Transition: 只能指定属性的开始和结束状态
Animation: 通过Flash中帧来声明动画
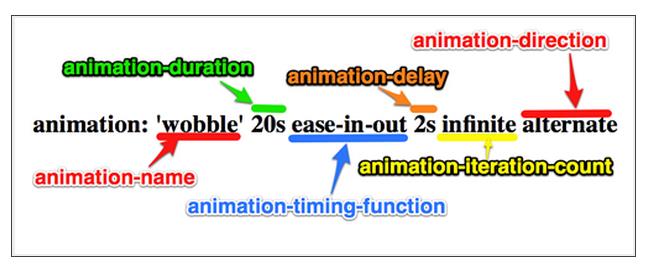
animation-name
animation-duration 播放动画所持续的时间长
animation-timing-function 动画的播放方式
animation-delay 指定元素动画开始时间
animation-iteration-count 指定元素播放动画的循环次数
animation-direction 动画播放的方向
animation-play-state 控制元素动画的播放状态
@keyframes 帧 第一帧做什么 第二帧做什么.....
@keyframes IDENT{
0%{/*css*/}
50%{/*css*/}
100%{/*css*/}
}























 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








