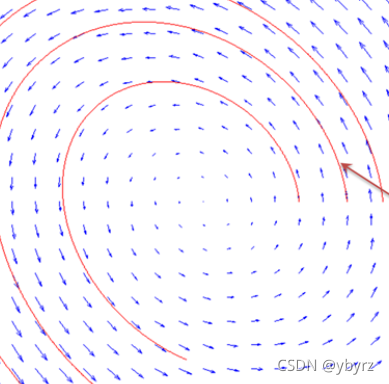
flowmap
实际上是一张表达向量场的纹理,每个纹素用r,g存储了一个2D向量。

flowmap制作
无缝循环流动
用相位差半个周期的两层采样,进行加权混合。使一个周期结束时,另一个已经覆盖了。
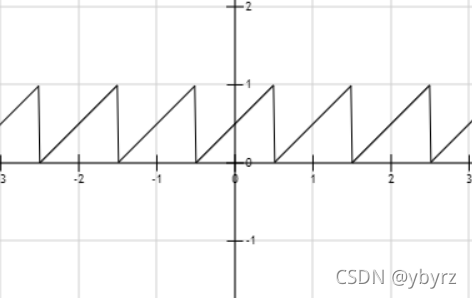
采样周期phase0的函数图像:
float phase0 = frac(_Time.y + 0.5) ;
x = _Time.y y = phase0

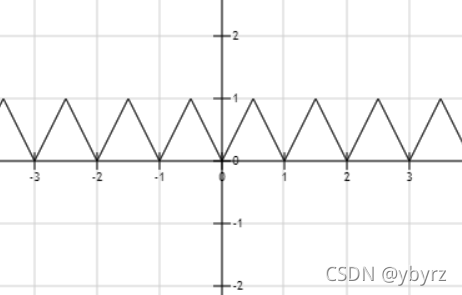
加权函数的图像:
float flowLerp = (abs(phase0 - 0.5)) * 2;
x = phase0 y = flowLerp

完整片元代码
fixed4 frag (v2f i) : SV_Target
{
float3 flowDir = tex2D(_FlowMap, i.uv) * 2.0f - 1.0f;
float phase0 = frac(_Time.y + 0.5) ;
float phase1 = frac(_Time.y) ;
float4 color0 = tex2D(_MainTex, i.uv + phase0 * flowDir.xy) ;
float4 color1 = tex2D(_MainTex, i.uv + phase1 * flowDir.xy);
float flowLerp = (abs(phase0 - 0.5)) * 2;
float4 finalCol = lerp(color0, color1, flowLerp);
return finalCol;
}
效果






 本文介绍了Unity Shader中flowmap的概念,详细讲解了如何制作flowmap,通过Flowmap Painter实现无缝循环流动的效果。利用相位差进行两层采样和加权混合,达到纹理的周期性流动。最终展示的完整片元代码和实际效果展现了flowmap在创建水波效果中的应用。
本文介绍了Unity Shader中flowmap的概念,详细讲解了如何制作flowmap,通过Flowmap Painter实现无缝循环流动的效果。利用相位差进行两层采样和加权混合,达到纹理的周期性流动。最终展示的完整片元代码和实际效果展现了flowmap在创建水波效果中的应用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








