如果你只是按照上一篇教程进行了测试,那么把程序发布到IOS或者Android之后,你会发现每当你点击屏幕以后,就会把你挂在Ground Plane Stage下的内容放置一次,我们有时候是不想这么做的,需要用户只能放置一次。
vuforia7.0没有直接提供这个功能 但是留下了接口
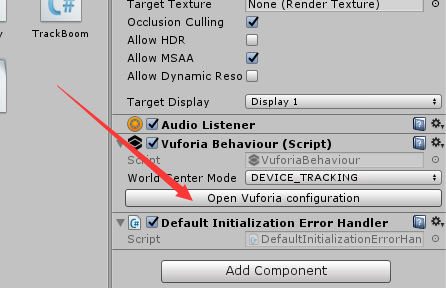
1.进入vuforia的配置窗口
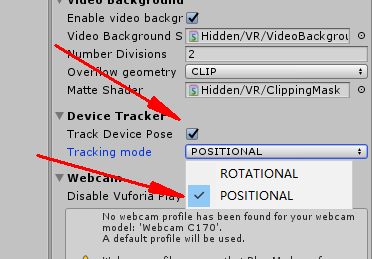
2.修改设置
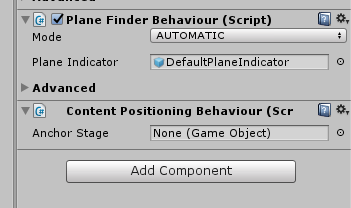
3.编辑一个脚本替换原来的ContentPositioningBehaviour组件
- using System;
- using UnityEngine;
- using Vuforia;
- public class DeployStageOnce : MonoBehaviour
- {
- public GameObject AnchorStage;
- private PositionalDeviceTracker _deviceTracker;
- private GameObject _previousAnchor;
- public void Start()
- {
- if (AnchorStage == null)
- {
- Debug.Log("AnchorStage must be specified");
- return;
- }
- AnchorStage.SetActive(false);
- }
- public void Awake()
- {
- VuforiaARController.Instance.RegisterVuforiaStartedCallback(OnVuforiaStarted);
- }
- public void OnDestroy()
- {
- VuforiaARController.Instance.UnregisterVuforiaStartedCallback(OnVuforiaStarted);
- }
- private void OnVuforiaStarted()
- {
- _deviceTracker = TrackerManager.Instance.GetTracker<PositionalDeviceTracker>();
- }
- public void OnInteractiveHitTest(HitTestResult result)
- {
- if (result == null || AnchorStage == null)
- {
- Debug.LogWarning("Hit test is invalid or AnchorStage not set");
- return;
- }
- var anchor = _deviceTracker.CreatePlaneAnchor(Guid.NewGuid().ToString(), result);
- if (anchor != null)
- {
- AnchorStage.transform.parent = anchor.transform;
- AnchorStage.transform.localPosition = Vector3.zero;
- AnchorStage.transform.localRotation = Quaternion.identity;
- AnchorStage.SetActive(true);
- }
- if (_previousAnchor != null)
- {
- Destroy(_previousAnchor);
- }
- _previousAnchor = anchor;
- }
- }
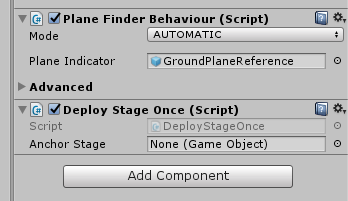
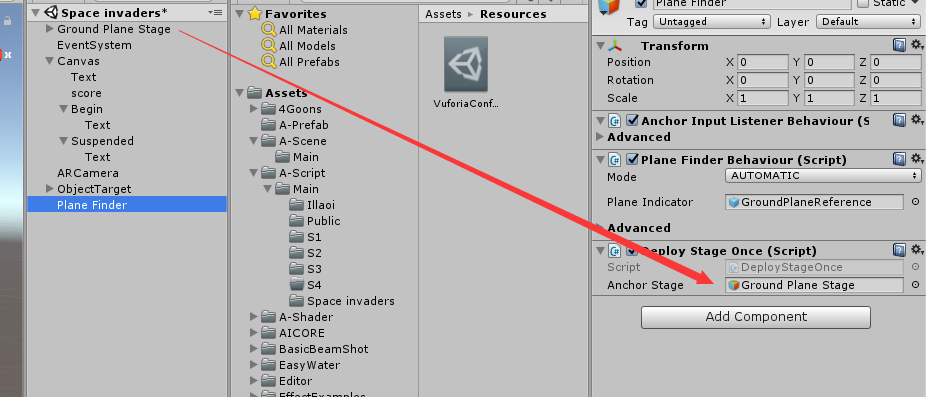
替换脚本后
5.然后指定锚点内容
6.官方文档没有提到关于用户点击测试的回调 通过阅读脚本可以看出来OnInteractiveHitTest()就是新的关于用户点击测试的方法
绿色箭头所指的地方可以调整部署模型的模式 自动模式就是指示器在哪就部署在哪,手动模式是用户点击哪里就部署在哪里。
红色箭头可以展开
这样一看就很明了了,把OnInteractiveHitTest()指定在这里就好了。
至于 Height 我还在研究中,感觉是影响模型距离平面的高度,但是调整了一次不太明显,以后有新的发现再回来更新。





























 5252
5252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








