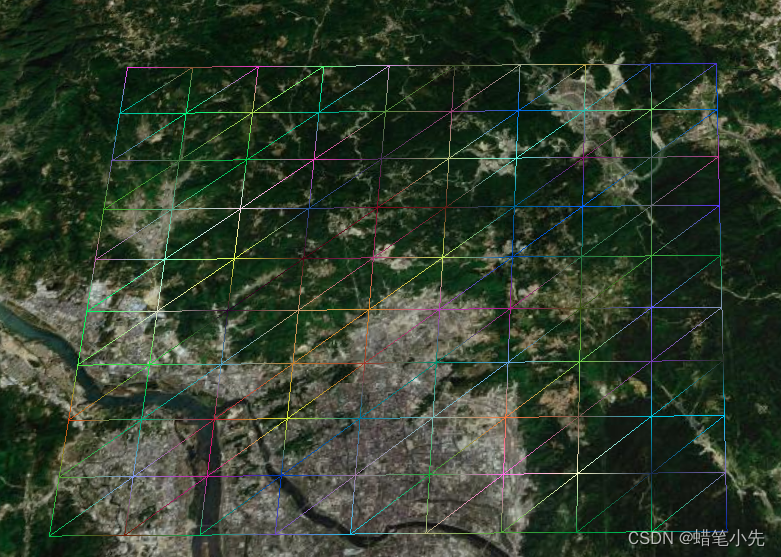
效果图:




大致实现代码:
/**
* @description: 生成几何体
* @param {*} positions
* @param {*} colors
* @param {*} indices
* @return {*}
*/
generateGeometry(positions, colors, indices) {
var attributes = new Cesium.GeometryAttributes({
position: new Cesium.GeometryAttribute({
componentDatatype: Cesium.ComponentDatatype.DOUBLE,
componentsPerAttribute: 3,
values: new Float64Array(positions),
}),
color: new Cesium.GeometryAttribute({
componentDatatype: Cesium.ComponentDatatype.FLOAT,
componentsPerAttribute: 4,
values: new Float32Array(colors),
}),
});
// 包围球
const boundingSphere = Cesium.BoundingSphere.fromVertices(
positions,
new Cesium.Cartesian3(0.0, 0.0, 0.0),
3
);
// 计算顶点法向量
const geometry = new Cesium.Geometry({
attributes: attributes,
indices: indices,
primitiveType: Cesium.PrimitiveType.TRIANGLES,
boundingSphere: boundingSphere,
});
return geometry;
}
const wgs84Positions: number[] = [];
for (let i = 0; i < positions.length; i++) {
if (i % 2 === 0) {
let height = Math.random() * 3000;
if (110 == i) {
console.log(positions.length / 2);
height = 5000;
}
const c3Position = Cesium.Cartesian3.fromDegrees(
positions[i],
positions[i + 1],
height
);
wgs84Positions.push(c3Position.x, c3Position.y, c3Position.z);
}
}
const instance = new Cesium.GeometryInstance({
geometry: Cesium.GeometryPipeline.toWireframe(
this.generateGeometry(wgs84Positions, colors, indices)
),
});
const primitive = viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: instance,
appearance: new Cesium.PerInstanceColorAppearance({
flat: true,
translucent: false,
}),
asynchronous: false,
})
);






















 2791
2791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










