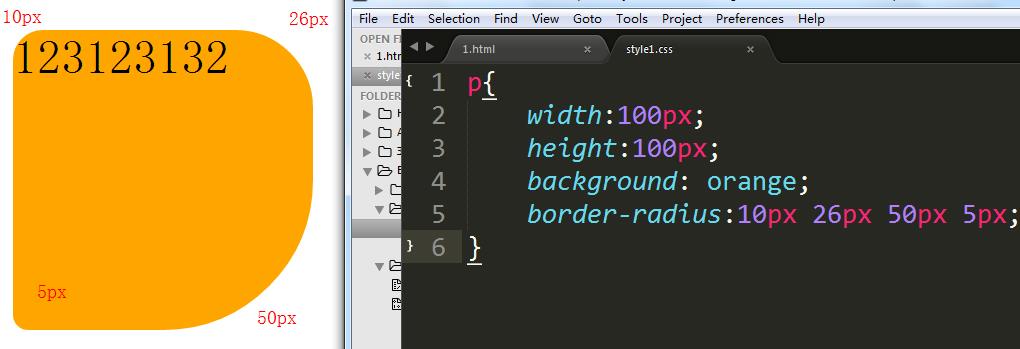
[2] Border-radius
border-radius: 左上 右上 右下 左下
[3] Border-radius 应用
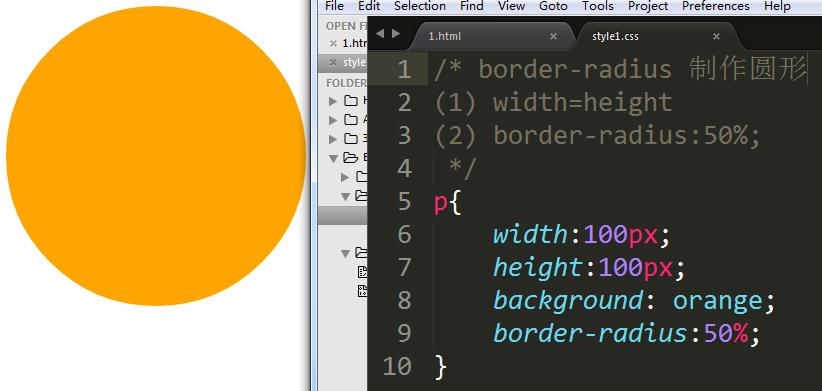
(3-1) 圆形
border-radius 制作圆形 条件:
(1) width=height
(2) border-radius:50%;
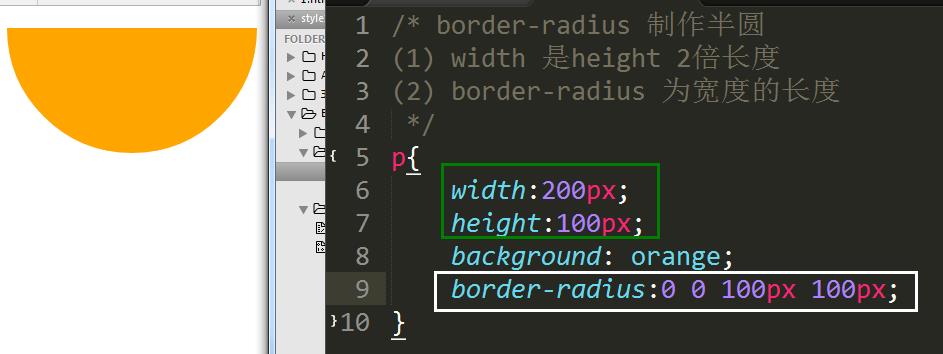
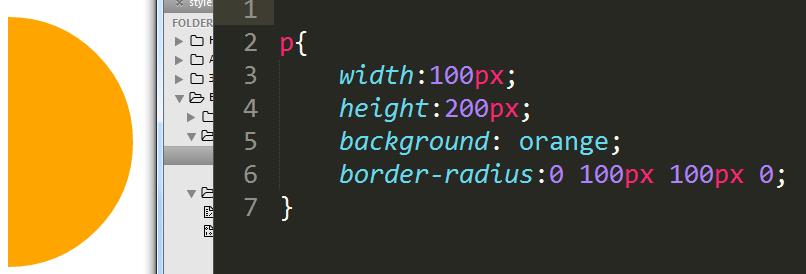
(3-2) 半圆
border-radius 制作半圆
(1) width 是height 2倍长度 (圆口是上下)
height 是width 2倍长度 (圆口是左右)
(2) border-radius 为min(width, height)长度
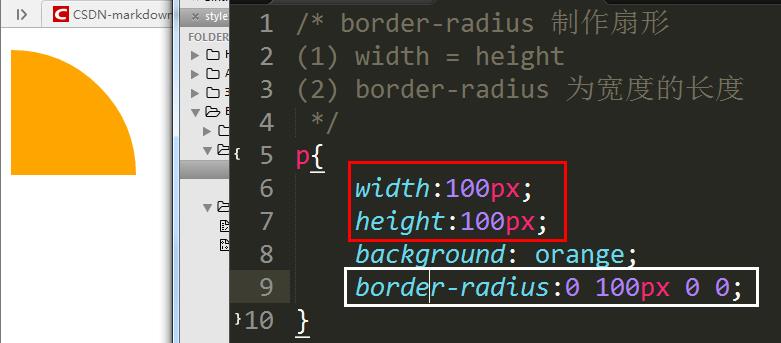
(3-3) 扇形
/* border-radius 制作扇形
(1) width = height
(2) border-radius 为宽度的长度
*/
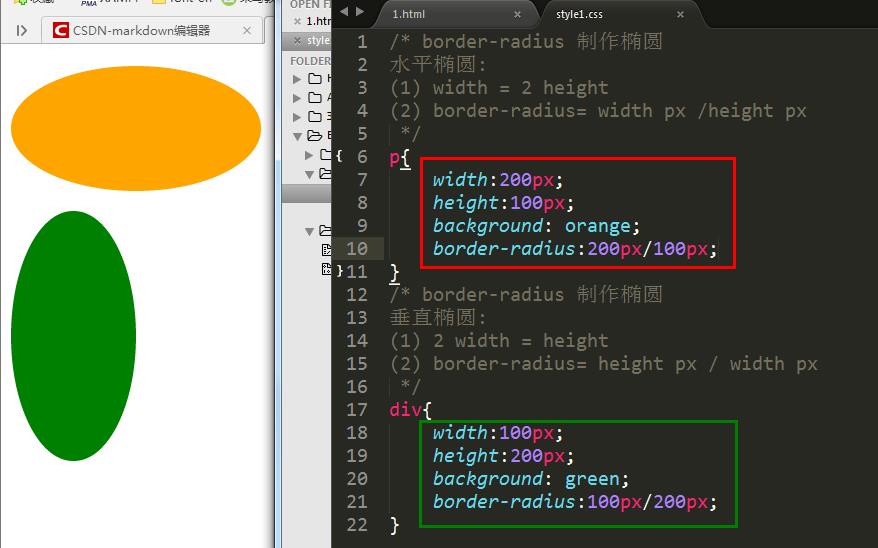
(3-4) 椭圆
border-radius 制作椭圆
水平椭圆:
(1) width = 2 height
(2) border-radius= width px /height px
垂直椭圆:
(1) 2 width = height
(2) border-radius= height px / width px
[4] Border-image
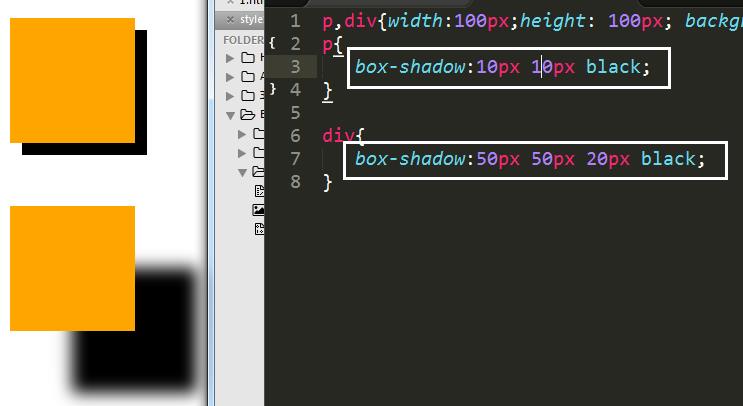
[5] Box-shadow
box-shadow: h-shadow v-shadow blur color
h-shadow 水平
v-shadow 垂直
blur 模糊距离
<div>
<img src="1.jpg">
<span>Chinadaily is the largest English portal in China, providing news, business information, BBS.</span>
</div>
div{
width:220px;
height:310px;
background: #E9E9E9;
border-radius: 15px;/*圆角*/
box-shadow:2px 2px 3px #aaaaaa;/*阴影*/
font-family:"Times New Roman",Georgia,Serif;
}
img{
/*img 虽然本身是个内联 但是表现出来的是一个inline-block 可以定义长度 宽度 也可以用margin padding*/
width:200px;
height:200px;
display: inline-block;
margin: 10px;
border-radius: 5px;
}
/*span 就是一个内联块, 为了让他可以margin padding 定义display*/
span{
text-indent: 25px;
text-align: justify;
display: inline-block;
margin:0 10px;
}






























 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








