一. 概览
体验产品:Keep Android版
软件版本:3.5.0
设备型号:Redmi Note3
操作系统:Android 5.0.2 LRX22G
二. 需求分析
为什么用户要用健身APP(Keep)?
深层需求:
用户想要一个健康的身体 / 健美的体型
基本需求:
- Keep某种意义上来说,是用户的移动健身教练,可以带领用户很快入门
- keep可为用户制定计划,形成训练规律,带来更好的训练效果
- keep上有多种计划可供选择,几乎能满足用户所有需求
- 有了keep可以随时随地健身,不受时间空间的限制
- keep上设置健身社区,互相分享健身经验,点赞鼓励,可督促用户坚持健身
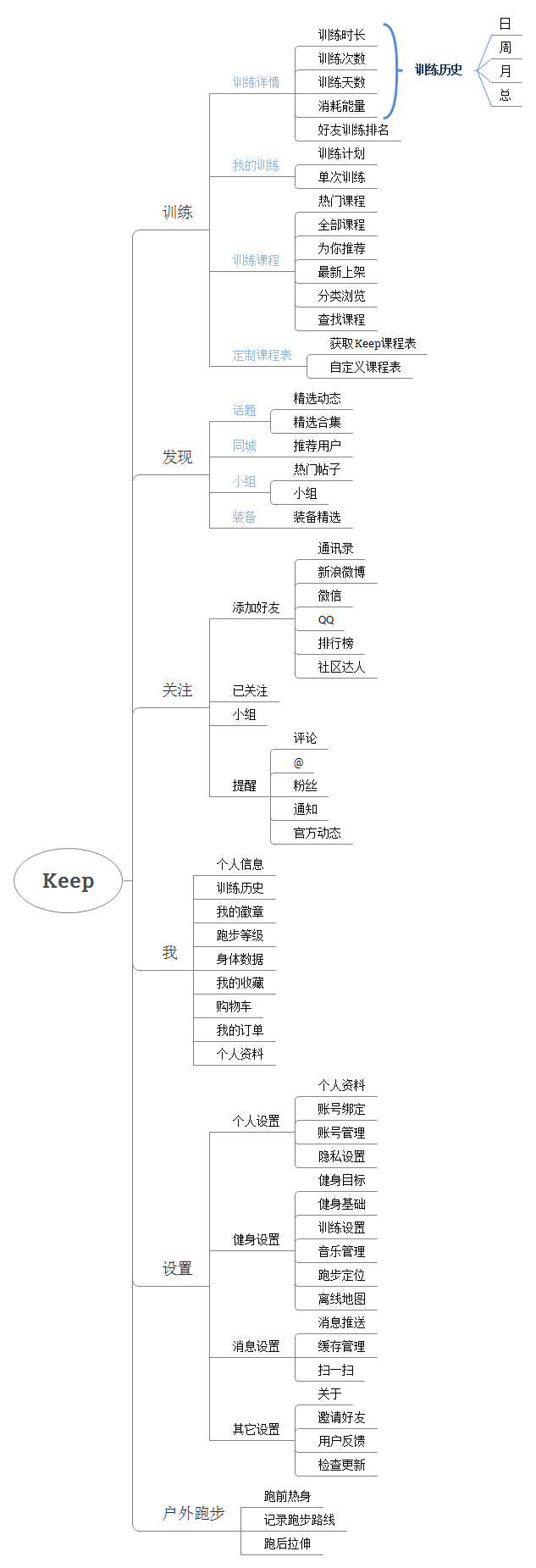
三. 产品架构
Keep的核心功能是训练,帮助用户塑造完美体形,并有减脂、塑形、增肌三大功能模块,通过多种训练方式,为用户提供更多选择;除了核心功能之外,它还设置了满足用户的高级需求模块,多功能健身社区,分享健身经验,寻找健身同伴;热门话题,引起用户共鸣;装备商城,一键更新运动装备,更舒适更简捷。








 本文详细分析了健身应用Keep的用户需求、产品架构和核心功能,指出了其训练效果展示、发现模块文章排版、添加好友功能以及户外跑步模块的优缺点。优点包括操作简便、课程丰富和社区活跃,缺点则涉及训练计划不可调整、无自动提醒等。作者提出改进意见,如增加跑步路线的语音播报和变速跑功能,优化训练要点展示等。
本文详细分析了健身应用Keep的用户需求、产品架构和核心功能,指出了其训练效果展示、发现模块文章排版、添加好友功能以及户外跑步模块的优缺点。优点包括操作简便、课程丰富和社区活跃,缺点则涉及训练计划不可调整、无自动提醒等。作者提出改进意见,如增加跑步路线的语音播报和变速跑功能,优化训练要点展示等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4336
4336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








