参考链接:http://www.cnblogs.com/Esfog/p/DissolveShader.html
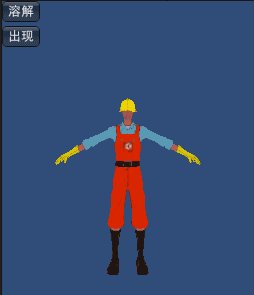
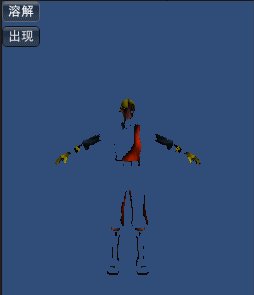
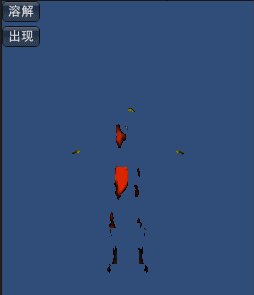
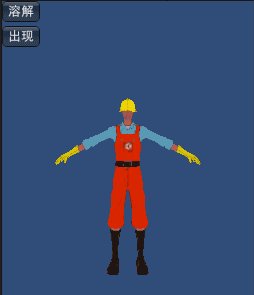
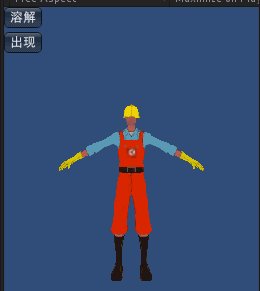
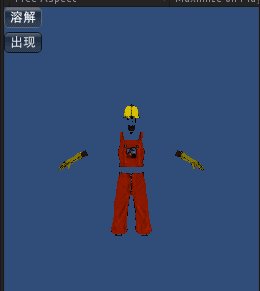
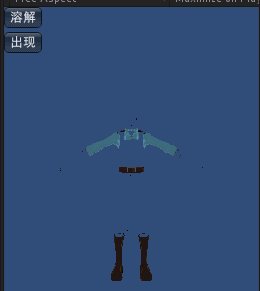
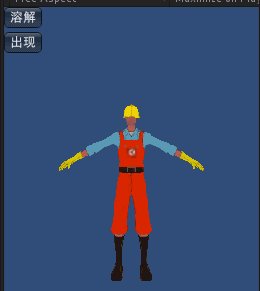
效果图:
从颜色变化来说,有三种,一种是纹理颜色,一种是纹理与黑边的混合颜色,一种是透明(用discard处理,不绘制像素)。还需要一张纹理(任意),根据它的任意一个通道来控制哪部分先消失。例如上面的效果图用的就是这张纹理的r通道:
如果用的是这张纹理(也就是模型自身的纹理)的r通道,会更加酷:
溶解效果代码如下:
Shader "Esfog/Dissolve"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_NoiseTex ("NoiseTex (R)",2D) = "white"{}
_DissolveSpeed ("DissolveSpeed (Second)",Float) = 1
_EdgeWidth("EdgeWidth",Range(0,0.5)) = 0.1
_EdgeColor("EdgeColor",Color) = (1,1,1,1)
_StartTime("StartTime",Float) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#include "UnityCG.cginc"
uniform sampler2D _MainTex;
uniform sampler2D _NoiseTex;
uniform float _DissolveSpeed;
uniform float _EdgeWidth;
uniform float4 _EdgeColor;
uniform float _StartTime;
float4 frag(v2f_img i):COLOR
{
float DissolveFactor = saturate((_Time.y - _StartTime) / _DissolveSpeed);
float noiseValue = tex2D(_NoiseTex,i.uv).r;
if(noiseValue <= DissolveFactor)
{
discard;
}
float4 texColor = tex2D(_MainTex,i.uv);
float EdgeFactor = saturate((noiseValue - DissolveFactor)/(_EdgeWidth*DissolveFactor));
float4 BlendColor = texColor * _EdgeColor;
return lerp(texColor,BlendColor,1 - EdgeFactor);
}
ENDCG
}
}
FallBack Off
}重现效果代码如下:
Shader "lyh/Show"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_NoiseTex ("NoiseTex (R)",2D) = "white"{}
_DissolveSpeed ("DissolveSpeed (Second)",Float) = 1
_EdgeWidth("EdgeWidth",Range(0,0.5)) = 0.1
_EdgeColor("EdgeColor",Color) = (1,1,1,1)
_StartTime("StartTime",Float) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#include "UnityCG.cginc"
uniform sampler2D _MainTex;
uniform sampler2D _NoiseTex;
uniform float _DissolveSpeed;
uniform float _EdgeWidth;
uniform float4 _EdgeColor;
uniform float _StartTime;
float4 frag(v2f_img i):COLOR
{
float DissolveFactor = saturate((_Time.y - _StartTime) / _DissolveSpeed);
float noiseValue = tex2D(_NoiseTex,i.uv).r;
float4 texColor = tex2D(_MainTex,i.uv);
float EdgeFactor = saturate((noiseValue - DissolveFactor)/(_EdgeWidth*DissolveFactor));
float4 BlendColor = texColor * _EdgeColor;
clip(1 - EdgeFactor - 0.01);
return lerp(BlendColor,texColor,1 - EdgeFactor);
}
ENDCG
}
}
FallBack Off
}在给出的参考链接中,可以很好地了解到原理,这里就不解释了,而重现效果不过就是溶解效果的反转了。这里需要控制一下时间:
material.SetFloat("_StartTime", Time.realtimeSinceStartup);

























 1191
1191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








