官方文档:http://docs.unity3d.com/Manual/SL-VertexFragmentShaderExamples.html
1.语义
SV_Traget:如果顶点/片段程序只输出一个值,那么可以使用这个
fixed4 frag (v2f i) : SV_TargetSV_POSITION:存储裁剪空间中的位置,float4类型,这个是顶点程序必须输出的一个值
TEXCORD0,TEXCORD1:存储高精度数据,例如纹理坐标、位置等
COLOR0,COLOR1:低精度,0到1范围(对于颜色,使用低精度的fixed4就足够了)
VPOS:屏幕空间中的像素位置
2.变量
a.类型
_MyColor ("Some Color", Color) = (1,1,1,1)
_MyVector ("Some Vector", Vector) = (0,0,0,0)
_MyFloat ("My float", Float) = 0.5
_MyTexture ("Texture", 2D) = "white" {}
_MyCubemap ("Cubemap", CUBE) = "" {} fixed4 _MyColor; // low precision type is usually enough for colors
float4 _MyVector;
float _MyFloat;
sampler2D _MyTexture;
samplerCUBE _MyCubemap;
Color & Vector :float4、half4、fixed4
Range & Float :float、half、fixed
2D :sample2D
CUBE:sampleCUBE
b.特殊的纹理属性:
{TextureName}_ST:float4类型,x存tiling的x值、y存tiling的y值、z存offset的x值、w存offset的y值(tiling和offset是纹理的两个属性)
例如,如果shader有一个属性_MainTex,那么tiling和offset的信息就会存放在_MainTex_ST中。
3.
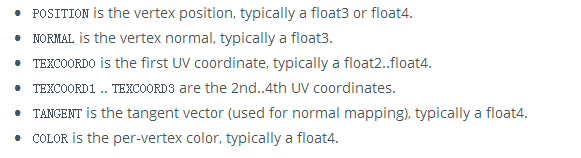
struct appdata_base {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_tan {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_full {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 texcoord1 : TEXCOORD1;
float4 texcoord2 : TEXCOORD2;
float4 texcoord3 : TEXCOORD3;
#if defined(SHADER_API_XBOX360)
half4 texcoord4 : TEXCOORD4;
half4 texcoord5 : TEXCOORD5;
#endif
fixed4 color : COLOR;
};
对于一个四元数,w默认值为1。对于一个2D的纹理坐标,如果用一个float4来接收,那么值为(x,y,0,1)
法线x,y,z三个变量的范围为(-1,1),纹理坐标x,y两个变量的范围为(0,1)























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








